flex布局
【小结】



(1)弹性容器与弹性元素
对于某个元素只要声明了display: flex;,那么这个元素就成为了弹性容器,具有flex弹性布局的特性。
①弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列
②弹性元素也可以通过display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素
弹性容器的两根轴非常重要,所有属性都是作用于轴的。下面从轴入手,将所有flex布局属性串起来理解。
(2)主轴方向
可以在弹性容器上通过flex-direction修改主轴的方向
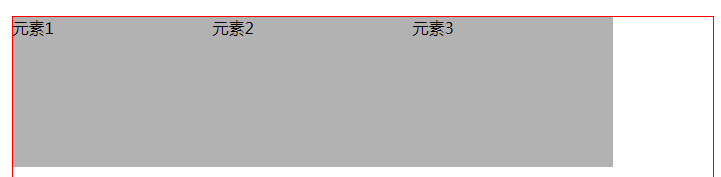
①flex-direction: row;横向-由左到右

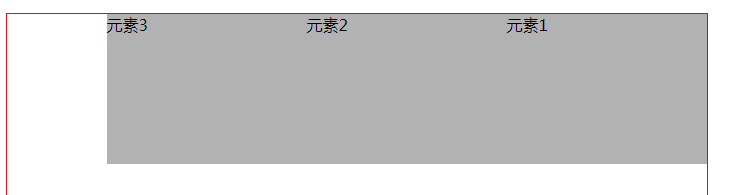
②flex-direction: row-reverse;反向横向-由右到左

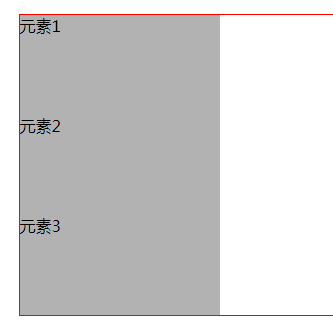
③flex-direction: column;纵向-由上到下

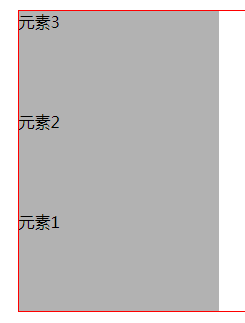
④flex-direction: column-reverse;纵向-由下到上

(3)沿主轴的排列折行处理
flex-wrap: nowrap | wrap | wrap-reverse可使得主轴上的元素不折行、折行、反向折行。
①默认是nowrap不折行,难道任由元素直接溢出容器吗?当然不会,那么这里就涉及到元素的弹性伸缩应对,下面会讲到。
②wrap折行,顾名思义就是另起一行,那么折行之后行与行之间的间距(对齐)怎样调整?这里又涉及到交叉轴上的多行对齐。
③wrap-reverse反向折行,是从容器底部开始的折行,但每行元素之间的排列仍保留正向。
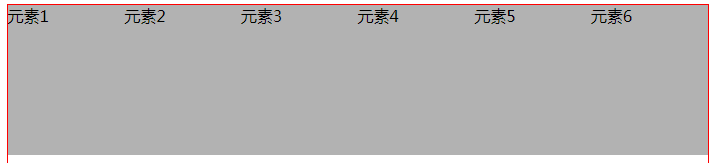
flex-wrap:nowrap;不换行

