微信小程序~扫码
为了让用户减少输入,我们可以把复杂的信息编码成一个二维码,利用宿主环境wx.scanCode这个API调起微信扫一扫,用户扫码之后,wx.scanCode的success回调会收到这个二维码所对应的字符串信息。
例如餐厅点餐的小程序,我们给餐厅中每个餐桌编号1-100号,把这个数字编码到二维码中,扫码获得编号之后,就可以知道是哪一桌点的菜,大大提高点餐体验和效率。

代码:
<button bindtap="code">扫码</button>
// 扫码 code(){ // 调用wx.login获取微信登录凭证 wx.scanCode({ success(res){ console.log(res) },fail(){ console.log(error) } }) }
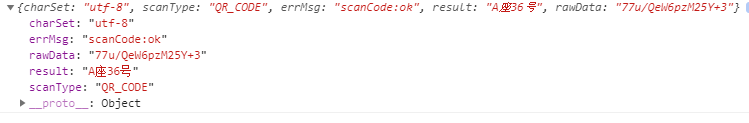
扫码后输出结果:

// 扫码 code(){ // 调用wx.login获取微信登录凭证 wx.scanCode({ success(res){ console.log(res.result);//A座36号 },fail(){ console.log(error) } }) }
还有很多场景可以结合微信扫码能力做到很好的体验,例如通过扫商品上的一维码做一个商品展示的小程序;通过扫共享单车上的二维码去开启单车。我们可以多思考如何利用这个扫码能力去替代一些繁琐的输入操作,让我们的小程序变得更加便捷。
.


