Chrome控制台中Network的Preview与Response区别
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。
不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。直到今天从服务器端向web前端发送一段json格式的数据,才发现Preview的特殊功效。
在Preview(预览功能)中,控制台会把发送过来的json数据自动转换成javascript的对象格式。
而且可以层层展开,方便前端工程师遍历调用(特别是在多维的情况下)。
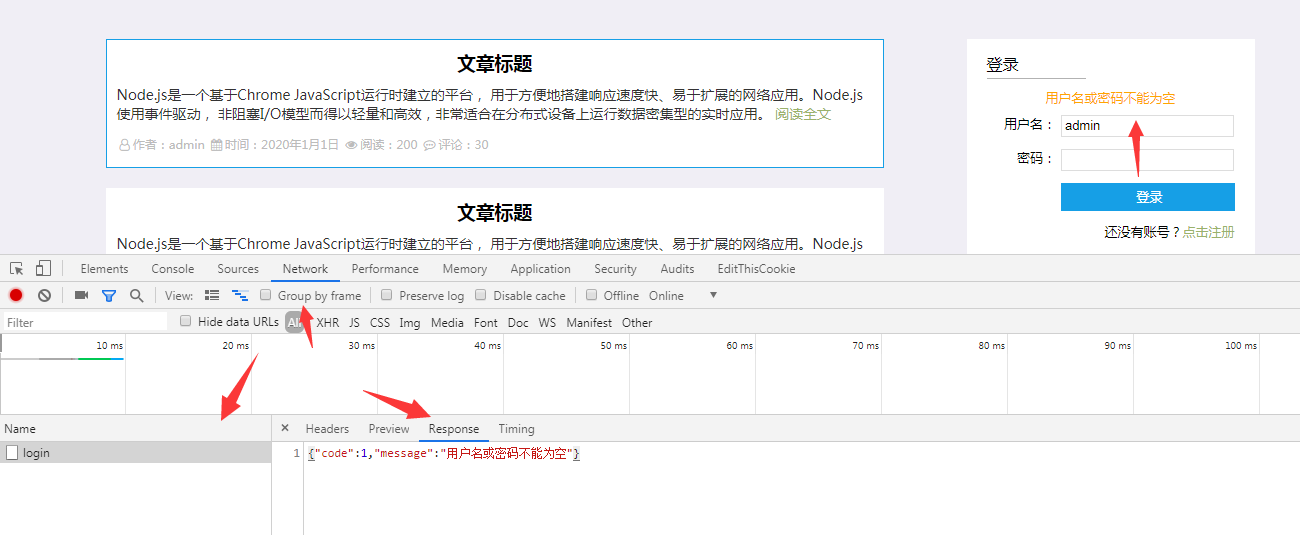
如下所示:


.



