react父元素获取子元素表单数据
一般来说有两种实现方式
一种是父子组件实时在进行数据传递和获取(即实时获取)
一种是在父组件点击时获取子组件数据,期间父组件并不实时收集子组件变化的数据(即点击时获取)
简述:
注意:
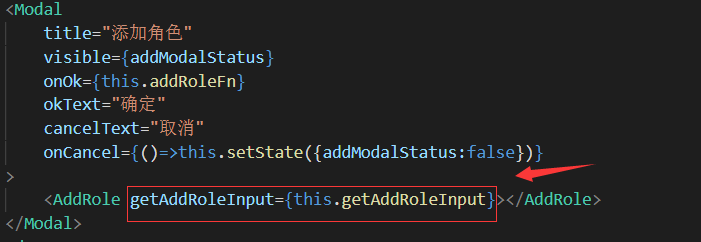
1、子组件调用父组件的方法:将父组件的方法以函数属性的形式传递给子组件,子组件就可以调用
2、父组件调用子组件的方法:在父组件通过ref得到子组件标签对象,知识点:标签对象就是组件对象
(1)实时获取
本质:父组件传递函数事件,然后在子组件里绑定到对应数据上
1、父组件传递事件

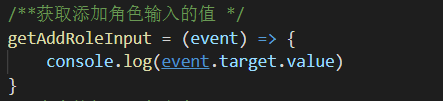
2、子组件继承并调用事件

3、父组件设置监听,接受子组件变化

此时便可以在父组件接受子组件表单数据
(2)点击时获取
结合ref实现,主要分为三部曲,如下所示
父组件: 1、创建:创建用来保存ref标识的标签对象容器 2、传递:调用处传入ref 3、调用获取 子组件: 1、封装获取方法,以供父组件获取子组件数据
具体如下:
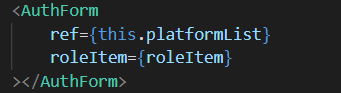
1、父组件创建

2、父组件:传入ref

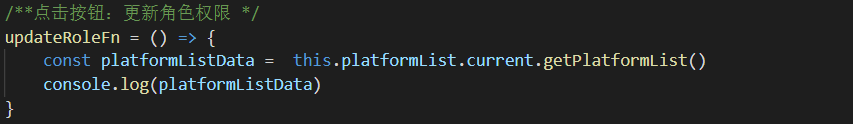
3、父组件获取

this.platformList.current.getPlatformList()为获取关键
4、子组件封装获取数据方法,以供父组件调用

本质:标签对象就是组件对象
.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-04-03 vue工程化与路由router
2019-04-03 单页vue路由router
2018-04-03 ThinkPHP---TP功能类之邮件
2018-04-03 ThinkPHP---案例--实现知识管理功能
2018-04-03 ThinkPHP---TP功能类之公文管理功能2----------继续完善
2018-04-03 ThinkPHP---TP拓展之获取IP信息
2018-04-03 ThinkPHP---layer插件