Webpack 3.0 前端工程化(编译ES6/ES7、编译TypeScript、打包提取公共代码、代码分割和懒加载)
(1)编译ES6----测试后有问题,先继续往下
使用webpack配合babel打包编译ES6/ES7

1、Babel是应用比较广泛的编译工具 2、在webpack使用时需要借助babel-loader,之前提到过,在webpack中编译处理静态文件,都会用到loader。而babel-loader是一款编译性质的loader


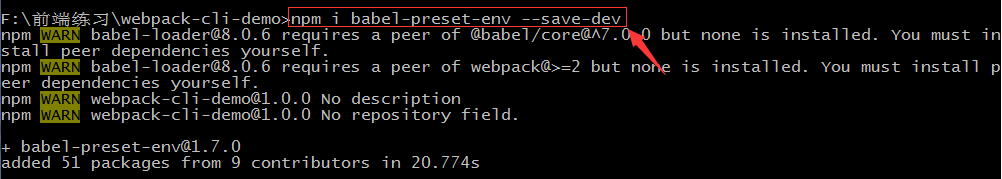
首先安装到本地

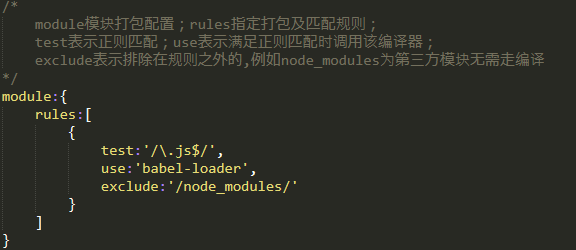
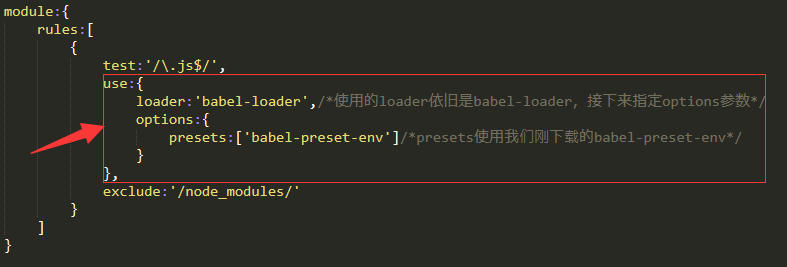
接下来编写配置文件,这里需要给JS文件指定loader,这里通过module(模块)属性实现

目前为止还缺少打包规范,此时便用到了Babel Presets即打包规范总结,主要包含以下
es2015为2015正式发布的规范汇总
es2016
es2017
env开发推荐使用,包含之前所有的规范汇总和最近的规范
babel-preset-react自定义规范,和react相关
接下来安装Babel Presets打包规范


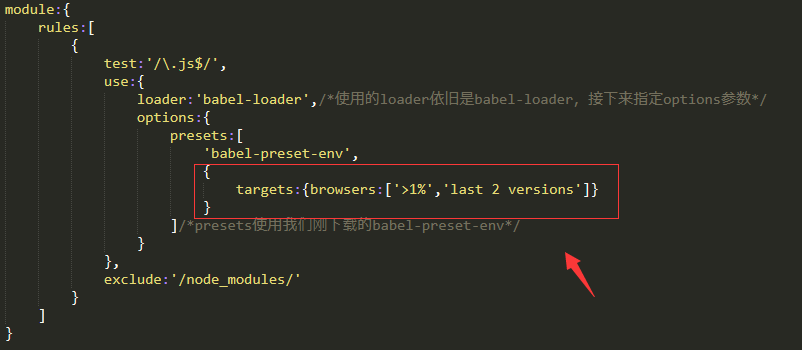
接下来添加相关配置,preset相当于loader的参数,如下所示

而babel-preset有个参数targets,作用:编译时由target指定,那些语法编译,那些不编译。targets可以指定如下


版本问题,这里我们换版本安装,如下所示,首先初始化项目npm init -y,然后开始安装依赖
1、安裝ES6的编译工具
npm i babel-loader@8.0.0-beta.0 @babel/core
还有js匹配规则相关依赖
npm i @babel/preset-env --save-dev
2、添加JS文件的处理规则
在 webpack.config.js 文件中添加 js 文件的处理规则:
接下来编写ES6代码,亲测有问题,继续往下
(2)编译TypeScript
1、简介
一、可以理解为JS的超集
二、官网tslang.cn
三、有MicroSoft微软开发
四、Angular2.0版本以上使用TypeScript开发
2、下载配置


