React网络请求fetch之post请求
本节介绍下React下fetch的post请求
(1)编写服务端代码
/*加载express模块*/ var express = require('express') /*加载path路径处理核心模块*/ var path = require('path') /*加载body-parser中间件*/ var bodyParser = require('body-parser') /*创建app应用 => 类似于Node.js原始的http.createServer()*/ var app = express() /*定义端口号*/ var port = 3888 /* 开放静态资源,开发时建议使用“动态绝对路径” path核心模块+__driname非模块成员 */ app.use('/public',express.static(path.join(__dirname,'./public'))) /*配置模板引擎*/ /*1、定义当前应用使用的模板引擎。参数1:模板引擎名称,同时也是模板文件的后缀;参数2:用于解析处理模板内容的“方法”*/ app.engine('html', require('express-art-template')); /*2、设置模板文件存放目录。参数1:必须是views;参数2:views目录路径*/ app.set('views','./public/views') /*3、注册模板引擎,将之前定义的模板引擎配置到应用中。 参数1:必须是view engine;参数2:必须是第1步里定义的模板引擎名称即html*/ app.set('view engine','html') /*body-parser中间件配置*/ app.use(bodyParser.urlencoded({extended:true})) app.use(bodyParser.json()) app.get('/login',function(req,res){ res.render('login.html') }) app.post('/login',function(req,res){ console.log(req.body) }) /*监听端口并启动*/ app.listen(port,function(){ console.log('Server is running at port'+port) })
之后启动服务器,监听post请求数据
(2)编写组件模板代码

