Redux中间件redux-saga中间件之安装、配置、使用
(1)前言

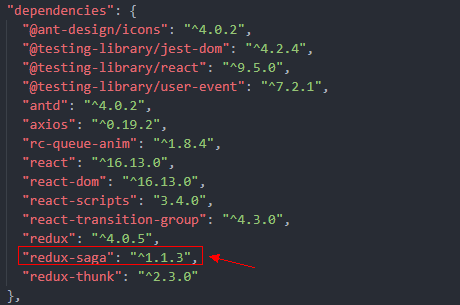
(2)安装
首先安装相关依赖
>npm i redux-saga --save

(3)配置
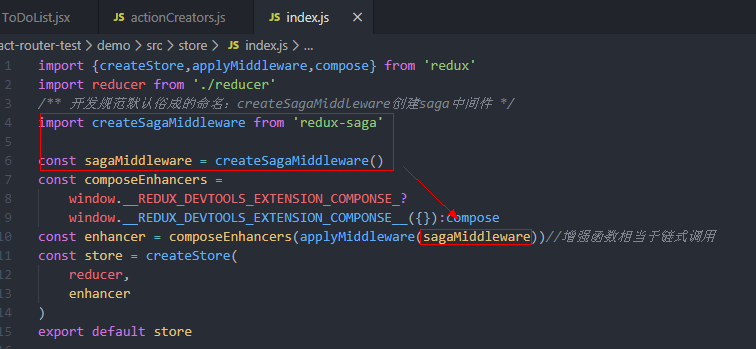
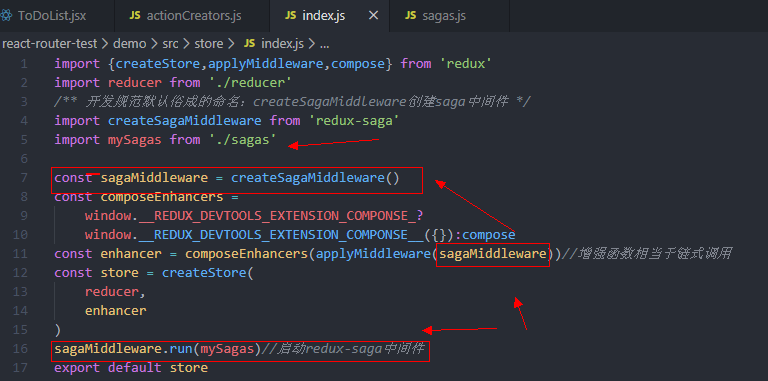
接下来开始进行编写配置,文件位置src/store/index.js。先将之前的redux中间件redux-thunk做下备份,然后开始配置redux-saga中间件

redux-saga中间件相对于redux-thunk中间件较为繁琐一点,该中间件的启动还需要依赖其他文件sages.js

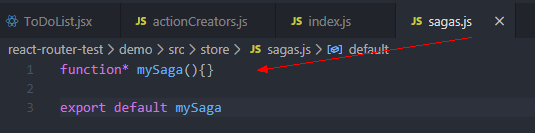
接着创建src/sagas.js并开始编写配置
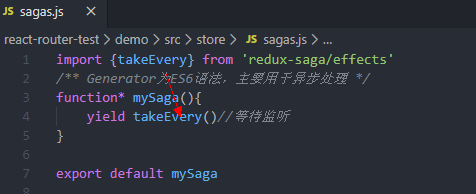
注意:该文件默认规定,需要使用ES6的Generator函数语法,如下所示