3、初始化项目,安装依赖
npm init -y
安装依赖
npm i typescript ts-loader awesome-typescript-loader -D
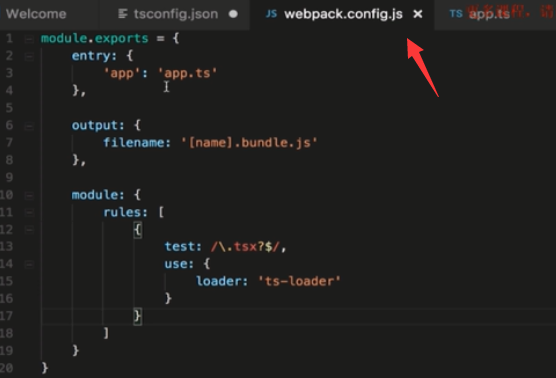
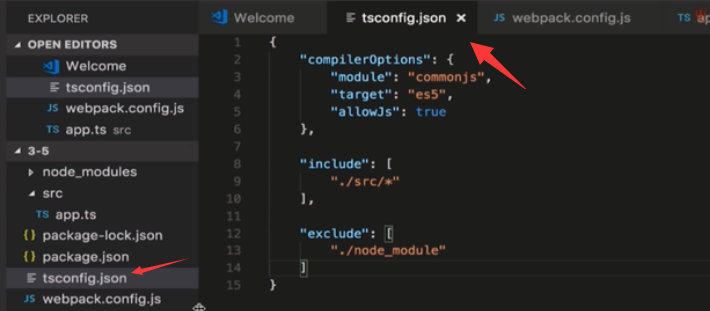
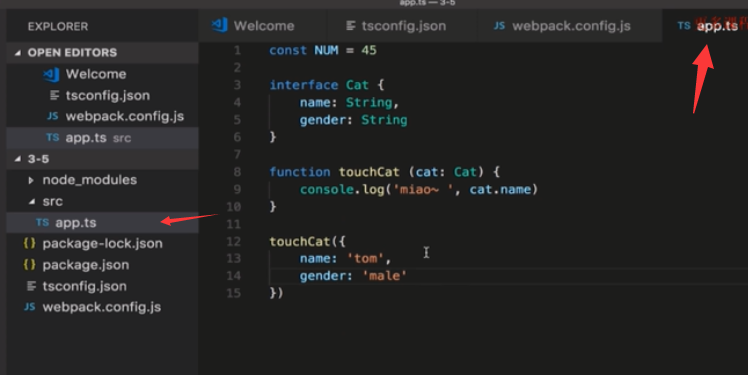
建立入口文件src/app.ts(TypeScript的后缀为.ts),建立配置文件webpack.config.js


接下来编写TypeScript代码

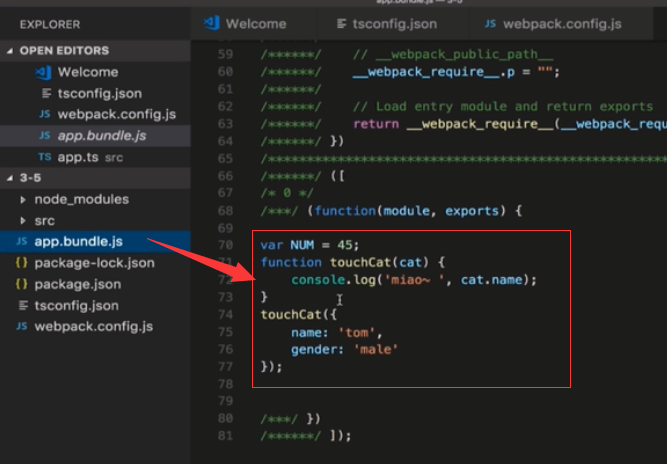
接下来进行编译

此时发现编译完成
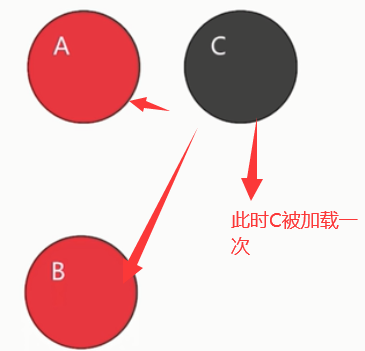
(3)打包提取公共代码

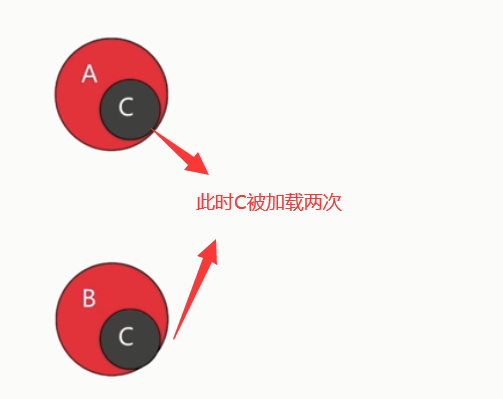
场景如下:


注意:提取公共部分代码可以应用于单页面应用和多页面应用
webpack里需要结合CommonsChunkplugin插件实现公共代码提取,现已内置于webpack

所以接下来添加配置即可


首先初始化项目,安装相关依赖
1、npm init -y 2、安装webpack到本地,这里会注意到,与之前相比,这里我们是安装到本地,因为CommonsChunkplugin插件是内置于webpack,待会需要本地引入引入。
npm i webpack@3.10.0 --save 注意:全局和本地安装的区别:全局安装可以视为工具,而本地安装则是作为项目依赖使用
关于webpack3.0版本的介绍先到这里,下面开始了解webpack4+版本
.



