React之JSX里render中return方法添加括号()或者[]
案例如下:

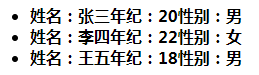
结果:

问题:
react构建component的render方法中return后面为什么要加括号?
分析:
(1)官方说法
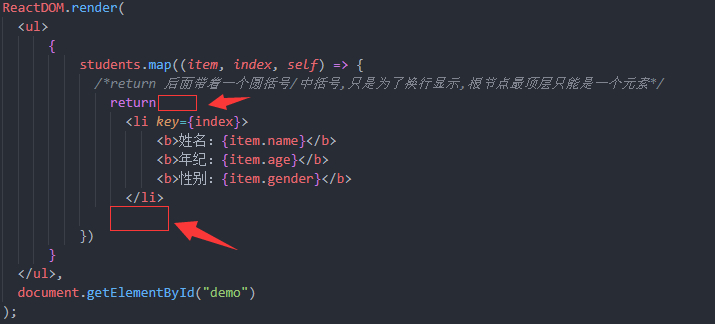
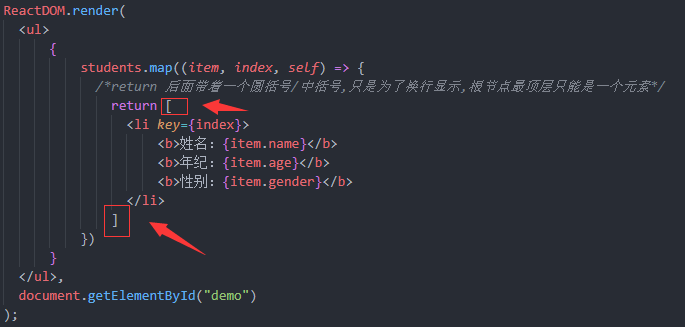
return 后面带着一个圆括号,只是为了换行显示,也可以是中括号[]
更符号原生编码习惯的的思维,并且在一些IDE,例如webstrome中编写时html标签自动对齐方式更好看。
(2)验证
1、首先我们去掉(),测试下

测试后发现渲染解析不出来
2、改为[]


测试后发现正常解析
3、将代码写到return后,改为一行

此时也可以正常解析渲染,但不太符号原生编码习惯的的思维
(3)小结
1、圆括号的作用是分割作用域和执行,在render中是给babel-jsx解析用的,这样写更符号原生编码习惯的的思维,也方便解析 2、return的圆括号是为了代码换行,不用括号的话只能写一行
.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架