jQuery的ajax里dataType预期服务器返回数据类型
前言:
jquery异步请求ajax()之dataType参数讲解
(1)dataType简介:
从服务器返回你期望的数据类型(意思是指服务器返回数据后,在执行success方法前,前端jquery先对结果转成你设定的数据类型)
。如果没有指定,jQuery将尝试通过MIME类型的响应信息来智能判断,例如java服务端设置response.setContentType(MIME)和ajax的属性contentType都可以设置MIME类型,
其作用是使客户端浏览器,区分不同种类的数据,并根据不同的MIME调用浏览器内不同的程序嵌入模块来处理相应的数据。(一个XML MIME类型就被识别为XML,
在1.4中 JSON将生成一个JavaScript对象,在1.4中 script 将执行该脚本,其他任何类型会返回一个字符串)。
(2)可用的类型(以及结果作为第一个参数传递给成功回调函数)
"xml": 返回XML文档,可以通过jQuery处理。 "html": 返回纯文本HTML文本;包含的script标签会在插入DOM时执行。 "script": 把响应的结果当作JavaScript 执行,并将其当作纯文本返回。默认情况下会通过在URL中附加查询字符串变量 ,_=[TIMESTAMP], 禁用缓存结果,除非设置了cache参数为true。注意: 在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(愚人码头注:因为将使用DOM的script标签来加载) "json":把响应的结果当作 JSON 执行,并返回一个JavaScript对象。跨域"json" 请求转换为"jsonp",除非该请求在其请求选项中设置了jsonp:false。JSON 数据以严格的方式解析; 任何畸形的JSON将被拒绝,并且抛出解析错误信息。在jQuery1.9中,一个空响应也将被拒绝;服务器应该返回null或 {}响应代替。 "jsonp": 以 JSONP 的方式载入 JSON 数据块。会自动在所请求的URL最后添加"?callback=?"。默认情况下会通过在URL中附加查询字符串变量 ,_=[TIMESTAMP], 禁用缓存结果,除非设置了cache参数为true。 "text": 返回纯文本字符串。
(3)引用W3School对dataType的一段解释
dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断, 比如 XML MIME 类型就被识别为 XML。 在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。 随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远 程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载) "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 "text": 返回纯文本字符串
(4)注意
1、dataType不要写成datatype 2、dataType="json",如果服务器端返回的是一个json格式的字符串,Jquery会调用Json.prase()方法将其转换成JSON对象。另外如果服务器端返回的不是json格式的数据,
就会直接进入error函数回调。 3、dataType="text",预计服务器端返回的数据就是纯文本字符串型,json格式数据还是会以json字符串的形式进入success函数回调
(5)案例解析
设计数据库(用户数据模型)
1、分析
因为除了用户数据,还有话题相关数据、评论相关数据等,所以这里需要设计多个数据模型,将其放到models目录下

models下有多个数据模型,代表多个集合。user.js代表用户数据集合
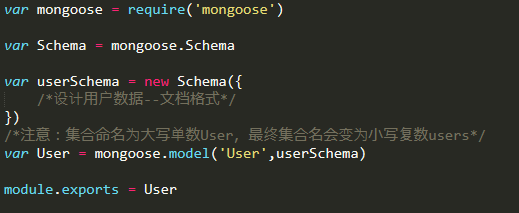
2、设计user.js用户数据集合
注意:集合命名为大写单数User,最终数据库集合名会变为小写复数users

3、设计文档格式
首先是基本信息

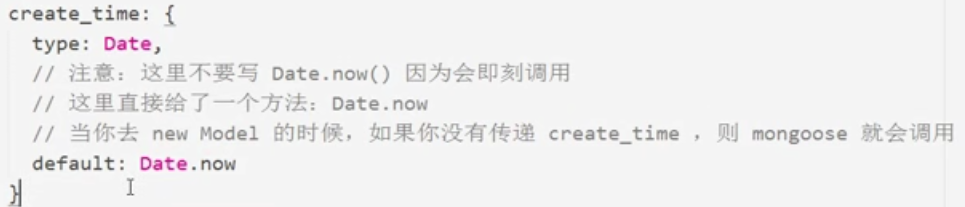
另外,除了基本信息,还有些看不到的信息,例如创建时间、修改时间... ...,这里加入创建即注册时间

