JS高阶---显式原型和隐式原型
前言:
1、函数对象即函数的prototype原型属性指向原型对象,在创建函数时便存在,默认为空Object
2、实例对象的__proto__隐式原型在实例化创建实例时产生,值等于构造函数的显式prototype原型属性的值
3、开发时程序员操作显式原型在原型prototype上添加方法,不能直接操作隐式原型__proto__(ES6之前)
大纲:

【主体】
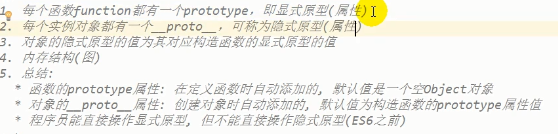
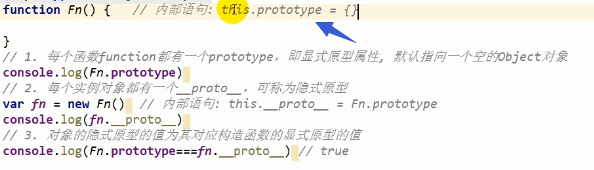
(1)每个函数都有一个prototype原型属性,称之为显式原型属性或显式原型
(2)每个实例对象都有一个__prop__原型属性,称之为隐式原型属性或隐式原型


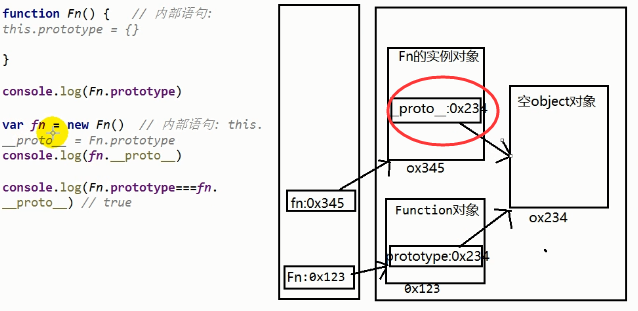
(3)验证
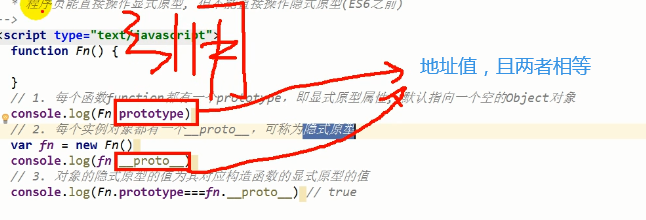
实例对象隐式原型 == 构造函数对象显式原型

共同指向原型对象。

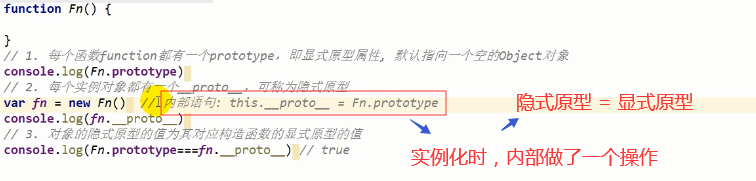
且在创建时执行了this指向

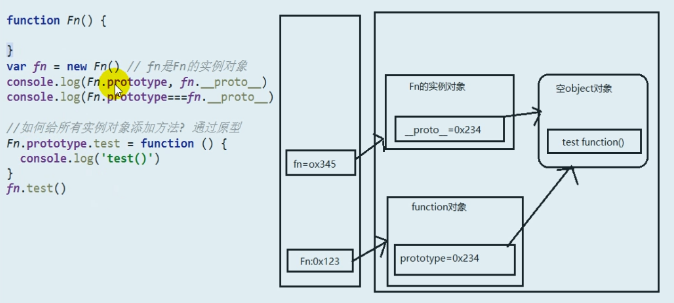
上述结构图如下

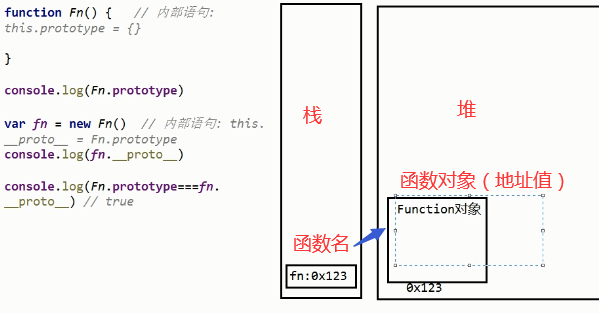
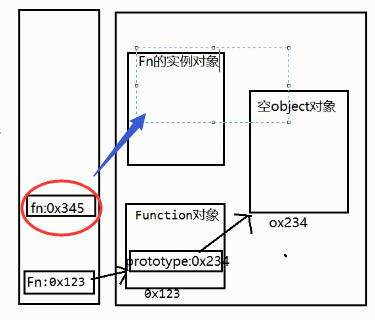
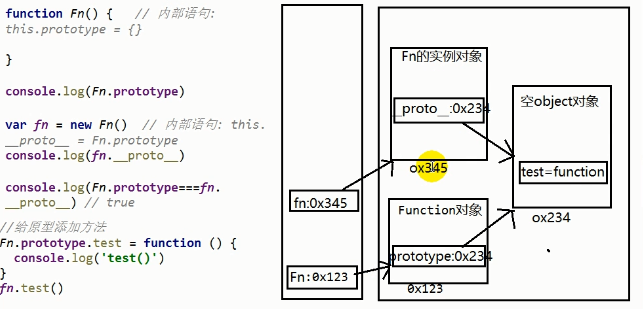
(4)内存结构图
1、创建函数,函数名在栈空间


2、函数对象的prototype原型属性指向空对象object---原型对象,即
Fn.prototype→空object即原型对象

3、创建实例对象 fn,地址值指向Fn的实例对象

4、实例对象的__proto__属性即隐式原型

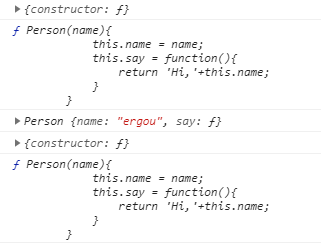
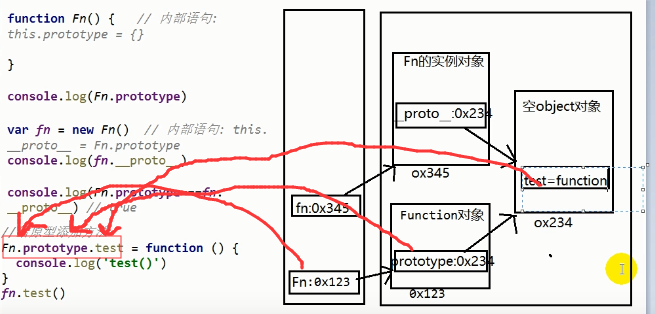
5、给原型对象增加属性(大多为方法)


最后会添加到堆内存的原型对象里,所以可以引用。
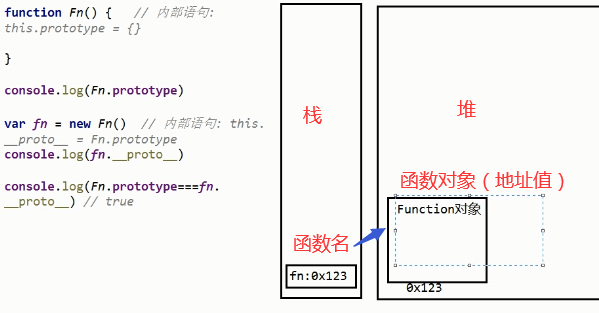
【总结】
完整流程图

.