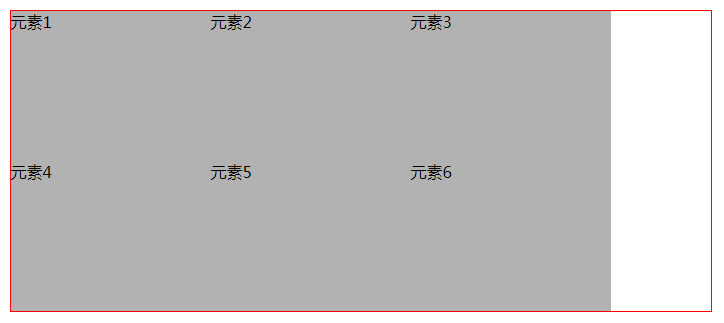
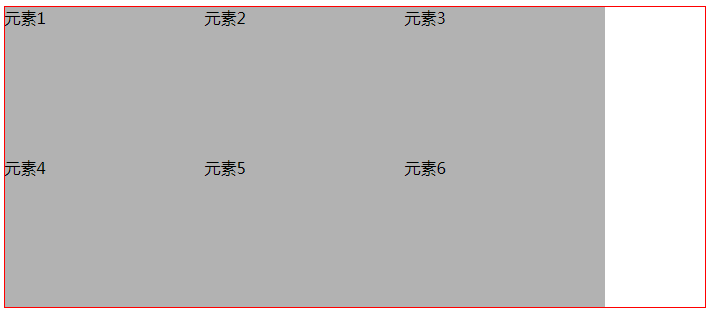
flex-wrap:wrap;换行

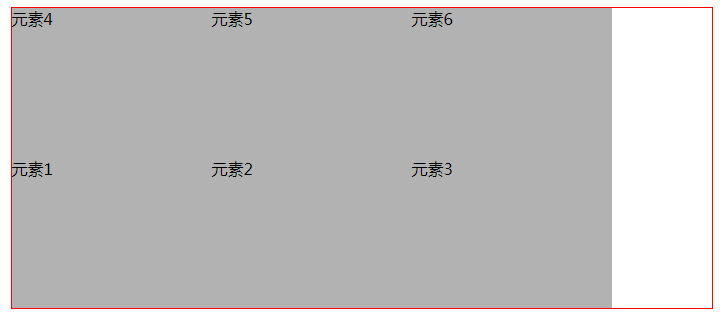
flex-wrap:wrap-reverse;反向换行

(4)复合属性flex-flow弹性流/工作流
flex-flow = flex-drection + flex-wrap
flex-flow相当于规定了flex布局的“工作流(flow)”。例如:
flex-flow: row wrap;

(5)弹性伸缩应对
flex-shrink:缩小比例(容器宽度<元素总宽度时如何收缩)
flex-grow:放大比例(容器宽度>元素总宽度时如何伸展)
①缩小比例flex-shrink
场景:弹性容器main宽度为700px,容器里有3个弹性元素,宽度分别为200px、300px、400px。在不折行的情况下,此时容器宽度是明显不够分配的。实际上,flex-shrink默认为1,也就是当不够分配时,元素都将等比例缩小,占满整个宽度,如下图。
flex-shrink: 1;

注意:先抛结论:flex-shrink: 1并非严格等比缩小,它还会考虑弹性元素本身的大小。加入弹性元素本身大小作为计算方法的考虑因素,主要是为了避免将一些本身宽度较小的元素在收缩之后宽度变为0的情况出现。
②放大比例flex-grow
同样,弹性容器main宽度是700px,但此时三个弹性元素,宽度分别是100px、200px、300px。此时容器宽度是有剩余的。那么剩余的宽度该怎样分配?而flex-grow则决定了要不要分配以及各个分配多少。
1、在flex布局中,容器剩余宽度默认是不进行分配的,也就是所有弹性元素的flex-grow都为0

2、通过指定flex-grow为大于零的值,实现容器剩余宽度的分配比例设置

3、无多余宽度时,flex-grow无效
弹性容器的宽度正好等于元素宽度总和,无多余宽度,此时无论flex-grow是什么值都不会生效。
(6)弹性处理与刚性尺寸
在进行弹性处理之余,其实有些场景我们更希望元素尺寸固定,不需要进行弹性调整。设置元素尺寸除了width和height以外,flex还提供了一个flex-basis属性。flex-basis设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸。
与width/height的区别,首先以width为例进行比较。看下下面的例子
<div id="container"> <div>11111</div> <div>22222</div> </div>
①两者都为0

