webpack4+(简介+基础配置+配置文件名)
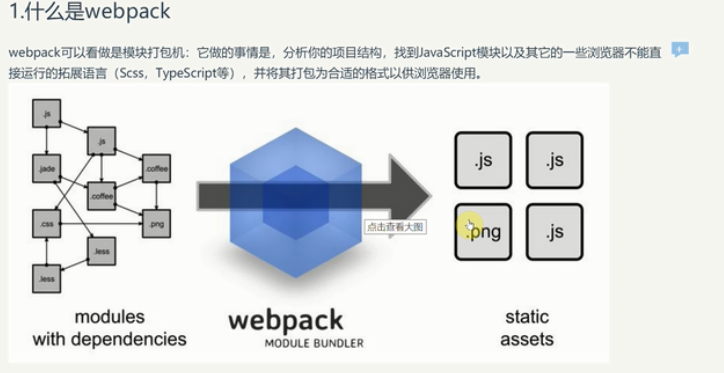
(1)简介

可以做的事情
1、代码转换:将ES6转为ES5;将CSS、Less、Sass等转化为CSS;
2、文件优化:文件打包过程里压缩代码体积,合并文件
3、代码分割:公共模块的抽离、路由懒加载
4、模块合并:按照功能分类,将多个模块合并为一个模块
5、自动刷新:启动webpack服务,实现代码变更后的自动刷新,即热更新
6、代码校验:校验代码合理性
7、自动发布:将打包结果发布到服务器上


1、webpack常见配置
2、webpack高级配置
3、webpack优化策略
4、ast抽象语法树:如何解析语法层面的东西
5、webpack中的Tapable:掌握Tapable事件流,因为webpack主要就是依靠各种钩子,而钩子主要依靠Tap库实现
6、掌握webpack流程,手写webpack
7、手写webpack里常见loader
8、手写webpack里常见的plugin
(2)基础配置+普通js文件打包
1、安装:
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。
通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:

本地webpack版本访问:
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。

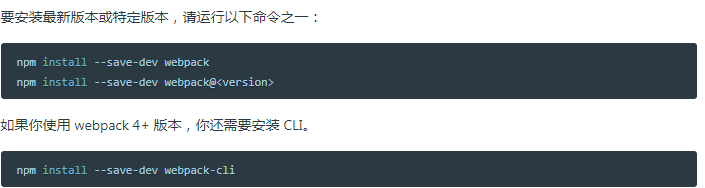
因为webpack 和 webpack-cli属于开发依赖,上线部署时不会用到,所以下载--save-dev或者-D。首先进行初始化(目的用于记录安装依赖),然后开始安装
1、npm init -y 2、npm i webpack webpack-cli -D
2、配置
接下来开始进行配置,webpack为打包工具
源码--->识别JS模块,进行打包输出
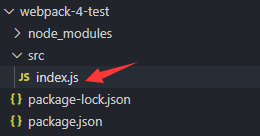
一般源码存在src目录下,所以新建src目录,然后建立index.js文件


接下来开始进行打包,如下所示,关于npx详见浅谈npx&&npx和npm之间的关系.
npx webpack,执行后的步骤分析如下
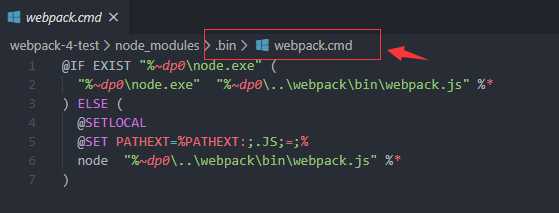
一、首先回去找到node_modules/bin文件

判断如果当前目录下有node.exe,则会使用当前目录下的node.exe来执行文件。因为当前目录下没有,所以会走else,去执行上级的相关文件,即node ../wenpack/bin/webpack.js

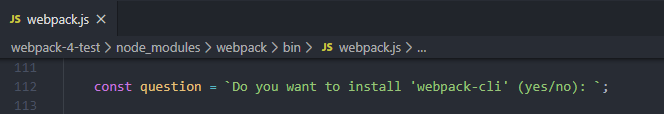
接着,在该文件内部会检测是否安装webpack-cli,如果没有则会提示用户进行安装

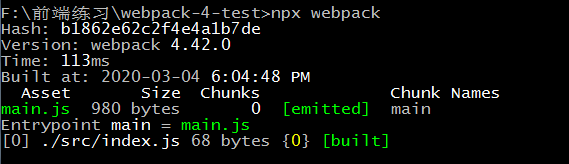
所以在webpack4+版本以上,需要同时安装webpack和webpack cli。执行打包命令,如下所示

