JS高阶---简介+数据类型
首先看下大概流程

【一】基础

接下来看下数据类型分类和判断
(1)数据类型分类
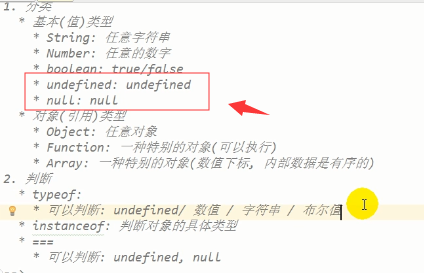
基本类型/值类型5种
---字符串String、数字Number、布尔值Boolean、未定义undefined、空null 对象类型/引用类型
---Object(任意对象)
Function(一种特别的对象,可以执行)
Array(一种特别的对象,数值下标属性,内部数据是有序的)
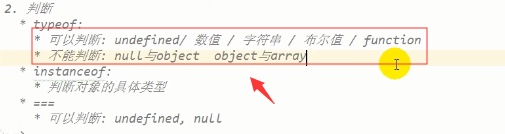
(2)判断数据类型
typeof(可以判断undefined、数值、字符串、布尔值) instanceof(判断对象的具体类型,判断是函数还是数组... ...) ===(仅仅可以判断undefined和null)
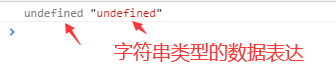
1、typeof返回数据类型的字符串表达式,注意"这里返回结果为字符串格式表达的数据类型",且都是小写


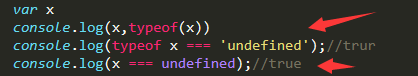
2、所以验证undefined数据类型时必须注意,typeof返回的时数据类型的字符串表达式
3、除了使用typeof还可以使用===严格运算符作比较,如下所示

4、使用typeof判断null

此时发现返回的是object,无法使用typeof判断null数据类型,这里需要用到===严格运算符
console.log(y === null);//true
此时发现可以用严格运算符===判断的数据类型包含两个,即undefined和null
原因:这两个数据类型只有一个值

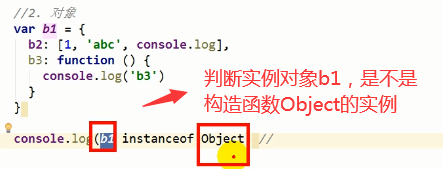
5、接下俩判断复杂数据类型
instanceof实例隶属于--判断实例对象是否隶属于构造函数

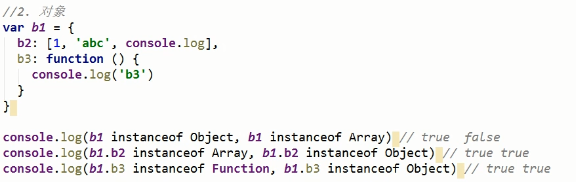
6、万物皆对象
正如上面所说,Object是任意对象,Function是一种可以执行的特别的对象,而Array也是一种特别的对象,拥有数值下标,且内部数据是有序的

7、判断函数数据类型还有其他方案,即typeof

8、验证console.log数据类型
 //true
//true
(3)小结
1、对象作用:存储数据
2、数据也是特殊对象,有序性
3、类型判断

【二】相关问题
(1)什么是实例?
实例也叫实例对象,是由类型对象即构造函数实例化后得出的对象

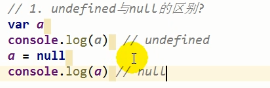
(2)undefined和null区别?
1、undefined代表定义了未赋值 2、null代表定义了,且赋值了,但是值为null

(3)何时给变量赋值为null?
注意:
null为空,属于基本数据类型
但typeof null为object
自相矛盾... ...
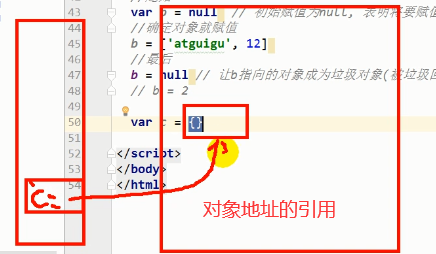
但是要从开发角度理解,例如b为对象,但是此时数据还没有过来,所以此时可以赋值为null,表示后期将要赋值为对象

此时b便确定了对象赋值,最后如果再为null,则会释放该数据对象所占用的内存---即释放数据对象所占内存

答案:---初始赋值和结束赋值

(4)如何严格区别变量类型和数据类型?


.


