配置Express中间件
(1)回顾
中间件本质为方法,将请求的处理过程分多个步骤实现,便于维护,且高效




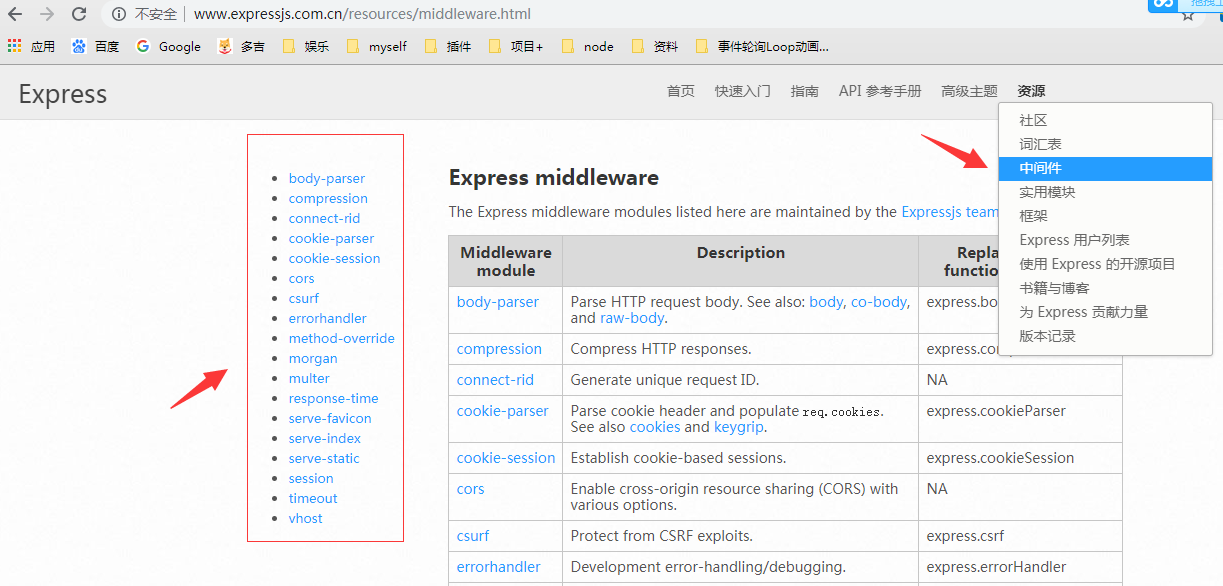
(2)Express官方文档
查看Express官方文档对于中间件说明
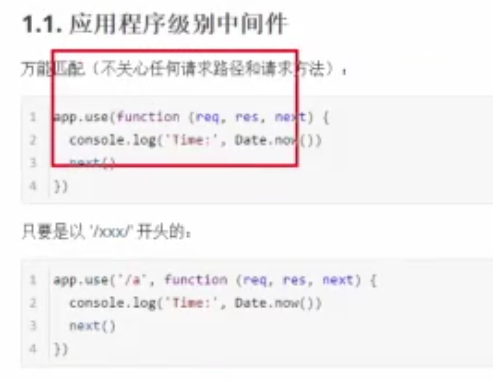
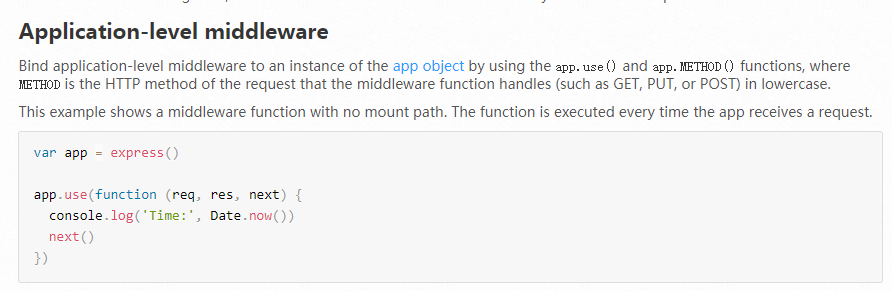
1、应用程序级别中间件