- width: 0 —— 完全没显示
- flex-basis: 0 —— 根据内容撑开宽度
②两者都非0

- width: 非0;
- flex-basis: 非0
- 数值相同时两者等效
- 同时设置,flex-basis优先级高
③flex-basis为auto

flex-basis为auto时,如设置了width则元素尺寸由width决定;没有设置则由内容决定
④flex-basis设置主轴方向尺寸

- 将主轴方向改为:上→下
- 此时主轴上的尺寸是元素的height
- flex-basis == height
⑤flex-basis:0和flex-basis:auto区别
flex-basis是指定初始尺寸,当设置为0时(绝对弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候不需要考虑我的尺寸;相反当设置为auto时(相对弹性元素),此时则需要在伸缩时将元素尺寸纳入考虑。
(7)复合属性flex
这个属性应该是最容易迷糊的一个,下面揭开它的真面目。
flex = flex-grow放大 + flex-shrink缩小 + flex-basis刚性尺寸
复合属性,前面说的三个属性的简写
(8)弹性容器内弹性元素的对齐方式
1、主轴上对齐方式justify-content

2、交叉轴上对齐方式align-item
①默认值是stretch,当元素没有设置具体尺寸时会将容器在交叉轴方向撑满。当align-items不为stretch时,此时除了对齐方式会改变之外,元素在交叉轴方向上的尺寸将由内容或自身尺寸(宽高)决定。





注意,交叉轴不一定是从上往下,这点再次强调。

3、交叉轴的多行对齐
通过flex-wrap: wrap使得元素在一行放不下时进行换行。在这种场景下就会在交叉轴上出现多行,多行情况下,flex布局提供了align-content属性设置对齐。align-content与align-items比较类似,同时也比较容易迷糊。下面会将两者对比着来看它们的异同。
首先明确一点:align-content只对多行元素有效,会以多行作为整体进行对齐,容器必须开启换行。
align-content: stretch | flex-start | flex-end | center | space-between | space-around
align-items: stretch | flex-start | flex-end | center | baseline
在属性值上,align-content比align-items多了两个值:space-between和space-around。
4、align-content与align-items异同对比
与align-items一样,align-content:默认值也是stretch。两者同时都为stretch时,毫无悬念所有元素都是撑满交叉轴。
align-items: stretch;
align-content: stretch;

当我们将align-items改为flex-start或者给弹性元素设置一个具体高度,此时效果是行与行之间形成了间距。
#container { align-items: flex-start; align-content: stretch; } /*或者*/ #container { align-content: stretch; } #container > div { height: 30px; }
为什么?因为align-content会以整行为单位,此时会将整行进行拉伸占满交叉轴;而align-items设置了高度或者顶对齐,在不能用高度进行拉伸的情况下,选择了用间距。

尝试把align-content设置为顶对齐,此时以行为单位,整体高度通过内容撑开。而align-items仅仅管一行,因此在只有第一个元素设置了高度的情况下,第一行的其他元素遵循align-items: stretch也被拉伸到了50px。而第二行则保持高度不变。
#container { align-items: stretch; align-content: flex-start; } #container > div:first-child { height: 50px; }

两者的区别还是不明显?来看下面这个例子。这里仅对第二个元素的高度进行设置,其他元素高度则仍保持内容撑开。

以第一个图为例,会发现align-content会将所有行进行顶对齐,然后第一行由于第二个元素设置了较高的高度,因此体现出了底对齐。两者差异总结:
- 两者“作用域”不同
- align-content管全局(所有行视为整体)
- align-items管单行
(9)单独设置交叉轴对齐align-self
除了在容器上设置交叉轴对齐,还可以通过align-self单独对某个元素设置交叉轴对齐方式。
- 值与
align-items相同 - 可覆盖容器的
align-items属性 - 默认值为
auto,表示继承父元素的align-items属性

#container { display: flex; align-items: flex-start; } #container > div:first-child { align-self: stretch; } #container > div:nth-child(3) { align-self: center; } #container > div:nth-child(4) { align-self: flex-end; }
(10)调整元素顺序order

#container > div:first-child { order: 2; } #container > div:nth-child(2) { order: 4; } #container > div:nth-child(3) { order: 1; } #container > div:nth-child(4) { order: 3; }
order:可设置元素之间的排列顺序
- 数值越小,越靠前,默认为0
- 值相同时,以dom中元素排列为准
.





