React生命周期钩子/函数详细介绍

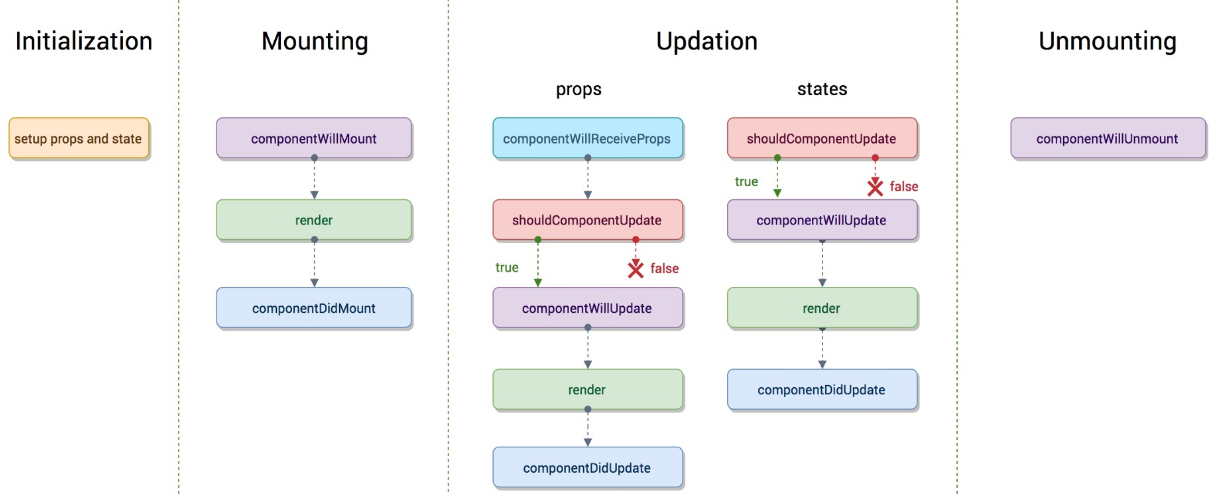
综上所示,React生命周期钩子可以分为4个大阶段
1、Initialization初始化阶段 2、Mounting虚拟DOM挂载阶段 3、Updation组件更新阶段 4、Unmounting组件卸载阶段
通俗理解,就是在组件的某一时刻,自动执行的函数。从这个角度来看的话,constructor也可以看作react的生命周期的一部分,因为组件初始化之初就调用了构造器。但constructor构造器不是React独有的生命周期,是ES6语法中自带的。
1、初始化阶段

属性和状态的初始化,在ES6的constructor构造器里完成

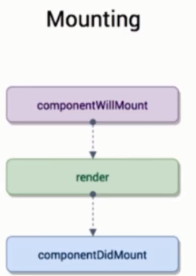
2、挂载阶段

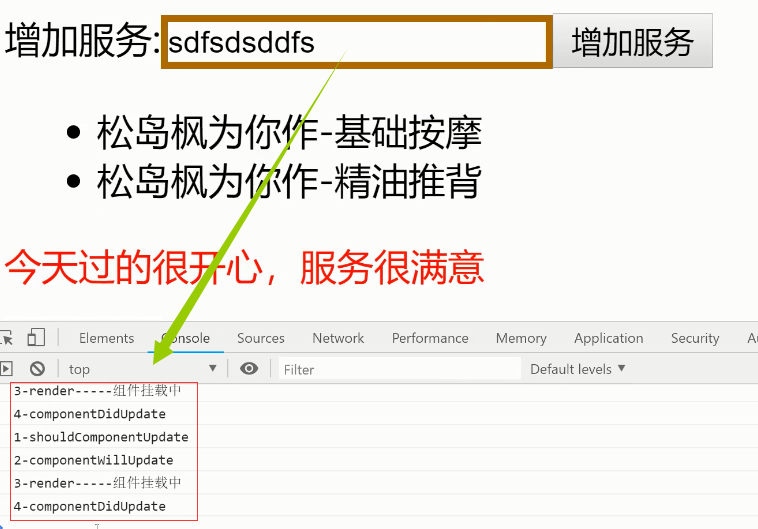
当state或者props改变时,便会触发render。三者顺序验证如下


3、更新阶段

props属性或者state状态发生更改时,都会触发更新阶段相关的生命周期钩子
分析两者发现,只有props改变的第一阶段触发的生命周期不同,其他阶段均相同。所以先分析下其他相同的生命周期
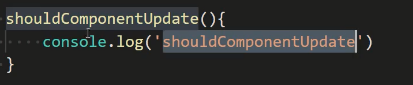
1、首先验证下第一个shouldComponentUpdate(主要用于组件性能优化),判断组件是否更新,如下所示