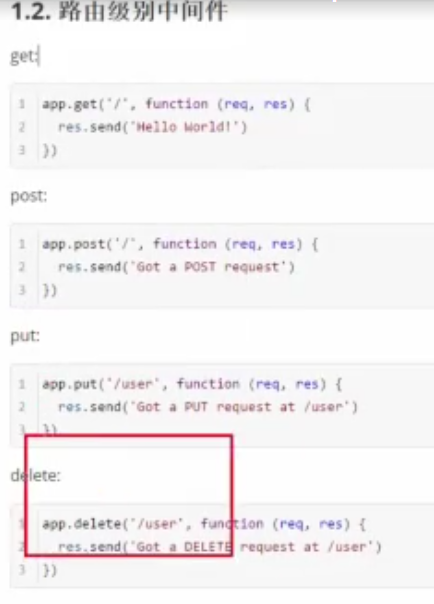
2、路由级别中间件

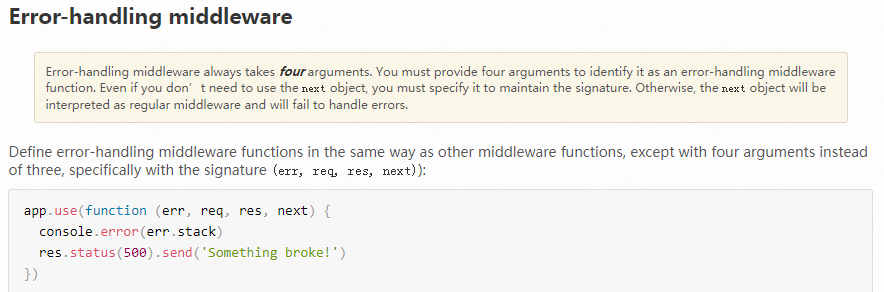
3、错误处理中间件(全局统一错误处理)

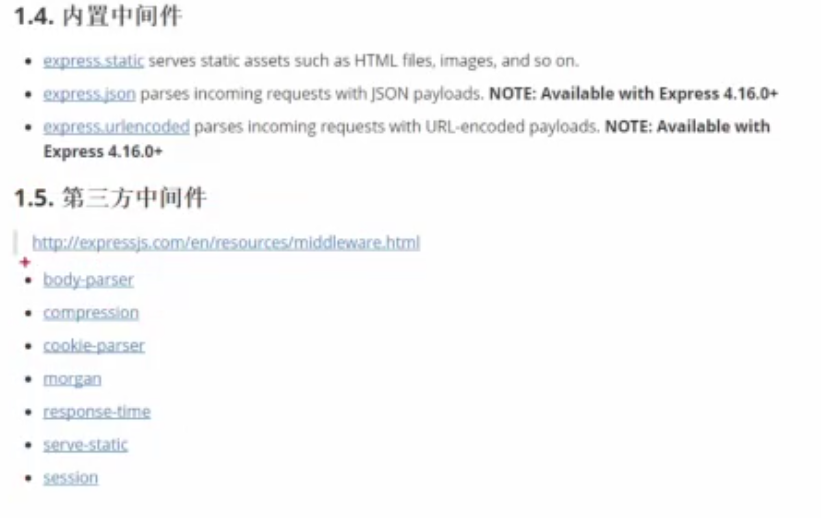
4、内置中间件(Express框架内置的带有功能的中间件)

5、第三方中间件

官方推荐的第三方中间件资源

node优势便在于DIY自定义(Do It Yourself)
(3)错误处理中间件+404中间件
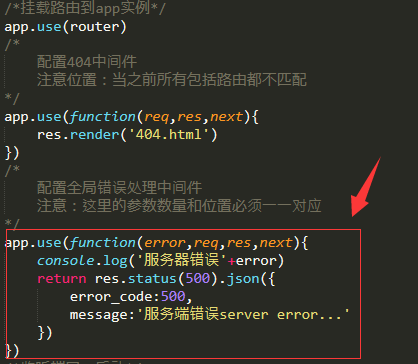
1、在项目里添加404中间件

注意位置:
一定要放在挂载路由之后,如果之前所有的中间件都不匹配,则匹配该404中间件.如果404中间件放到挂载路由前,
因为它属于万能中间件(应用程序级别)所以此时不管哪个请求都会匹配进来,再也无法往下走
测试如下:当url错误时,跳到404页面