接着会自动生成dist/main.js文件,如下所示

因为webpack主要功能就是打包,而打包主要就是为了解决js模块化的问题,所以接下来进行模块化打包验证
(3)模块化打包
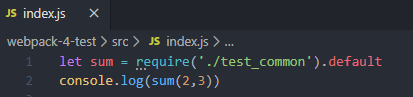
1、Commonjs模块化打包



接下来进行打包验证
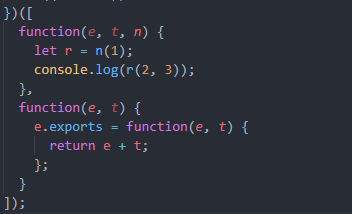
npx webpack,输出结果部分如下

然后执行测试下打包输出文件main.js,这里测试有两者方法webpack测试打包文件的两种方式.,简单测试如下

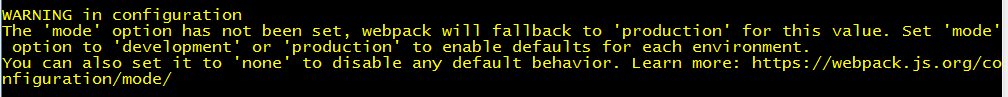
每次打包都会有如下提示

这里警告我们没有配置mode模式,默认采用production生产模式,输出代码经过了压缩丑化。
或者mode设置如下
选项为“development开发”或“production生产”以启用每个环境的默认设置。
也可以将其设置为“ none”以禁用任何默认行为
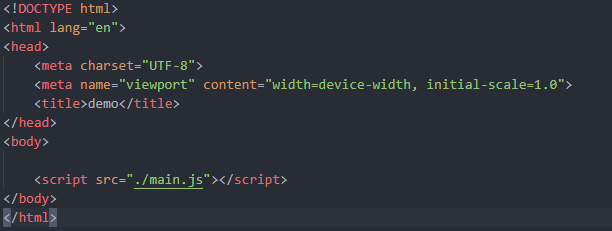
接下来用浏览器测试下,即新建Index.html文件,引入脚本

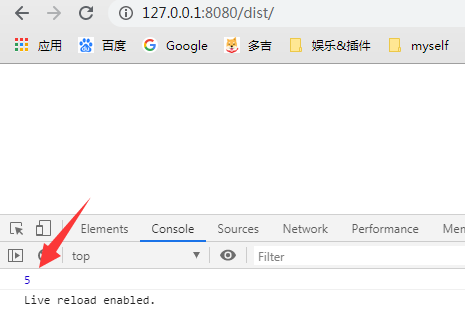
然后开启服务,进行测试


分析:
打包后的结果,可以直接在浏览器环境里运行。此时webpack帮我们实现了一个功能:“帮助解析JS模块,并且以当前jS为准,查找所有相关依赖文件,将多个依赖文件打包成一个文件。
间接帮助我们解决了浏览器的require问题,相当于自己实现了一套模块化机制”
上述便是webpack默认0配置,相关文件名称都是固定的,所以接下来自定义webpack配置。当然也支持ES Module即ES6模块化、AMD、CMD等规范
(4)自定义webpack配置
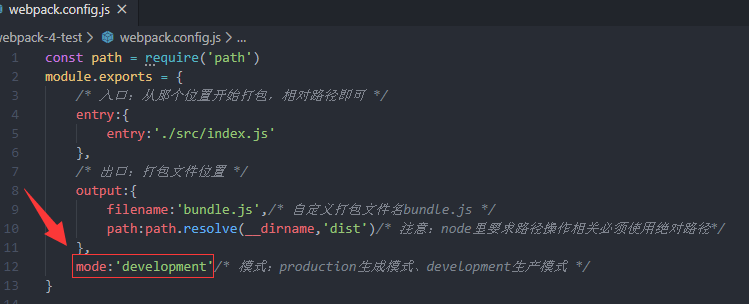
1、默认配置文件名为webpack.config.js,否则使用webpack --config 配置文件名 2、webpack是有node编写的,所以配置文件采用node即CommonJS规范进行编写
设置好入口和出口配置后,接下来我们规定下mode,因为当前是开发环境,所以不用压缩代码,我们想看源码格式,所以将mode设置为development