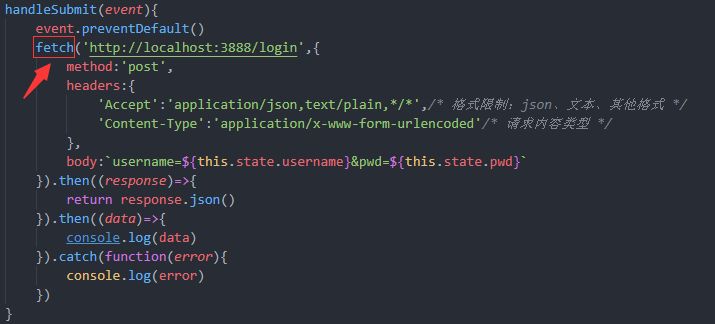
然后编写fetch请求,如下所示

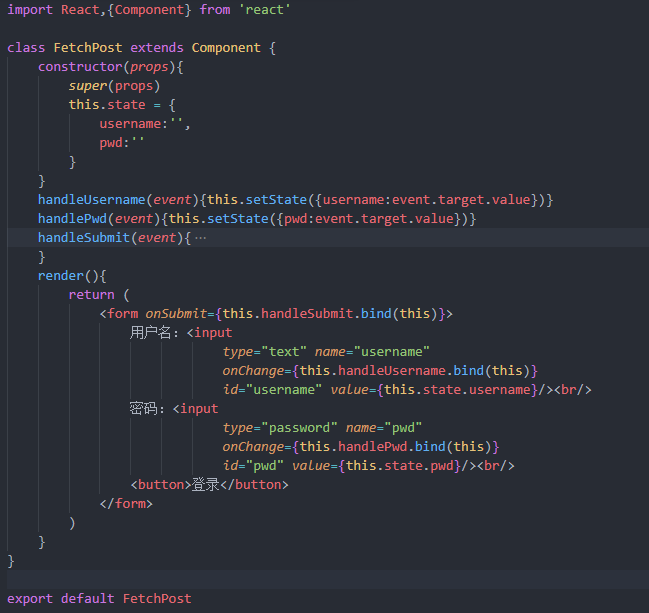
完整代码如下所示
import React,{Component} from 'react'
class FetchPost extends Component {
constructor(props){
super(props)
this.state = {
username:'',
pwd:''
}
}
handleUsername(event){this.setState({username:event.target.value})}
handlePwd(event){this.setState({pwd:event.target.value})}
handleSubmit(event){
event.preventDefault()
fetch('http://localhost:3888/login',{
method:'post',
headers:{
'Accept':'application/json,text/plain,*/*',/* 格式限制:json、文本、其他格式 */
'Content-Type':'application/x-www-form-urlencoded'/* 请求内容类型 */
},
body:`username=${this.state.username}&pwd=${this.state.pwd}`
}).then((response)=>{
return response.json()
}).then((data)=>{
console.log(data)
}).catch(function(error){
console.log(error)
})
}
render(){
return (
<form onSubmit={this.handleSubmit.bind(this)}>
用户名:<input
type="text" name="username"
onChange={this.handleUsername.bind(this)}
id="username" value={this.state.username}/><br/>
密码:<input
type="password" name="pwd"
onChange={this.handlePwd.bind(this)}
id="pwd" value={this.state.pwd}/><br/>
<button>登录</button>
</form>
)
}
}
export default FetchPost
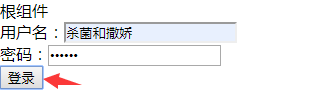
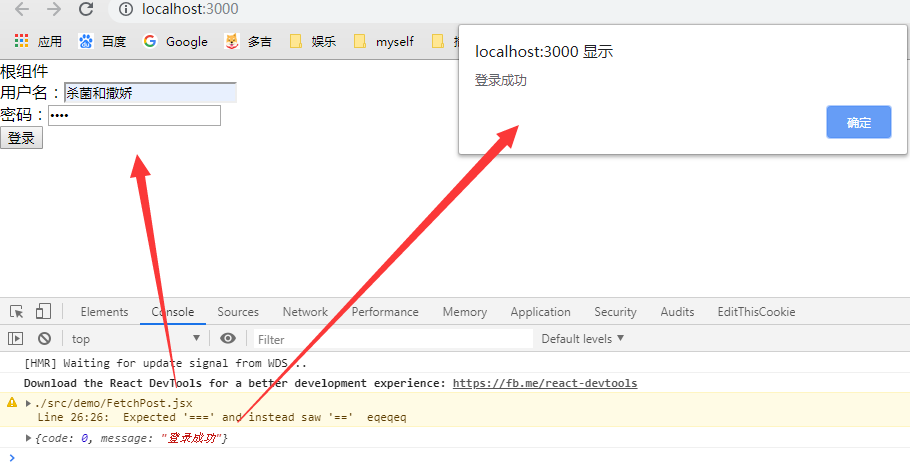
此时测试如下

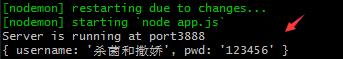
服务端输出如下所示

此时便可以通过fetch发送post请求,完成交互
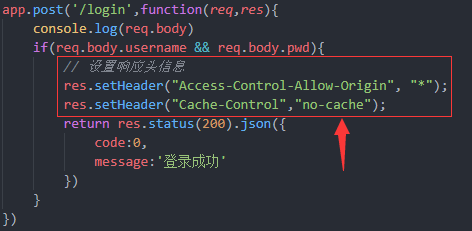
(3)解决跨域
此时虽然可以正常获取,但是存在跨域问题,所以加下来编写后台代码,解决跨域问题

此时便可以解决跨域,接下来在前端做出对应处理即可

完整代码如下:
/*加载express模块*/ var express = require('express') /*加载path路径处理核心模块*/ var path = require('path') /*加载body-parser中间件*/ var bodyParser = require('body-parser') /*创建app应用 => 类似于Node.js原始的http.createServer()*/ var app = express() /*定义端口号*/ var port = 3888 /* 开放静态资源,开发时建议使用“动态绝对路径” path核心模块+__driname非模块成员 */ app.use('/public',express.static(path.join(__dirname,'./public'))) /*配置模板引擎*/ /*1、定义当前应用使用的模板引擎。参数1:模板引擎名称,同时也是模板文件的后缀;参数2:用于解析处理模板内容的“方法”*/ app.engine('html', require('express-art-template')); /*2、设置模板文件存放目录。参数1:必须是views;参数2:views目录路径*/ app.set('views','./public/views') /*3、注册模板引擎,将之前定义的模板引擎配置到应用中。 参数1:必须是view engine;参数2:必须是第1步里定义的模板引擎名称即html*/ app.set('view engine','html') /*body-parser中间件配置*/ app.use(bodyParser.urlencoded({extended:true})) app.use(bodyParser.json()) app.get('/login',function(req,res){ res.render('login.html') }) app.post('/login',function(req,res){ console.log(req.body) if(req.body.username && req.body.pwd){ // 设置响应头信息 res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Cache-Control","no-cache"); return res.status(200).json({ code:0, message:'登录成功' }) } }) /*监听端口并启动*/ app.listen(port,function(){ console.log('Server is running at port'+port) })


