React生命周期改善组件性能
之前已经介绍过了React的相关生命周期,这里介绍下通过生命周期函数componentWillReceiveProps实现组件性能优化。
之前案例中的组件存在性能问题,即父组件的state更新时频繁渲染了子组件,也就是说父组件的输入框的值改动造成了子组件render的频繁触发渲染,性能上存在缺陷。
(1)设置调试工具
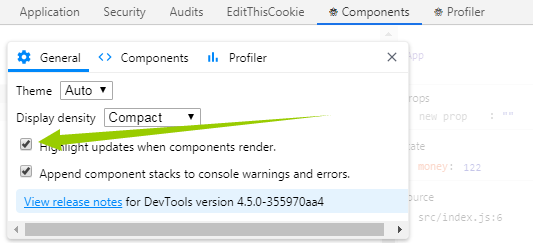
打开调试工具React Developer Tools,设置更新时组件高亮,如下所示

新版的调试工具如下

此时当组件更新时便会产生高亮。
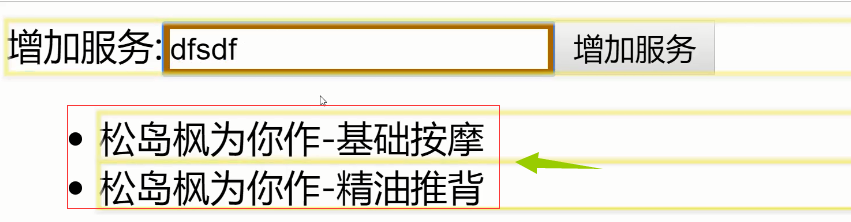
接下来在顶层组件里更新输入框内容时,发现下级组件也被频繁触发渲染,高亮展示。如下所示

(2)组件输出打印测试
接下来在子组件里的render处,做个输出打印,然后测试如下

(3)生命周期钩子shouldWillReceiveProps优化性能
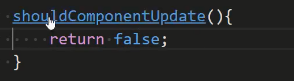
在子组件添加生命周期钩子shouldWillReceiveProps进行性能优化,返回false

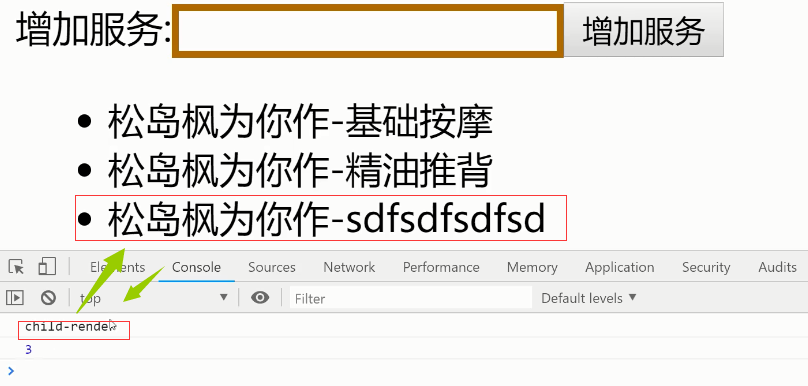
此时再次更新顶层组件的输入框值,下级组件便不会再频繁渲染。
当点击添加,更新下级组件时,才会进行触发

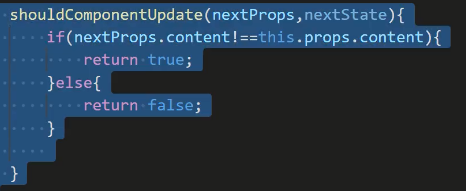
为了符合常规操作,这里我们需要添加判断。该生命周期钩子可以传入两个参数nextProps和nextState。判断props是否发生了改动,如果没有则返回false,终止向下执行

小结:
该案例类似于常见的ToDoList案例,这里主要要求开发人员进行组件优化,以此来判断是否有充足的项目经验,所以十分重要...
.