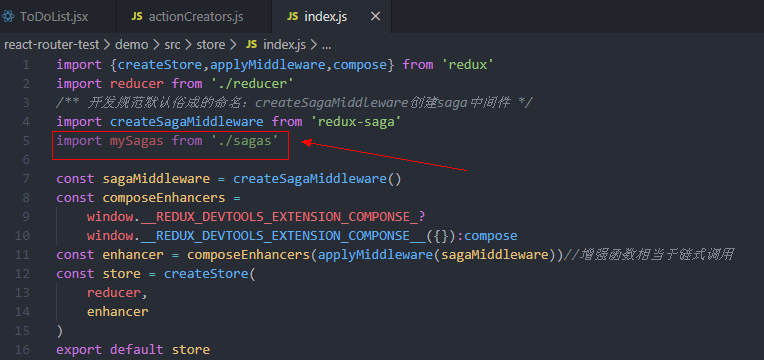
接着在store/index.js里启动saga

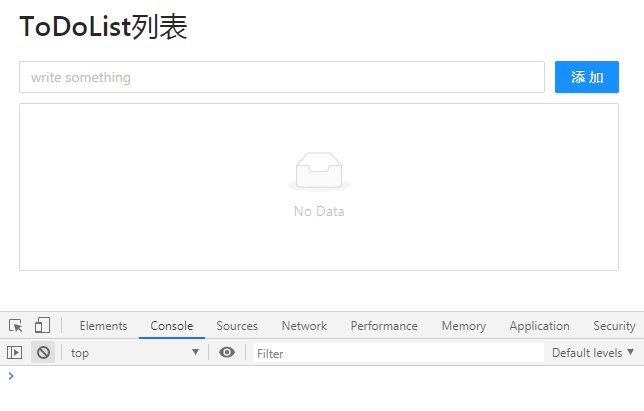
接下来先将组件里的action注释,测试下中间件的配置,查看是否完成

此时测试结果如下

控制台并没有报错,所以redux-saga中间件的配置到这里就算完毕,接下来开始使用中间件。
(4)使用
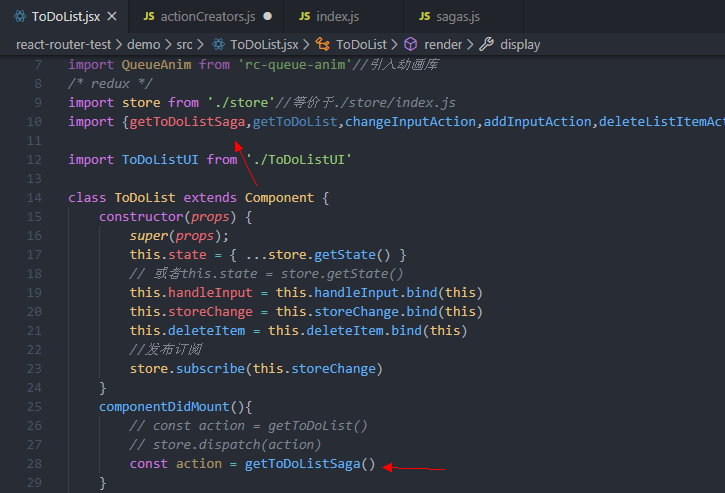
1、组件引入action,并调用action

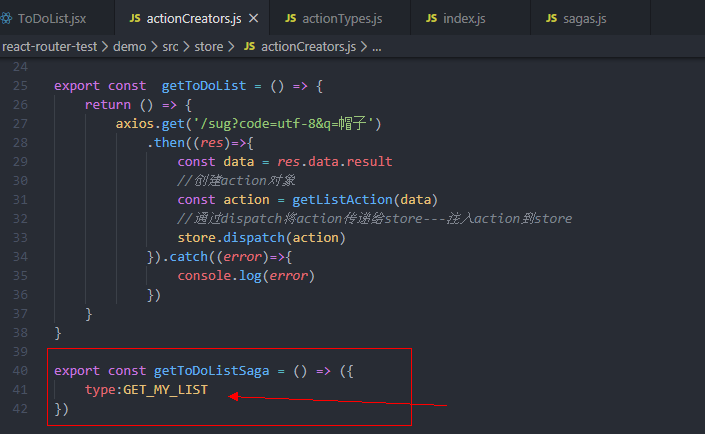
2、在actionCreators.js里创建对应对象(之前的redux-thunk是导出方法),注意两者区别并导出

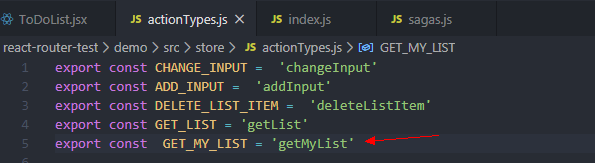
创建引入type


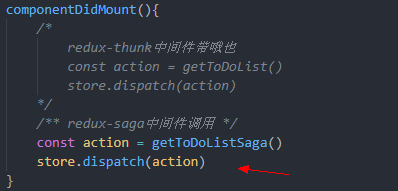
接下来在组件派发action

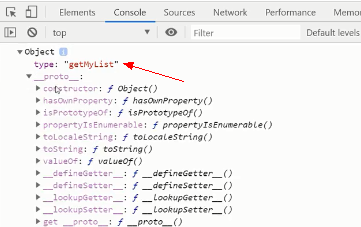
此时的基本配置和派发已经完成,测试如下,输出打印这里的action,剩余就剩下业务逻辑的操作。