重点分析:

这里可能会有疑问:为什么Date.now没有加函数执行符?
原因:加入函数执行符会即时调用

这里传入方法Date.now,当你去new Model时即实例化模型,如果没有传递create_time,则mongoose就会调用default指定的Date.now方法使用其返回值作为默认值
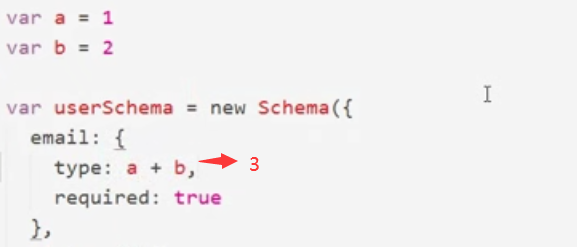
对比分析:例如type为a+b,则在new Schema时便自动计算出结果

同理,在创建时间处,如果加入函数执行符,则会立即执行。这时变成了写死的时间

接下来设计修改时间文档格式

此外还有用户头像avatar,在用户信息设置处有个默认头像


此外,在用户信息设置里还有介绍bio

加下来还有性别gender

接下来还有生日,生日这里不用加默认值

接下来结合业务逻辑需求,看下还需要哪些数据,如下所示


分析完毕后,此外还有账户状态status。例如管理员管理用户状态,禁言、封号等等... ...

此外也可以通过mongoose框架模型层次,对数据格式做限制,例如email必须为邮箱格式、昵称nickname长度不能超过10位等等... ...,需要用到验证中间件,后期介绍
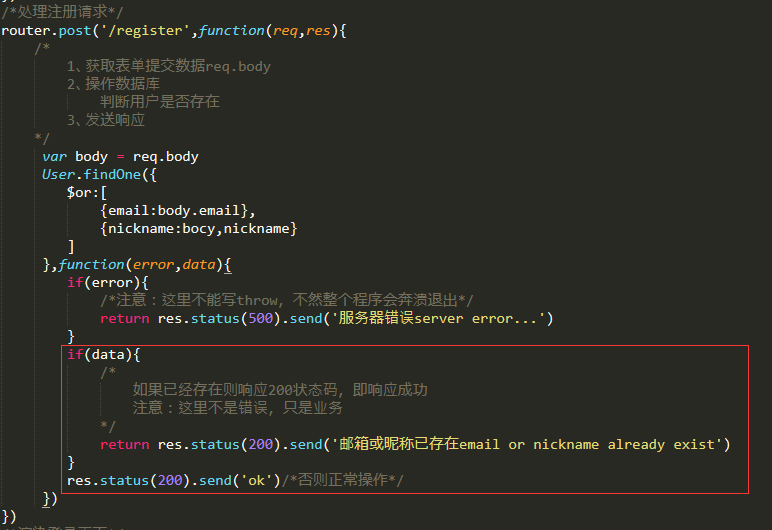
(12)处理注册请求
1、开启数据库服务,连接数据库

2、基于之前设计的用户数据模型,进行业务操作(注册、登录等)
注册即为保存数据、登录为查询数据
在正式操作前,首先在编码里连接数据库

目前为止先写到这里,但操作其他数据时(topic.js、comment.js)还需要再次连接,肯定不合适
所以这里做下修改,新建mongoose.js操作数据库,如下所示
/*1、引包*/
var mongoose = require('mongoose')
var db_url = 'mongodb://localhost/blog'
/*2、连接数据库*/
/*mongoose.connect('mongodb://localhost:27017/0204')默认开启的端口为27017*/
mongoose.connect(db_url)/*这里也可以将端口去掉,默认便是27017*/
/* 链接成功 */
mongoose.connection.on('connected', function() {
console.log('Mongoose connection open to ' + db_url);
});
/* 链接异常 */
mongoose.connection.on('error', function(error) {
console.log('Mongoose connection error:' + err);
});
/* 链接断开 */
mongoose.connection.on('disconnected', function() {
console.log('Mongoose connection disconnected');
});
module.exports = mongoose;
之后在其他文件调用即可