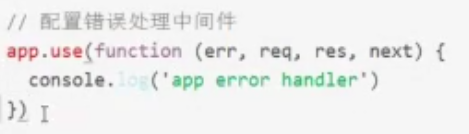
2、在项目里添加全局错误处理中间件
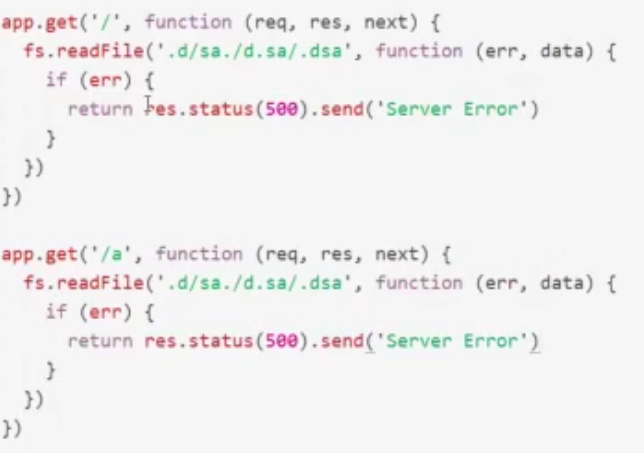
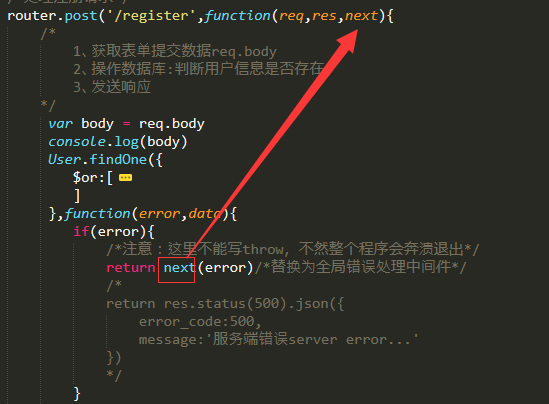
仔细分析router.js中的服务端错误处理代码,如下所示



会发现所有的服务端错误处理基本一致,所以这里我们直接添加一个全局错误处理中间件。
这里举个小案例:之前的错误处理重复性较高

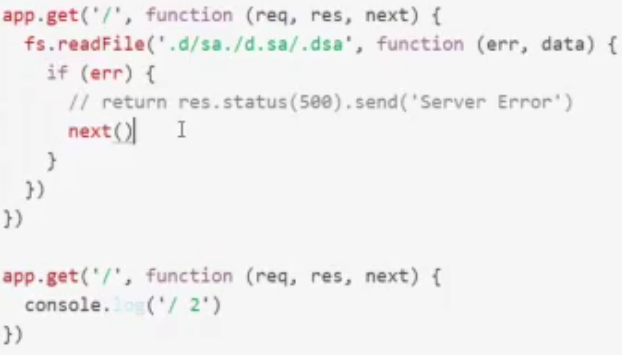
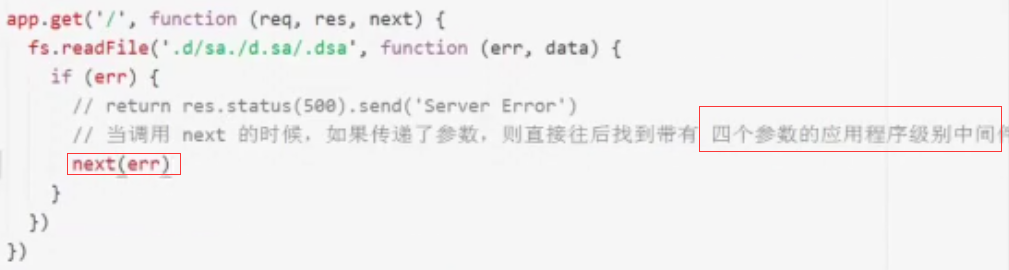
此时便可以通过错误中间件统一处理。但next()交出执行权限后,之后的中间件如果匹配,还会往里执行


此时输出结果为/ 2,任然执行不到错误处理中间件。这时只需传入一个参数即可

测试如下:

项目修改如下:


重点:记住加
1、return防止代码向后执行
2、中间件传入next参数
直接将其他地方的服务器错误直接改为next(error),错误处理中间件。传入错误对象即可。

或者也可以专门做一个错误处理页面
.



