webpack4+(ES6语法转化、处理JS语法及校验、全局变量引入)
(1)ES6语法解析转换ES5
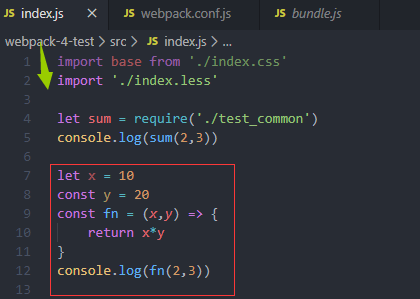
为了方便测试,我们先将mode模式改为开发模式development,首先编写ES6语法进行相关测试

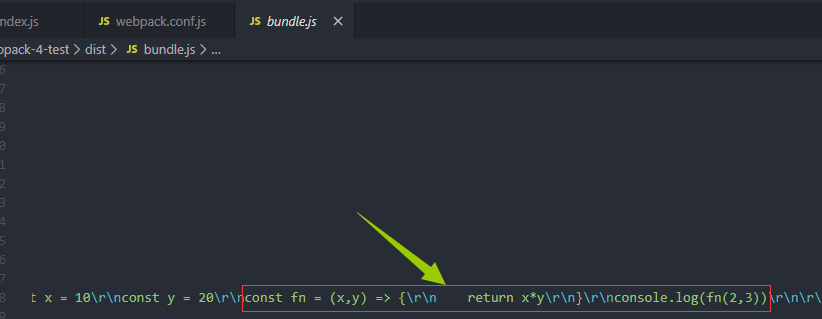
然后打包测试,发现打包后的js文件仍旧是ES6语法

接下来安装相关依赖
npm i babel-loader @babel/core @babel/preset-env -D
相关依赖的功能作用如下
babel-loader 转换j加载器 @babel/core 为babel的核心模块 @babel/preser-env 转换依据,将ES6转为ES5
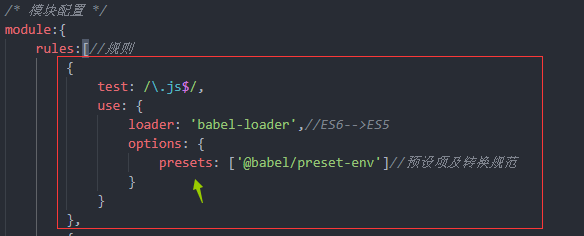
接下来开始配置

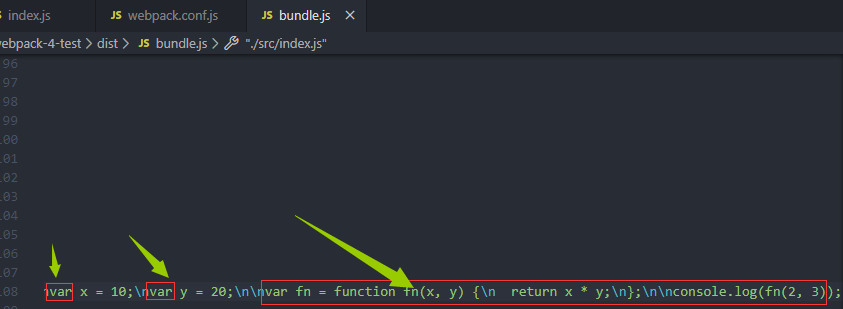
接下来打包测试,如下所示,此时ES6的语法let、const、arrow-function箭头函数等,统统转为了ES5语法

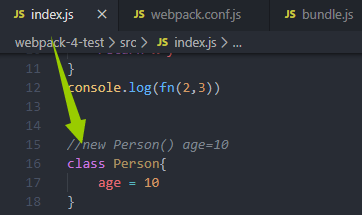
当然还有高级语法,例如Class(ES7写法)