此时控制台出现报错

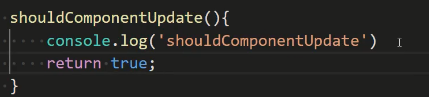
该生命周期钩子要求必须返回布尔值类型数据。接下来我们手动返回true,如下所示

一、如果返回true则会继续往下执行
二、如果返回false,则会终止执行
2、componentWillUpdate组件即将更新之前,如下所示

3、componentDidUpdate组件更新完毕,虚拟DOM完成渲染,如下所示

4、componentWillReceiveProps
首先在顶层组件(没有接受父组件的props)里进行验证,如下所示


会发现在更改输入框时并未触发该生命周期。
原因分析:因为该组件为顶层组件,并未引用其他地方的props,所以不会触发。
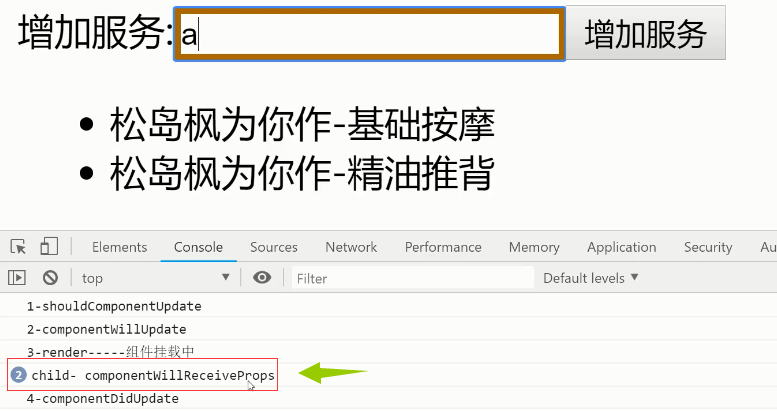
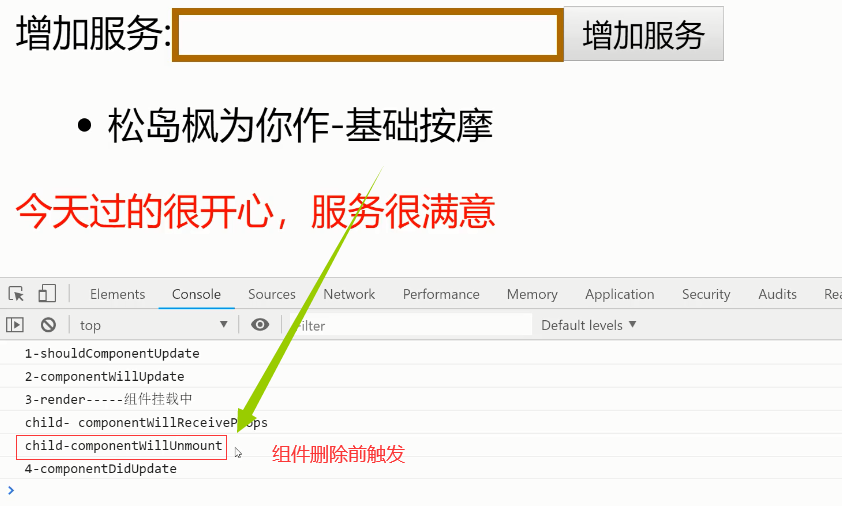
接下来测试下子组件,因为里面有父组件传递的props,所以在该组件里会进行触发操作

测试如下

该生命周期触发需要满足两个条件: 1、组件第一次存在于DOM中,函数不会被执行 2、如果已经存在于DOM里,第二次发生变化时,函数才会被执行
4、卸载阶段


测试如下

React组件的卸载过程只涉及一个函数:
- componentWillUnmount
当React组件要从DOM树上删除掉之前,对应的componentWillUnmount函数会被调用,所以这个函数适合做一些清理性的工作。和装载过程与更新过程不一样,这个函数没有配对的Did函数,
就一个函数,因为卸载完就完了,没有“卸载完再做的事情”。不过,componentWillUnmount中的工作往往和componentDidMount有关,比如,在componentDidMount中用非React的方法
创造了一些DOM元素,如果撒手不管可能会造成内存泄露,那就需要在componentWillUnmount中把这些创造的DOM元素清理掉。
.



