ES6---Class基本语法
(1)类的由来
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。





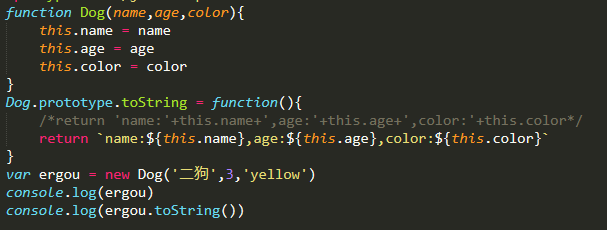
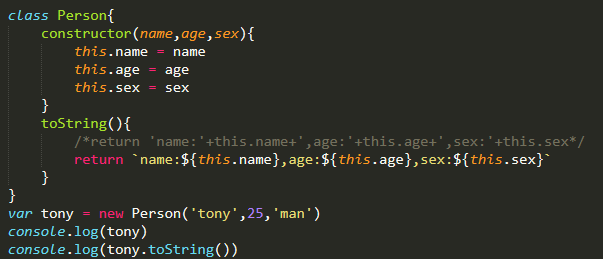
对比如下:

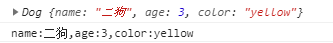
分析:
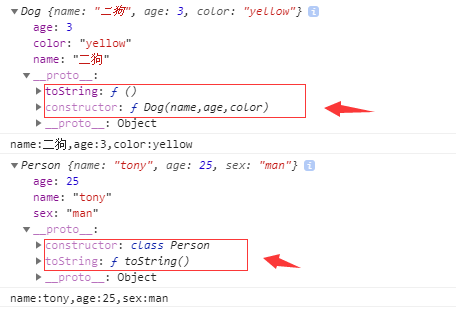
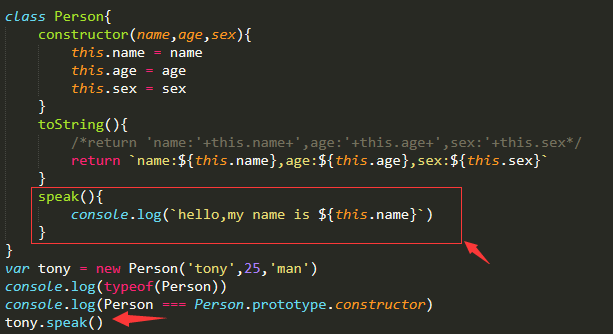
上面代码里,定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。
也就是说,ES5 的构造函数Dog,对应 ES6 的Person类的构造方法。
ES6的类完全可以看做构造函数的另一种写法,验证如下


上面代码表明,类的数据类型就是函数,类本身就指向构造函数
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。


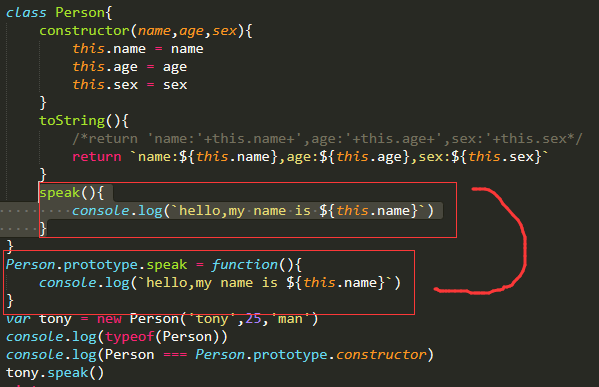
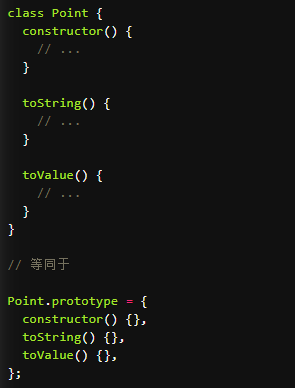
构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法都定义在类的prototype属性上面。

案例如下