node服务器重定向
原理:

表单提交重定向
1、如何通过服务器让客户端重定向(服务器重定向)
先写个死数据测试下
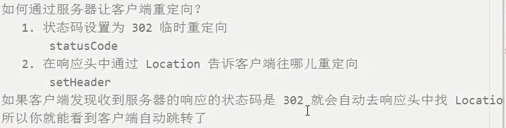
如何通过服务器让客户端重定向?
1、设置状态码为302临时重定向(301为永久重定向)
2、在响应头中通过Location告诉客户端网哪里重定向
3、如果客户端发现收到的服务器响应状态码是302,就会自动去响应头中找Location然后对该地址发送新请求
4、因此便可以看到客户端自动跳

else if(pathname === '/pinglun'){
/*这里不能再判断url,因为是动态的,所以只需要判断pathname即可
测试res.end(JSON.stringify(parseObj.query))
*/
/*添加数据-注意:不是持久化存储,后期介绍*/
var comment = parseObj.query
comment.dateTime = '2017-11-3 12:12:30'
comments.push(comment)
/*重定向到首页*/
/*
如何通过服务器让客户端重定向?
1、设置状态码为302临时重定向(301为永久重定向)
2、在响应头中通过Location告诉客户端网哪里重定向
3、如果客户端发现收到的服务器响应状态码是302,就会自动去响应头中找Location然后对该地址发送新请求
4、因此便可以看到客户端自动跳转
*/
res.statusCode = 302
res.setHeader('Location','/')
res.end()/*结束响应*/
}
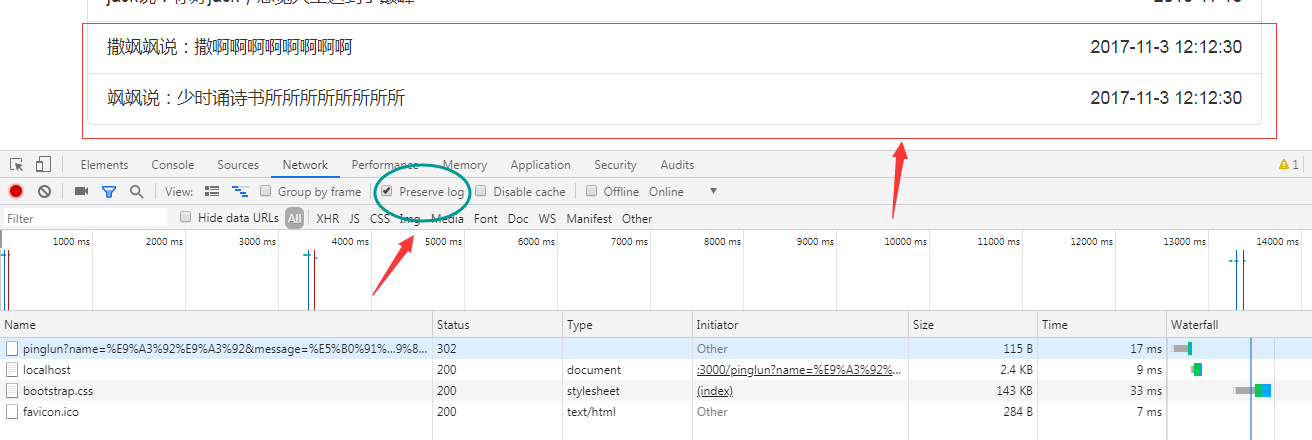
接下来做下测试,点击Network中的Preverse log保存重定向日志,然后提交数据

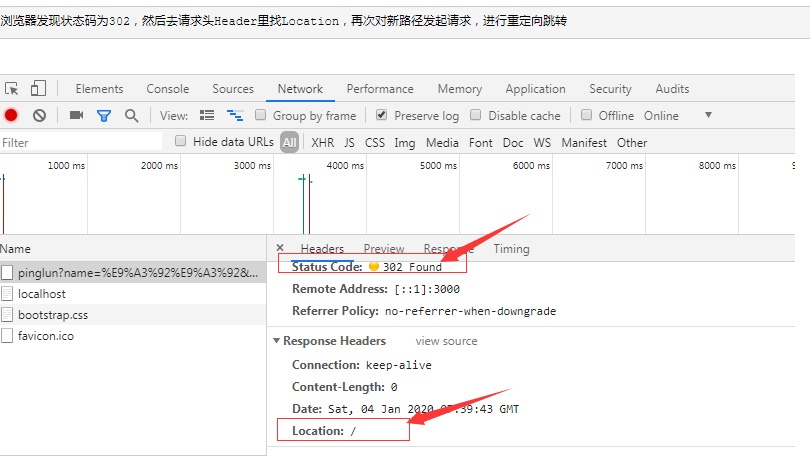
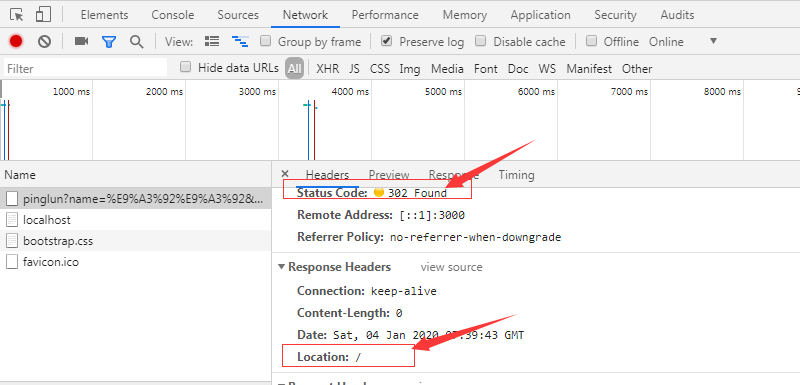
浏览器发现状态码为302,然后去请求头Header里找Location,再次对新路径发起请求,进行重定向跳转

2、接下来即可通过本地局域网ip进行访问测试



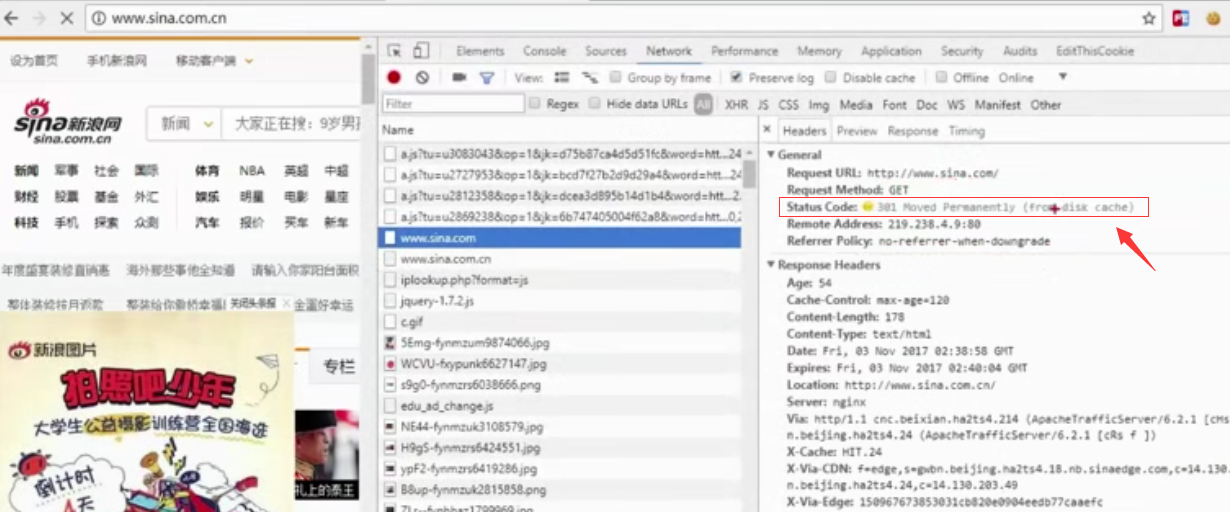
永久重定向案例:
访问新浪时,会永久重定向



.