接下来打包运行,如下
npx webpack
或者
webpack
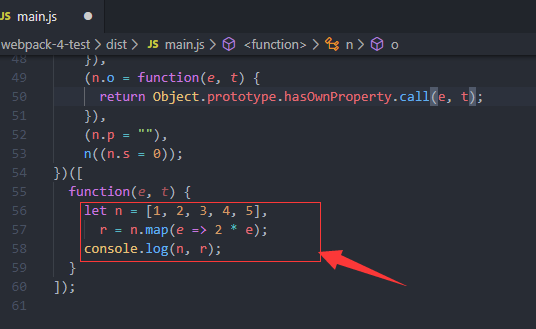
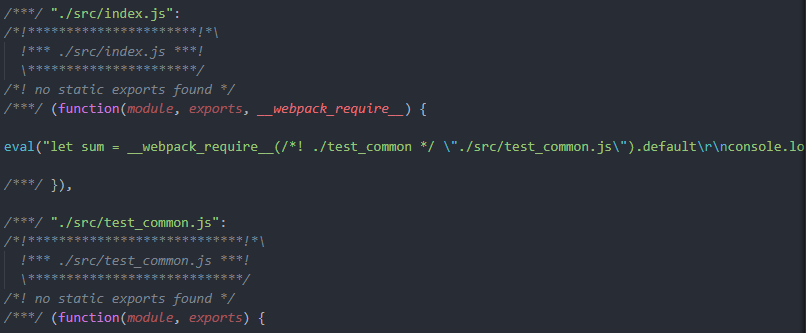
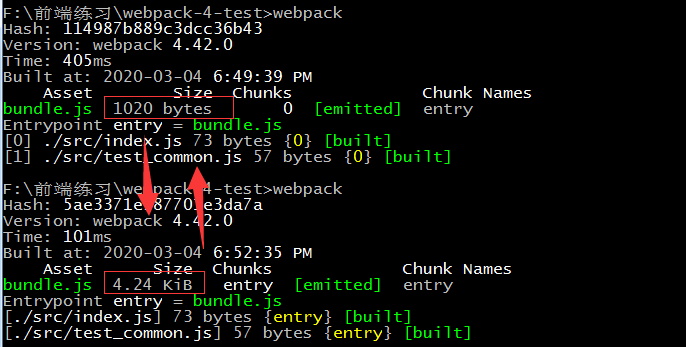
因为mode模式设置的是生产模式development,所以打包后的代码没有经过压缩丑化,如下所示

对比文件大小,也会发现文件大了很多

(5)配置文件名
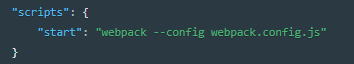
开发推荐webpack配置文件名为webpack,为什么呢?
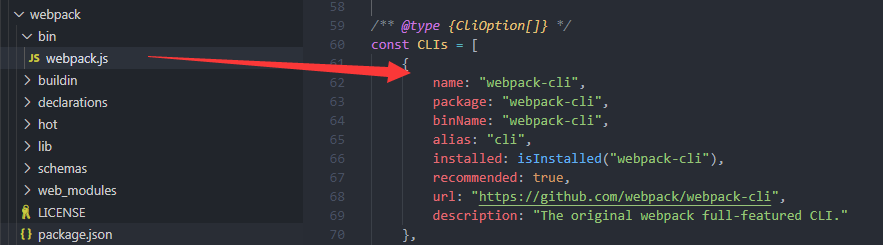
1、node_modules下默认运行webpack依赖,而webpack默认会调用webpack-cli

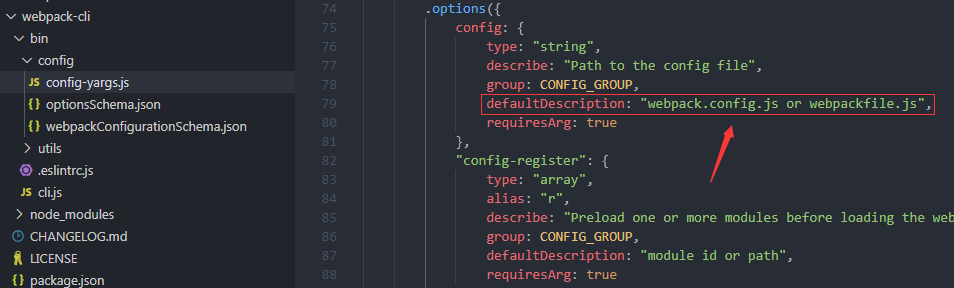
2、webpack-cli默认配置文件名如下

.



