vue工程化之公有CSS、JS文件
1.关于公共的css
在src下面新建public.css,然后在main.js中引入进来 import '@/public.css',这样所有页面中都会使用这个样式了,如果只是部分页面需要,那还是不用用这种公共配置,在页面中引入就好了。
2.关于公共的JS
创建好vue-cli后,如果想安装些开发依赖,那么打开cmd,并进入到对应的项目目录里面,使用命令下载要使用的库,下载完毕后可以在package.json中看下载的库是否存在以及版本,
然后在src下面的main.js中import引入进来,main.js是项目的入口,所有公用的方法都需要在里面引入并且定义。
以建立公用的JS为例子:
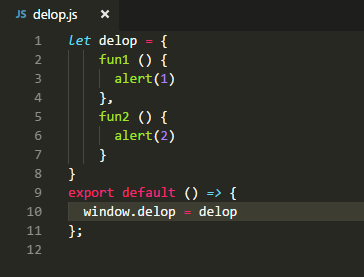
1.新建公用的JS库,delop.js

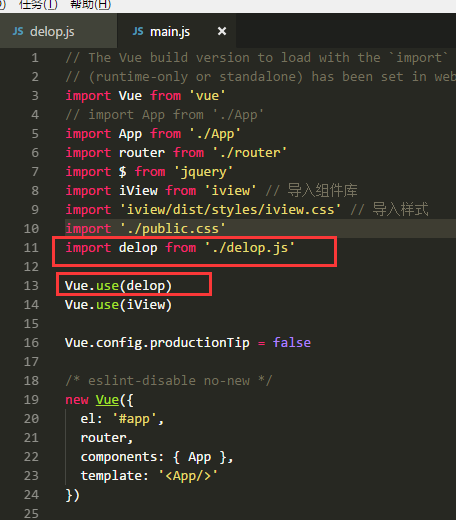
2.在main.js中引入,并使用 Vue.use(delop) 来使JS生效

3.在页面中引用
delop.fun1()
delop.fun2()
.





