Vuex之Mutation
【前言】
数据在页面是获取到了,但是如果需要修改count值怎么办?更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
【主体】
(1)触发事件,提交变异
如果需要修改store中的值唯一的方法就是提交mutation来修改,现在在单文件组件.vue文件中添加两个按钮,一个加1,一个减1;这里点击按钮调用addFn(执行加的方法)和cutFn(执行减法的方法),然后在里面直接提交mutations中的方法修改值
要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
this.$store.commit()


(2)注册变异事件
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
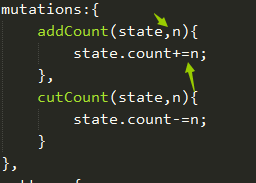
修改index.js文件,添加mutations,在mutations中定义两个函数,用来对count加1和减1,这里定义的两个方法就是上面commit提交的两个方法,如下

(3)提交载荷(Payload)
可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload)
①注册时添加第二个参数载荷payload

②提交时添加第二个参数

③在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读
注册时 ,提交时
,提交时
(4)Mutation 需遵守 Vue 的响应规则
既然 Vuex 的 store 中的状态是响应式的,那么当变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:最好提前在你的 store 中初始化好所有所需属性。需要在对象上添加新属性时,你应该使用
Vue.set(obj, 'newProp', 123)
(5)Mutation 必须是同步函数
devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的
(6)同步与异步
在 mutation 中混合异步调用会导致你的程序很难调试。
例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?
这就是为什么我们要区分这两个概念。在 Vuex 中,mutation 都是同步事务:
store.commit(event-name) /* 任何由 "event-name" 导致的状态变更都应该在此刻完成 */
为了处理异步操作,vuex出了Action,下一篇介绍
.


