vue项目打包步骤及运行打包项目
(1)项目打包
终端运行命令 npm run build
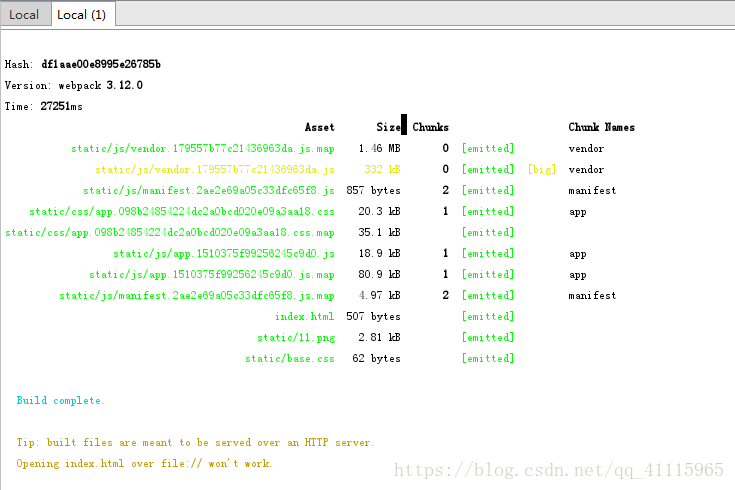
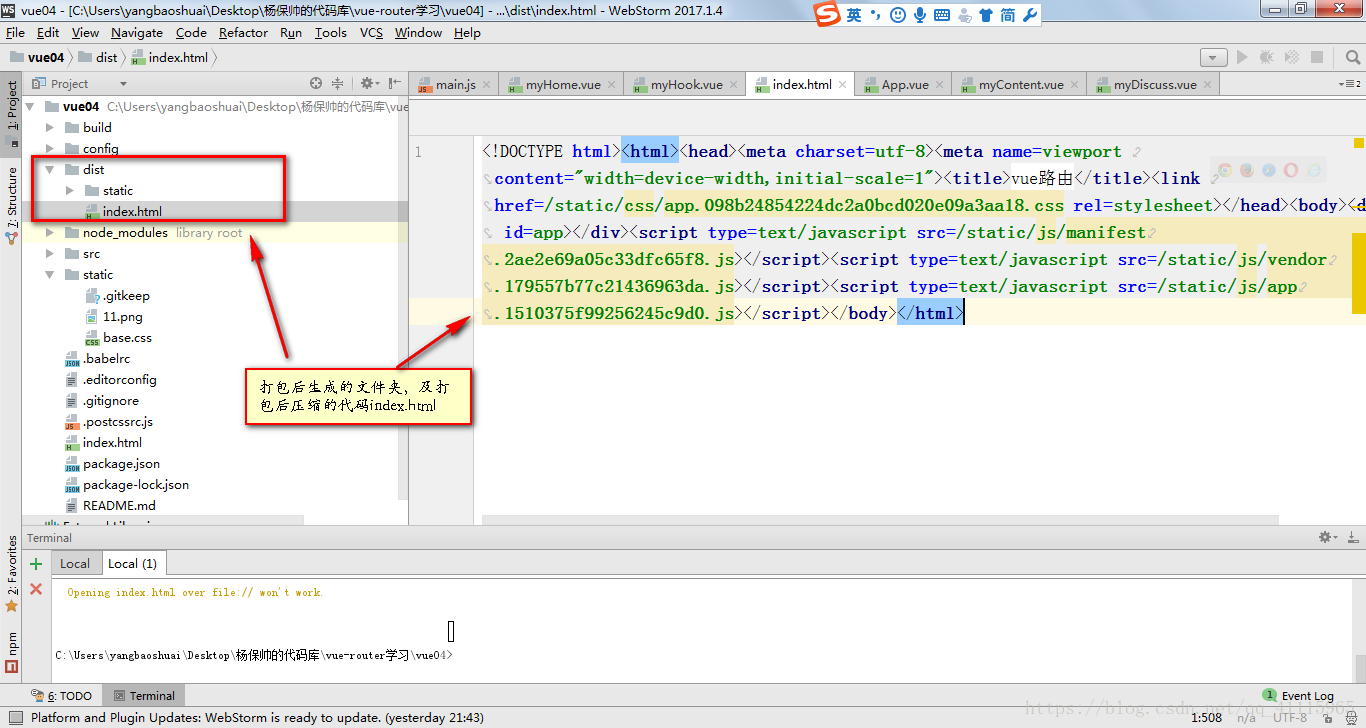
打包成功的标志与项目的改变,如下图:
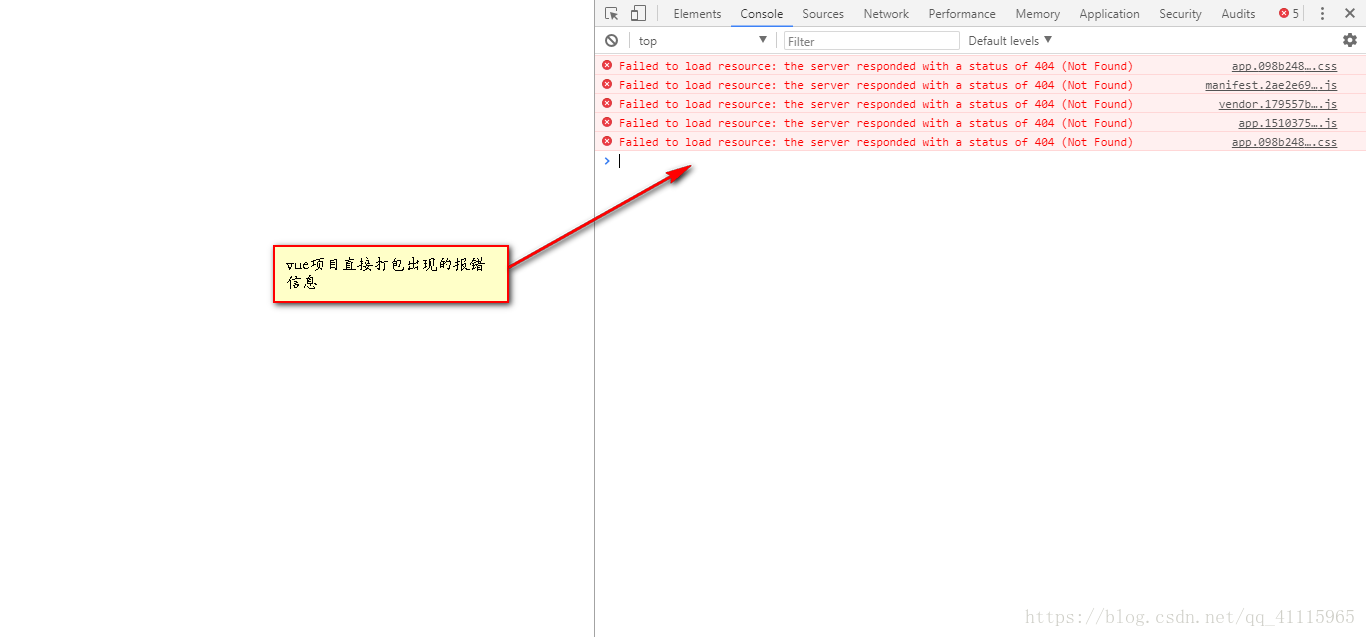
点击index.html,通过浏览器运行,出现以下报错,如图:
那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令 2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件 3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。 4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
(2)运行打包项目
需要开启服务运行
使用http-server 运行(如没有安装http-server的,使用node 全局安装 http-server 即可,cnpm install http-server -g)
cd dist
http-server
.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-04-11 网页引用Font Awesome图标