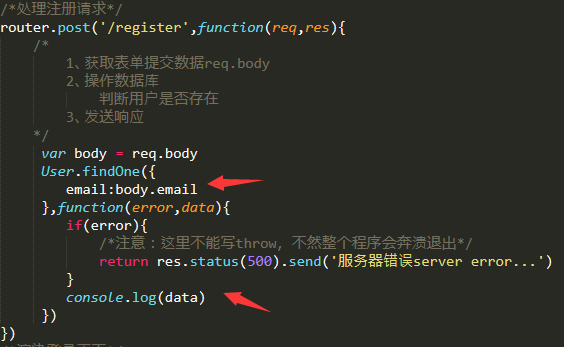
首先查询用户邮箱是否存在,然后查询用户昵称是否存在。这里我们使用fAPI为indOne,find方法即使只查出一个,也会将其放入数组

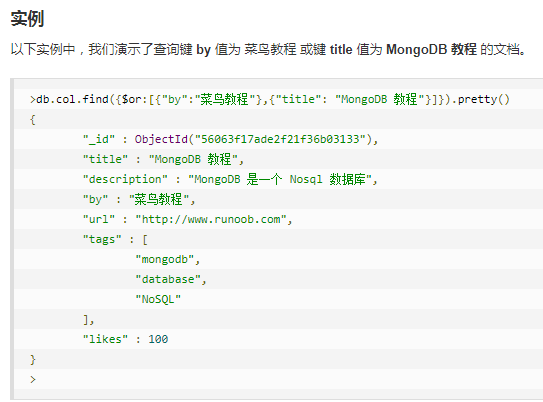
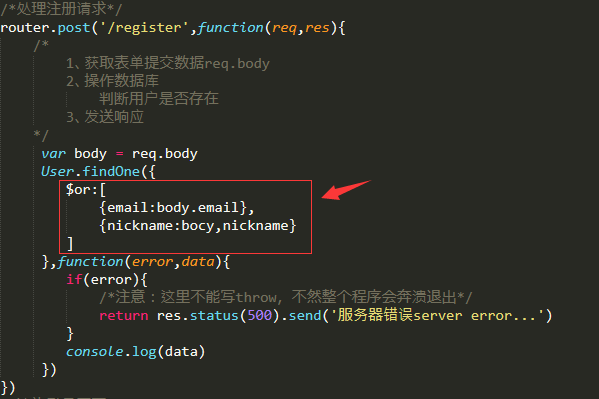
如果邮箱已经存在,接下来需要判断昵称,查询文档,找到or操作


所以接下来利用or

接下来直接判断“邮箱或者昵称是否重复。如果两者有一个存在则提示,邮箱或者昵称已存在”
当然可能有的网站在切换输入框时便直接判断,这样的话需要将邮箱、昵称分开编写API接口

注意:这里res.send()返回结果需要结合客户端代码进行分析。
如下所示,查看后即可得知,该操作是表单操作post异步请求,需要服务端返回JSON数据,之后客户端根据JSON内容进行业务交互