此时打包如下

下载相关依赖,然后进行配置
npm i @babel/plugin-proposal-class-properties -D
注意:
@babel/plugin-proposal-class-properties 用于解析class语法(react必选)
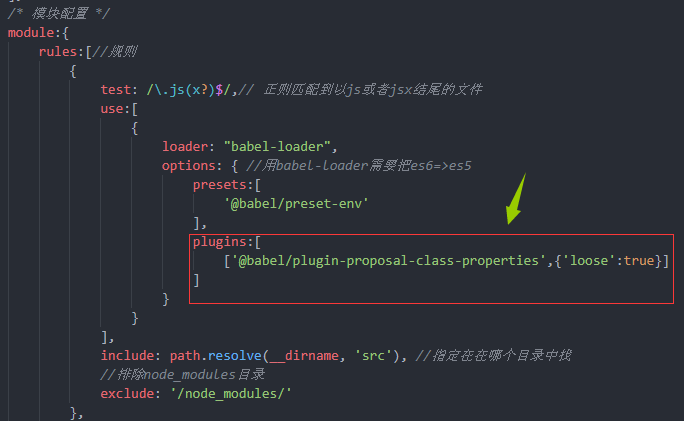
所以配置如下

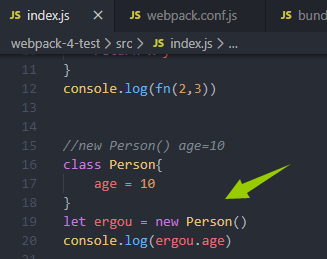
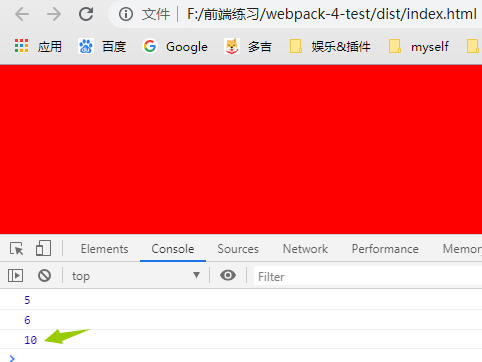
此时打包输出测试


(2)添加js语法校验
主要通过ESLint实现,首先安装依赖
>npm i eslint-loader eslint -D

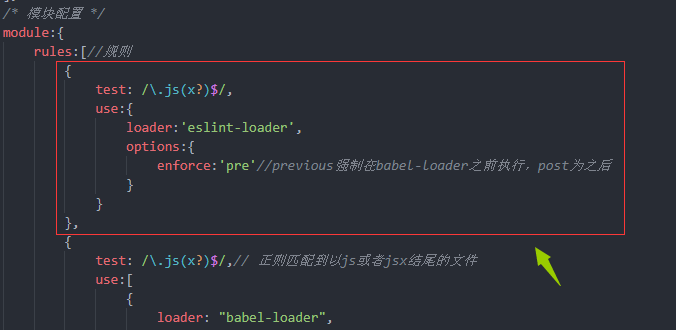
因为loader默认匹配是从右到左、自下而下,所以这里添加enforce强制执行顺序在js打包解析之前进行语法校验
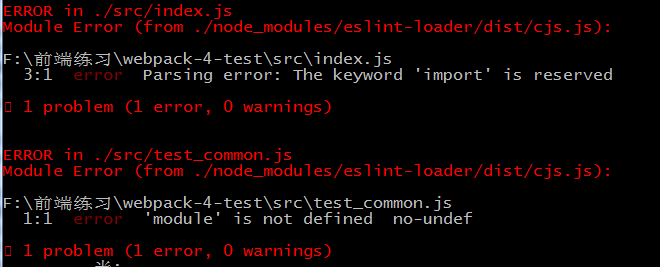
最后打包测试npm run build,如下所示,出现语法提示,说明校验设置成功

