React-Redux系列3:修改Store state的值
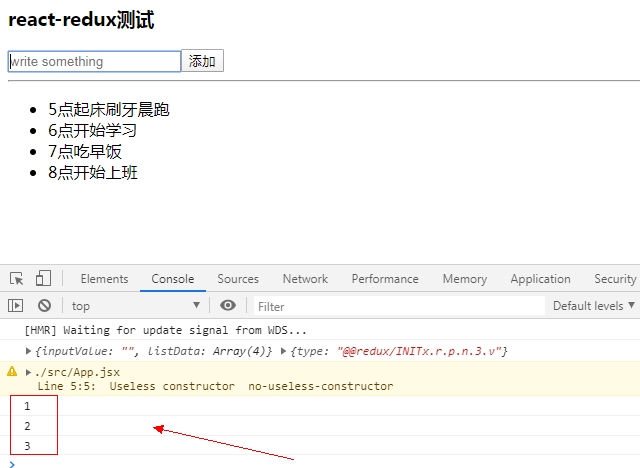
目前为止的ToDoList案例已经可以正常展示,但是还不能修改编辑,如下所示

此时控制台报错提示,缺少onChange响应事件,所以接下来编写响应事件,改变state状态值。
(1)通常做法
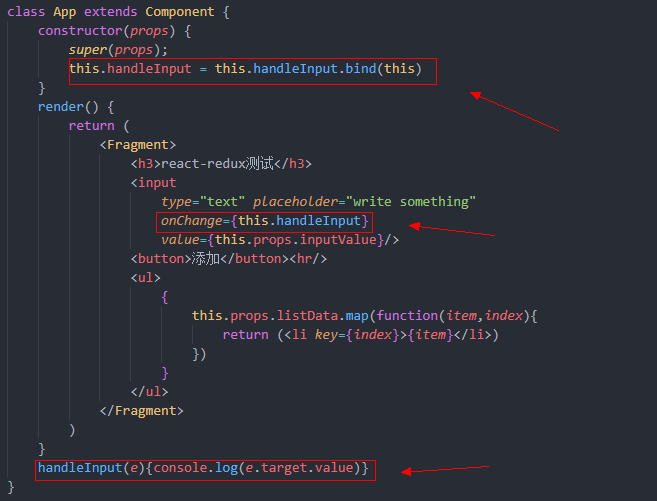
之前的做法都是绑定具体方法进行调用,如下所示,绑定handleInput方法,当输入值时进行输出打印

接下来如果想利用react-redux的connect进行简化,则需要进行映射,类似于state的关系映射

(2)编写映射
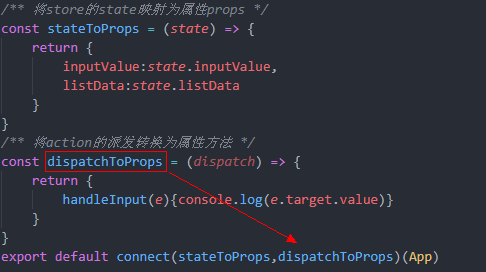
将handleInput方法直接写入方法映射的返回值里,然后将connect()的第二个参数改为该映射

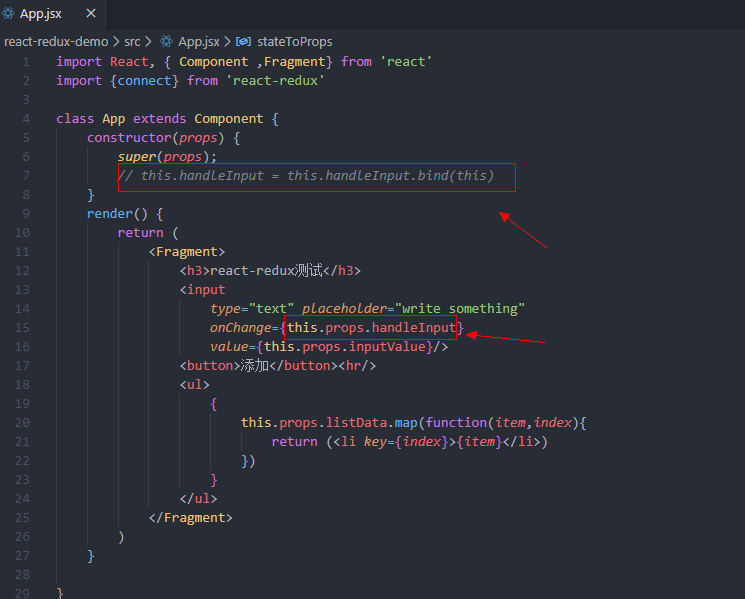
接着改变方法绑定

此时的this方法绑定便也不再需要,测试如下(控制台可以正常输出打印输入的数据)

接下来就差最后一步,派发action,进行状态更改

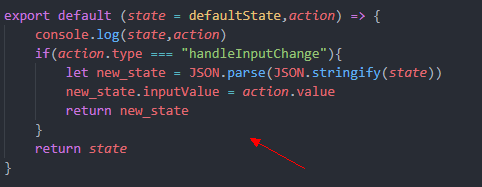
然后编写reducer.js进行逻辑处理

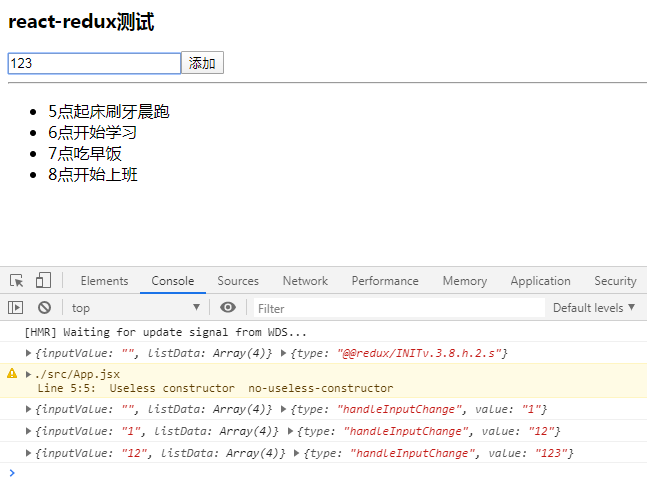
此时便可以实现输入框的编辑

.