编写redux-saga业务逻辑,位置store/sagas.js

Generator函数内部需要监听,而监听需要引入takeEvery方法,如下所示

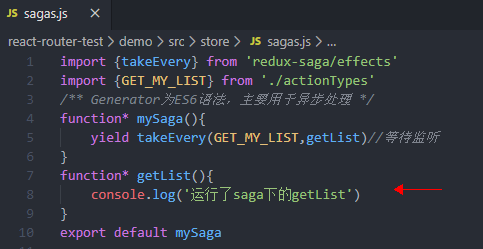
接着传入参数,如下所示

含义:
执行GET_MY_LIST时候,执行另一个方法getList,接下来编写该方法,同理使用ES6的Generator语法

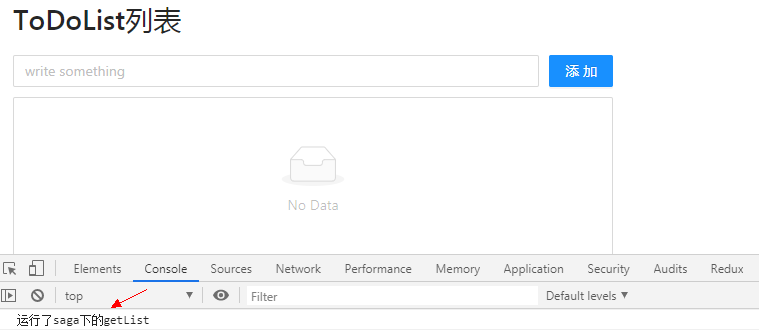
接下来浏览器进行测试,查看控制台是否输出打印,如果有则说明捕获成功.

此时可以判断出已经捕获成功,接下来开始在里面进行业务逻辑处理,获取数据即可。
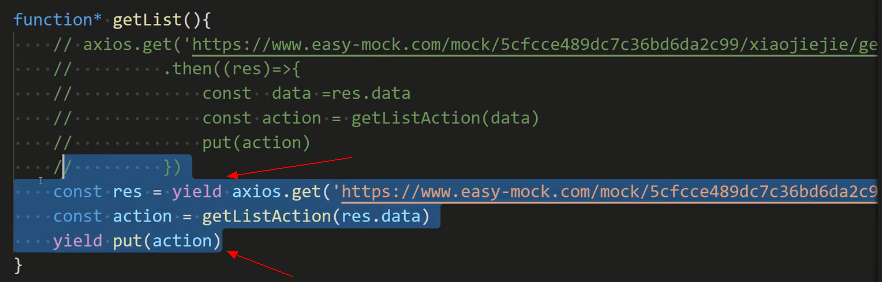
这里需要引入一些方法,且派发action不再需要store.dispatch(),而是yield put()进行派发

完整代码如下:
import {takeEvery,put} from 'redux-saga/effects'
import axios from 'axios'
import {getListAction} from './actionCreators'
import {GET_MY_LIST} from './actionTypes'
/** Generator为ES6语法,主要用于异步处理 */
function* mySaga(){
yield takeEvery(GET_MY_LIST,getList)//等待监听
}
function* getList(){
console.log('运行了saga下的getList')
const res = yield axios.get('/sug?code=utf-8&q=帽子')
const action = getListAction(res.data.result)
yield put(action)
/*
axios.get('/sug?code=utf-8&q=帽子')
.then((res)=>{
const data = res.data.result
创建action对象
const action = getListAction(data)
通过dispatch将action传递给store---注入action到store
store.dispatch(action)
}).catch((error)=>{
console.log(error)
})
*/
}
export default mySaga
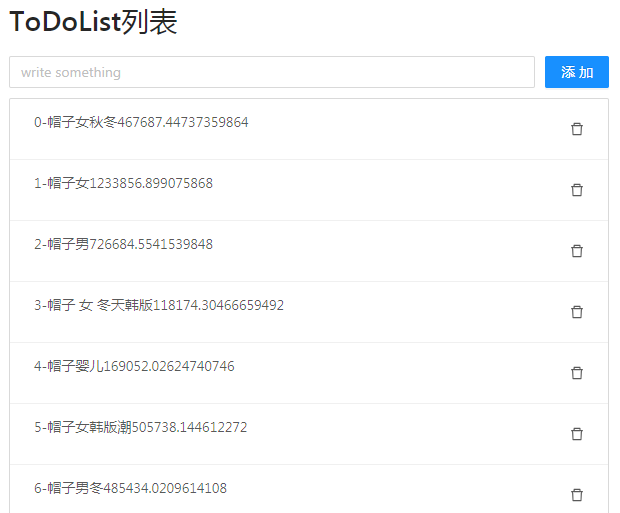
效率如下:

.