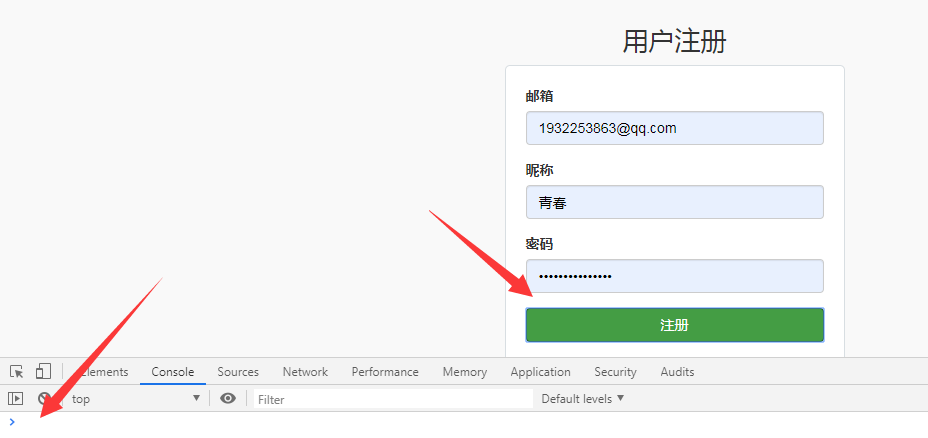
接下来做下测试


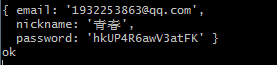
此时发现客户端没有输出,服务端执行到了OK。 那么问题来了:服务端发送了响应数据,为什么客户端没有输出呢?(服务端发送了响应数据为ok,如下所示)

原因:客户端ajax里指定期望服务器返回数据格式dataType为json,但服务端发送的不是json。所以客户端解析不到,所以客户端没有报错,也看不见
接下来做下测试,给客户端发送响应数据,格式为json

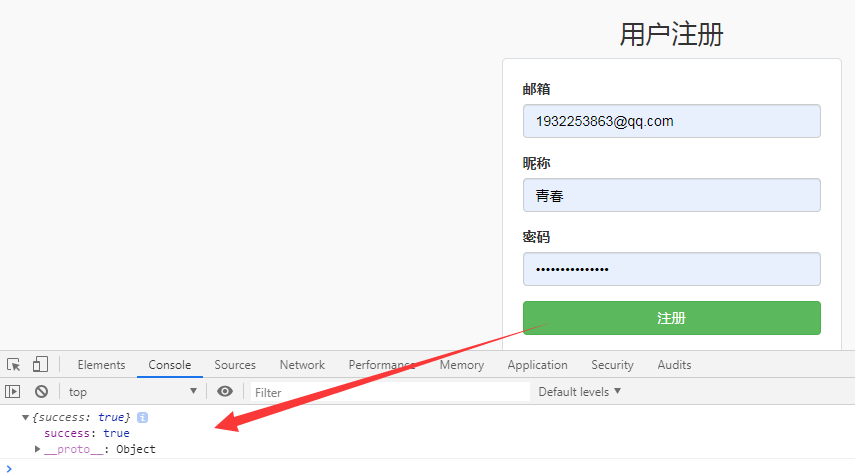
此时在做下测试,点击注册按钮后,便可以发现客户端打印数据

分析:jQuery的ajax里的dataType:json的作用为
预期后台返回结果为json字符串,如果返回的是json字符串,那么直接将其解析转为js可操作的对象,结合文章jQuery的ajax里dataType预期服务器返回数据类型.理解
如果后台返回结果为字符串,而不是json格式字符串,那么无法进行转换,如下所示

如果这里是纯字符串,那么肯定无法正常转换。但客户端里面尝试转换对象格式失败,虽然无法正常输出,但也不会报错
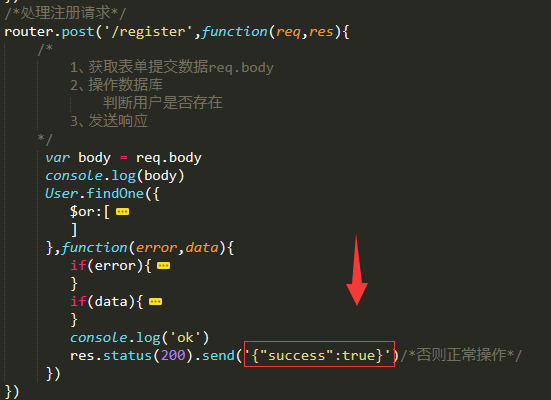
3、后台发送json格式响应
如下所示,直接发送json格式响应

所以这里使用JSON.stringify()进行转换

此时注册页面提交后便可以输出后台发送的响应

.




