React前台改用HashRouter并解决两个问题
(1)前言
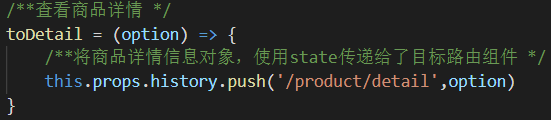
开发时使用BrowserRouter路由跳转传参,可以正常使用,如下所示

然后在详情组件里通过this.props.loaction.state即可获取
(2)转换
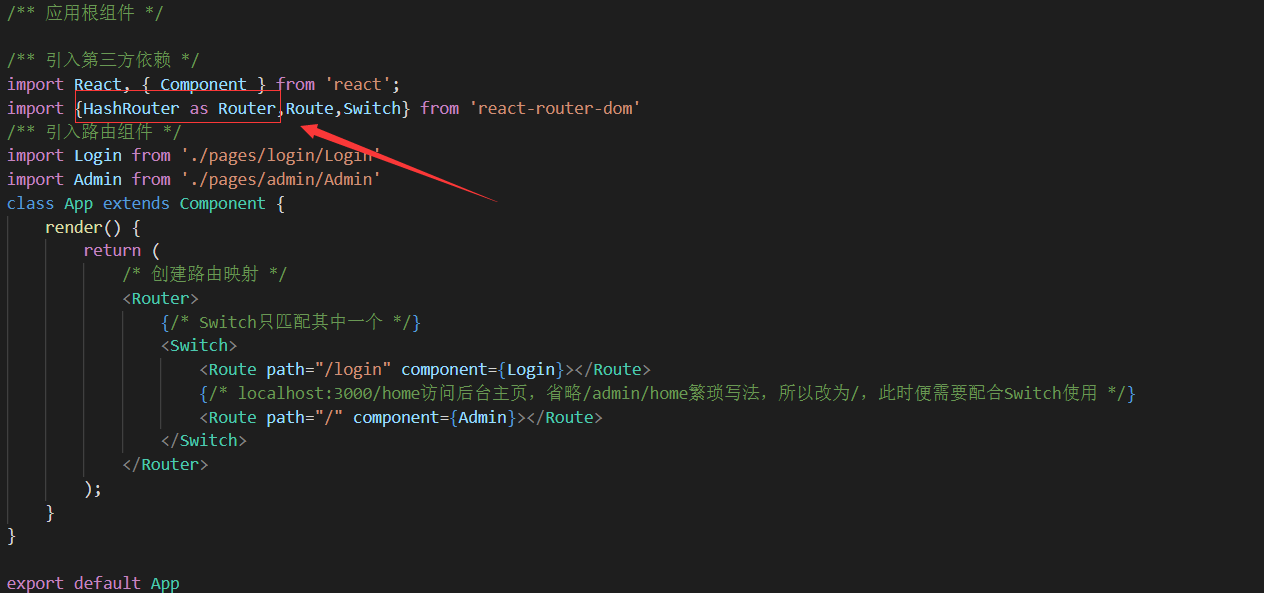
直接将BrowserRouter转为HashRouter即可

但是换成HashRouter后获取失效,这里我们该用内存或者state控制即可

.
(1)前言
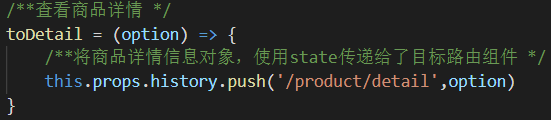
开发时使用BrowserRouter路由跳转传参,可以正常使用,如下所示

然后在详情组件里通过this.props.loaction.state即可获取
(2)转换
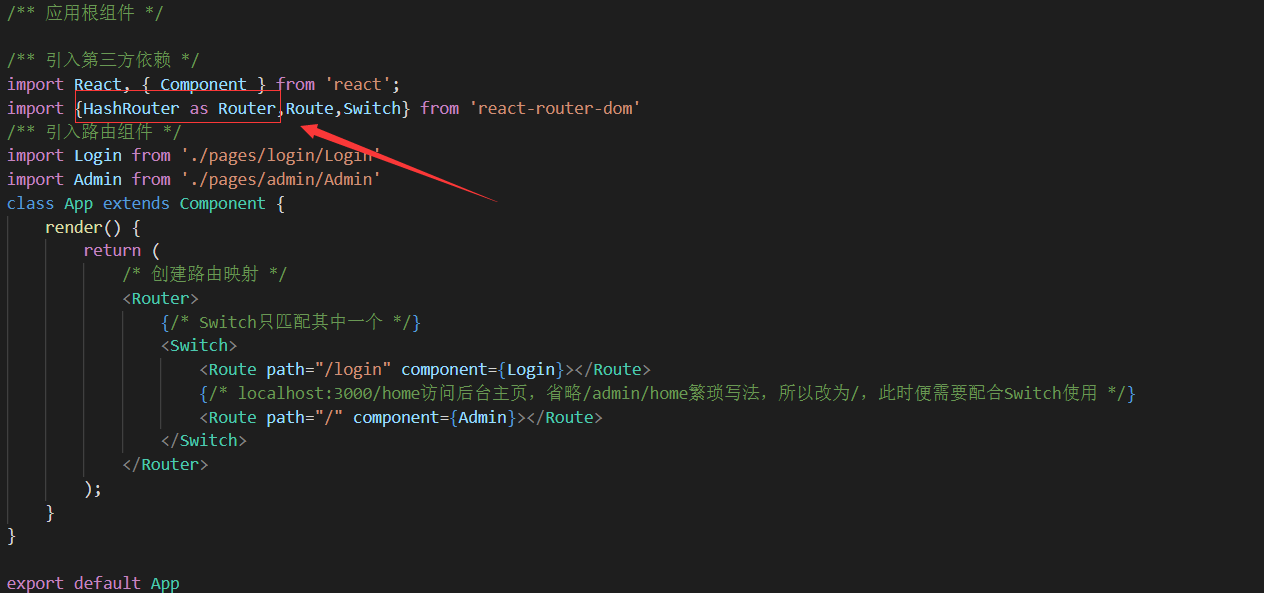
直接将BrowserRouter转为HashRouter即可

但是换成HashRouter后获取失效,这里我们该用内存或者state控制即可

.
