封装ajax方法
(1)常用异步函数

(2)常用ajax案例
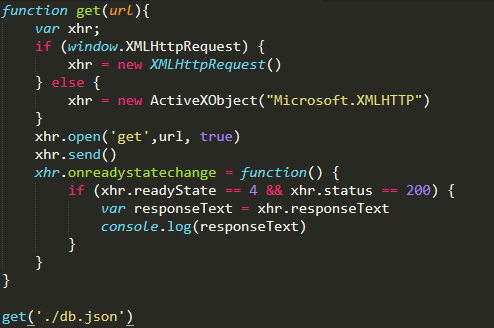
var xhr; if (window.XMLHttpRequest) { xhr = new XMLHttpRequest() } else { xhr = new ActiveXObject("Microsoft.XMLHTTP") } xhr.open('get', './db.json', true) xhr.send() xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { var responseText = xhr.responseText console.log(responseText) } }
接下来对上述代码做下封装
(3)分析
1、调用函数名为get,模仿jquery的get方法,传入url

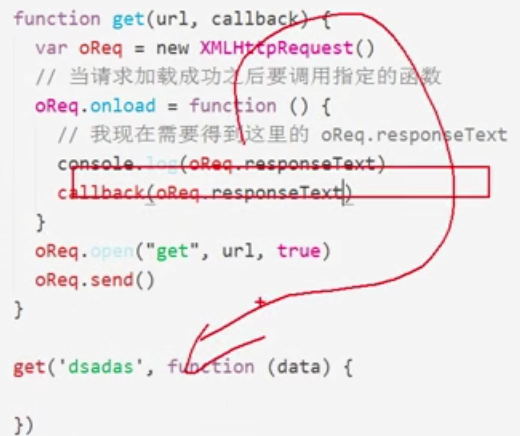
2、接下来要获取函数内部的异步操作结果
分析如下,加入回调函数

完整代码如下

.



