Vuex操作步骤
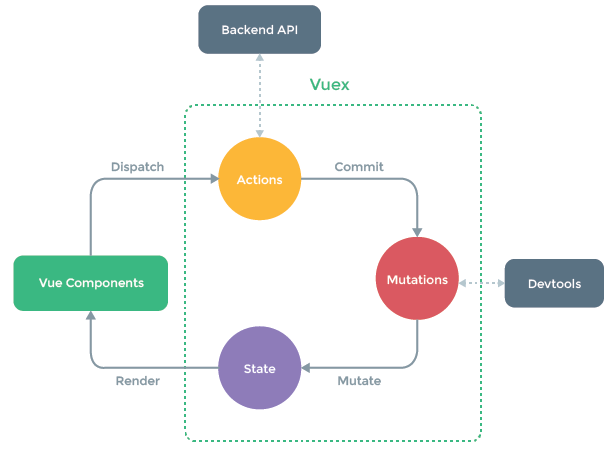
概念流程图:

案例:
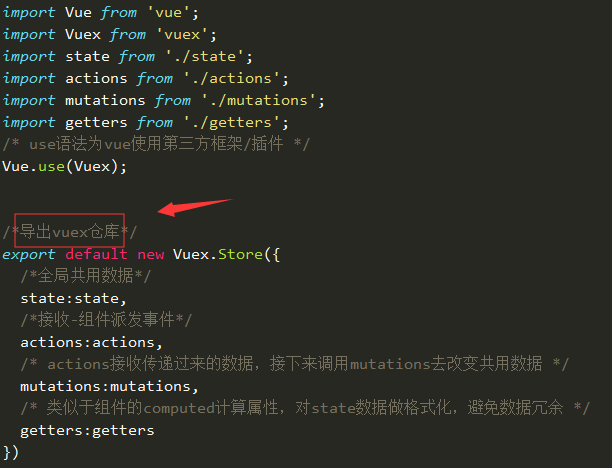
(1)src/store/index.js导出仓库

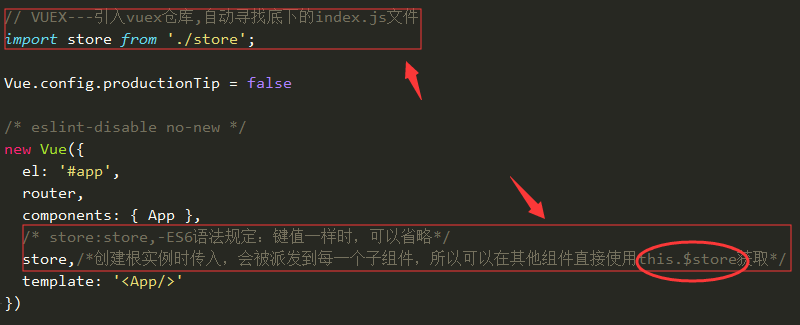
(2)在入口文件引入仓库并派发到每个组件,在入口文件main.js引入,挂载到根组件上,方便以后使用this.$store调用仓库数据

(3)组件读取显示
直接读取:
年纪:{{this.$store.person.age}}
姓名:{{this.$store.person.name}}
性别:{{this.$store.person.sex}}
mapState映射读取

在计算属性进行映射设置

映射读取显示
年纪:{{person.age}}
姓名:{{person.name}}
性别:{{person.sex}}
(4)点击时修改state
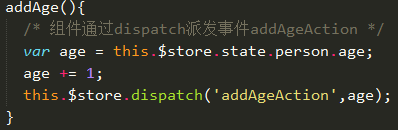
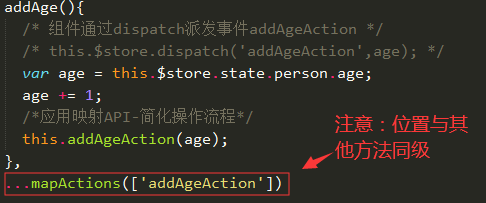
步骤1:给年纪绑定点击事件,使用dispatch派发事件


这里可以使用映射API-简化操作流程
引入actions映射API步骤

使用位置:不在computed计算属性里,而是在methods方法里,和其他方法同级

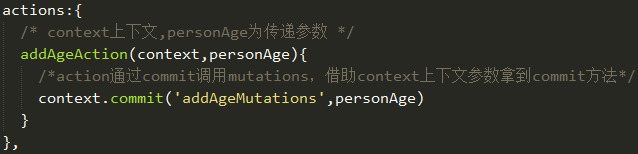
步骤2:actions接收事件,并通过commit调用mutations

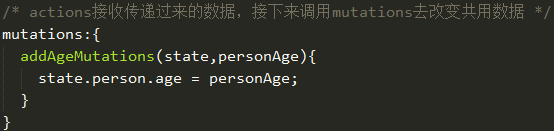
步骤3:调用mutations去改变共用数据

Actions里都是异步操作
Mutations是同步操作
.


