antd框架tree树动态插入,解决新版Antd无法使用TreeNodes问题
本文主要解决:
iview树形组件使用问题,已经有后台数据,请问如何对应treeData的字段?
如下所示
{ title: 'child 1-1', expand: true, children: [ { title: 'leaf 1-1-1', expand: true }, { title: 'leaf 1-1-2', expand: true } ] }, { title: 'child 1-2', expand: true, children: [ { title: 'leaf 1-2-1', expand: true }, { title: 'leaf 1-2-1', expand: true } ] } ]
这是iview的demo数据,这里面children title是固定的字段和我们回台返回数据字段不对应怎么办?求指教,比如我真实数据是childrenFilenames,还有就是我不知道有多少层级,怎么和demo里tree对应呢
方案:
function getTree(tree = []) { let arr = []; if (!!tree && tree.length !== 0) { tree.forEach(item => { let obj = {}; obj.title = item.name; obj.attr = item.attr; // 其他你想要添加的属性 obj.expand = false; obj.selected = false; obj.children = getTree(item.childrenFilenames); // 递归调用 arr.push(obj); }); } return arr; }
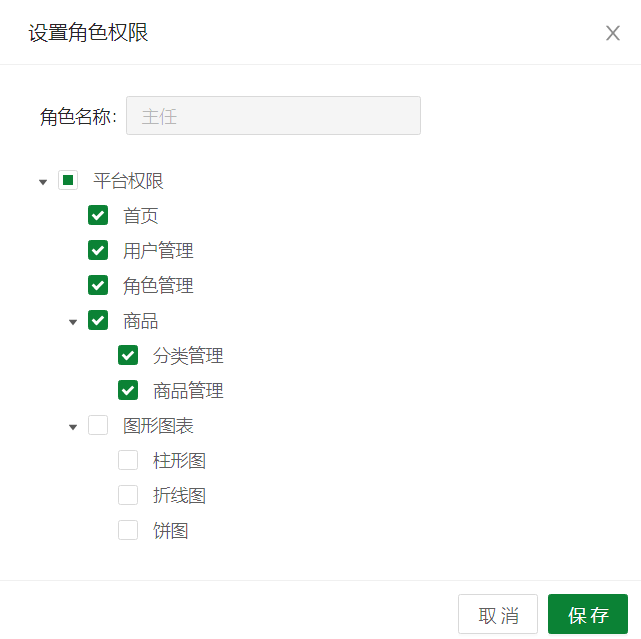
最终效果:

.




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步