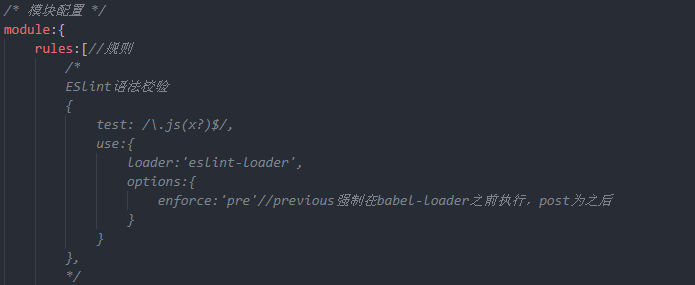
如果不用则注释即可

(3)全局变量引入问题
接下来介绍下webpack里第三方模块的使用,例如jquery
>npm i jquery
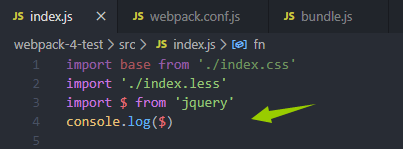
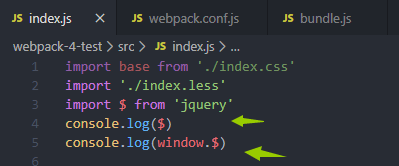
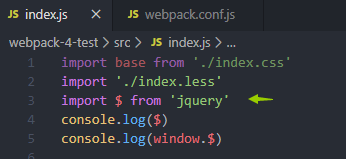
某些第三方模块依赖于jquery,或者window.jquery,那么处理如下,首先编写入口文件

接着打包测试如下

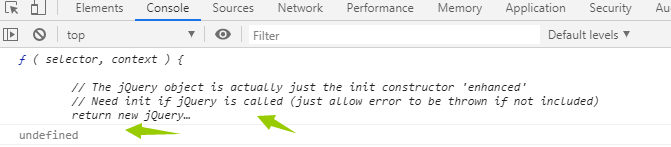
webpack或者node在外部都会封装闭包函数,此时的$并不会挂到window上,如下所示


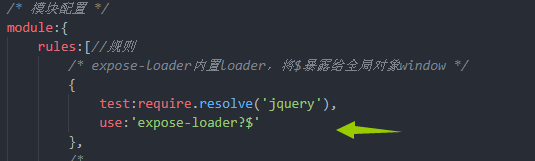
此时我们希望变量$可以暴露给window,此时可以使用内联loader,通过expose-loader暴露全局的loader。loader类型如下
pre 前面执行的loader
normal 普通的loader
expose 内联loadeer
post后置loader
内联loader值得是可以直接在代码里使用,如下所示

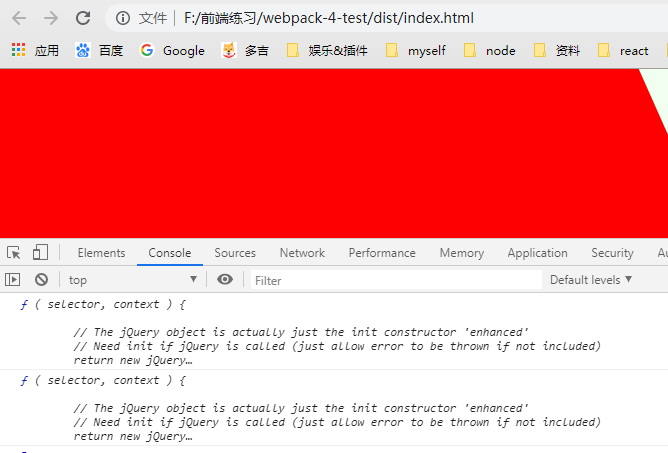
测试如下

除了使用内敛loader,还可以在配置文件使用


情况3:如果我们不希望手动引入jquery,而是默认引入,即在每个模块里注入$对象

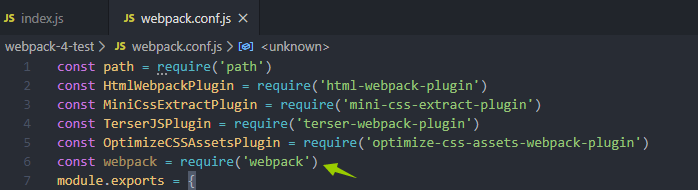
这里便需要用到webpack插件,如下所示

因为我们没有引用jquery,所以将之前的内置loader注释掉

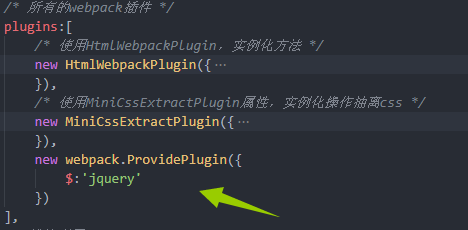
接着配置插件webpack.ProvidePlugin译为:提供插入

接下来打包测试下

.
.



