React之ProtoTypes组件传值的数据类型校验
基本类型校验:
之前的案例中,父组件向子组件传递的数据里,并没有做数据类型校验

虽然正确传递和使用了,但是在子组件里并没有做传递数据的类型验证,也就是说,此时传递任何值都不会报错。
开发经验丰富的小伙伴都知道,当项目复杂性较大时,如果不对数据类型做校验,后期很容易出现一种错误,即“业务逻辑错误”。
业务逻辑错误一般也是在开发时最为难找的错误,可能数据传递来传递去出了问题,这种问题不像语法错误很好找,为了避免这种错误,我们在开发时都要进行数据校验。
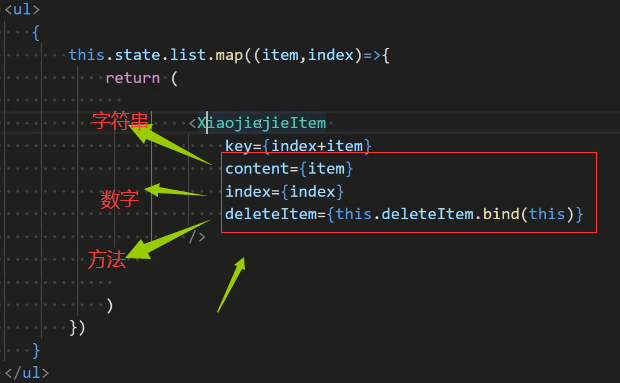
此时便需要借助React的prop-types,如下所示,在子组件引入校验对象并进行校验

这里注意PropTypes的命名法则是默认俗称的,为了方便团队合作,一般都会使用默认俗称的命名

此时便对传递的数据类型做了相应的校验,如果不符合数据类型则会在控制台出现警告提示
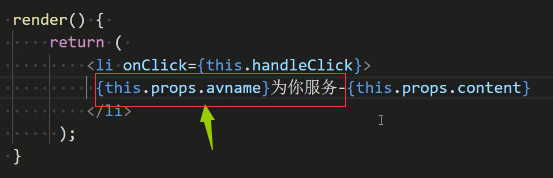
必填项校验:接下来添加其他数据,如下所示

如果父组件不传递数据,此时也不会报错提示。这显然是不符合开发规范的

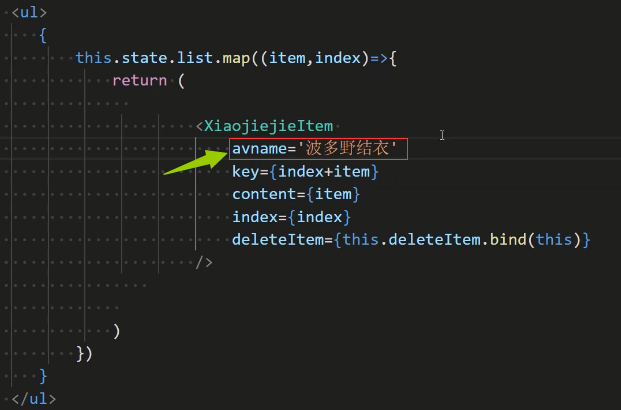
接下来做必填项验证:传递数据为字符串类型且为必填项

接下来进行传递才不会报错


默认值校验设置:




