面试
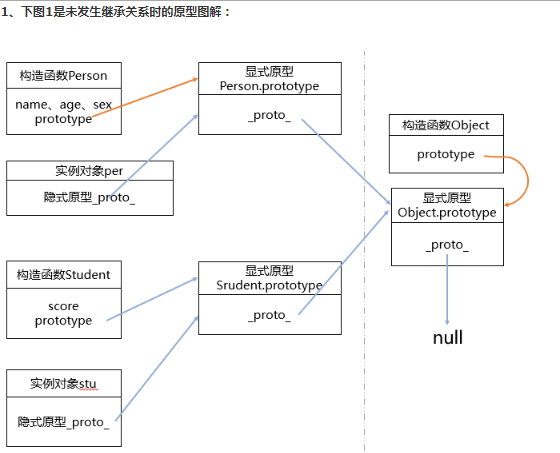
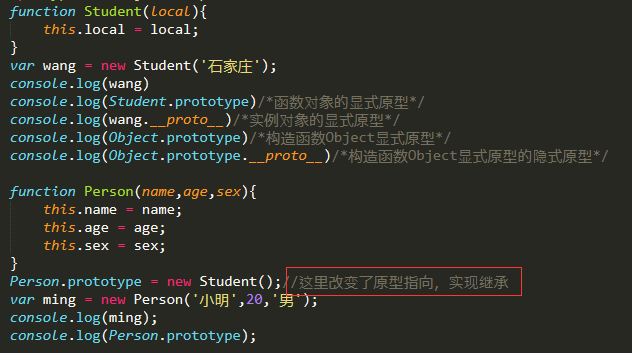
(1)原型链


<script type="text/javascript"> function Student(local){ this.local = local; } var wang = new Student('石家庄'); console.log(wang) console.log(Student.prototype)/*函数对象的显式原型*/ console.log(wang.__proto__)/*实例对象的显式原型*/ console.log(Object.prototype)/*构造函数Object显式原型*/ console.log(Object.prototype.__proto__)/*构造函数Object显式原型的隐式原型*/ function Person(name,age,sex){ this.name = name; this.age = age; this.sex = sex; } Person.prototype = new Student();//这里改变了原型指向,实现继承 var ming = new Person('小明',20,'男'); console.log(ming); console.log(Person.prototype); </script>

(2)原型链与作用域链
原型链:查找对象属性和方法
作用域链:查找变量
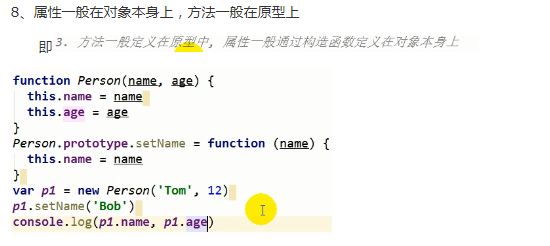
(3)原型链相关


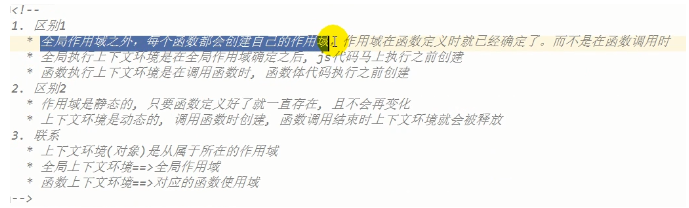
(4)作用域与执行上下文

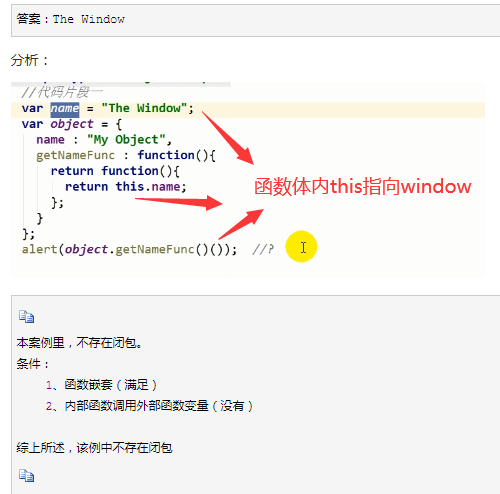
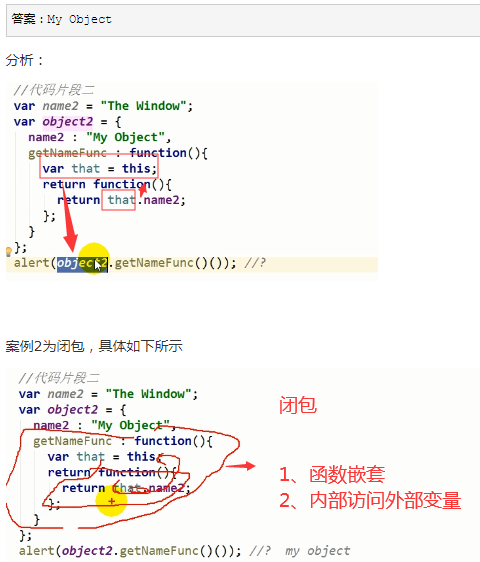
(5)闭包

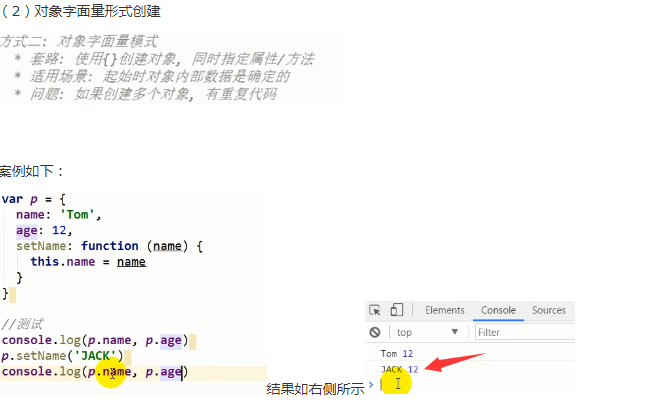
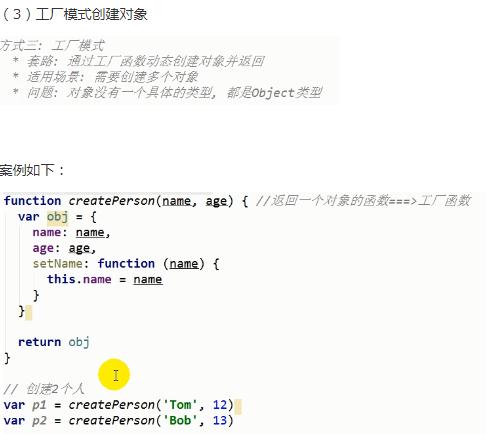
(6)对象创建模式(5种)





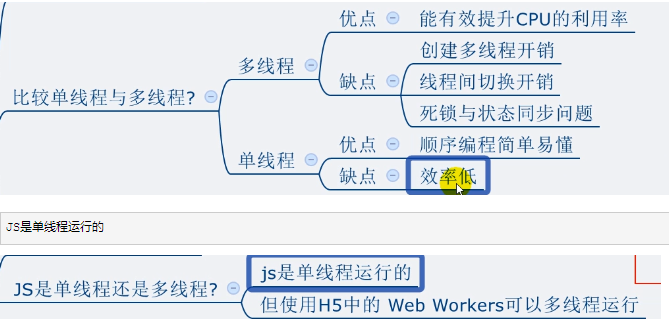
(7)单线程与多线程

(8)多线程

(9)
(10)
(11)
.