微信小程序~跳页传参
【1】需求:
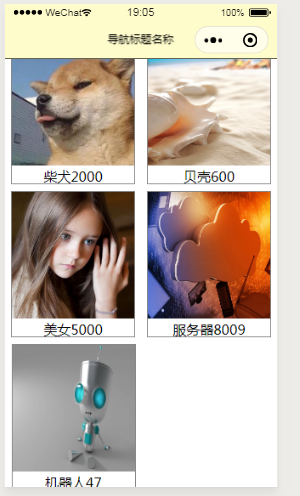
点击商品,跳到相应商品详情页面

【2】代码:
(1)商品列表页
<view class="goodsList"> <view wx:for="{{goods}}" wx:key="index" bindtap="toDetail" data-item="{{item}}" class="goodArea"> <image src="{{item.src}}"></image> <text>{{item.name}}</text> <text>{{item.price}}</text> </view> <view class="placeholder"></view> </view>
/* pages/test/test.wxss */ .goodsList{ display: flex; justify-content: space-around; align-items: center; text-align: center; flex-wrap: wrap; } .goodArea{ width: 45%; height: 400rpx; border: 1px solid #888; margin: 10rpx 0; } .goodArea image{ width: 100%; height: 350rpx; display: block; } .placeholder{ width: 45%; height: 0; } /** * 页面的初始数据 */ data: { goods:[ { name: '柴犬', src: '/images/goods/01.jpg', price: 2000 }, { name: '贝壳', src: '/images/goods/02.jpg', price: 600 }, { name: '美女', src: '/images/goods/03.jpg', price: 5000 }, { name: '服务器', src: '/images/goods/04.jpg', price: 8009 }, { name: '机器人', src: '/images/goods/05.jpg', price: 47 } ] }, // 商品详情 toDetail(event){ const item = event.currentTarget.dataset['item']; console.log(item) wx.navigateTo({ url: '/pages/detail/detail?name='+item.name+ '&src=' + item.src+'&price='+item.price }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options) console.log('onLoad' +'监听页面加载,参数:'+options) },
(2)商品详情页面
<image src="{{src}}"></image> <text>{{name}}</text> <text>{{price}}</text> /** * 页面的初始数据 */ data: { name:null, src:null, price:null }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options); this.setData({ name: options.name, src: options.src, price: options.price }) },
(3)知识点
①flex多余行的块左对齐------添加高为0的占位空元素
②点击事件传参------通过自定义属性获取参数event.currentTarget.dataset['item']
③跳页------wx.navigateTo({...})
④跳页传参拼接------url
url: '/pages/detail/detail?name='+item.name+'&src=' + item.src+'&price='+item.price
.





