vue工程化与路由router
一、介绍
vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点。并且提供了很多的周边配套工具 如vue-router 、vue-resource 、vuex等等
通过他们我们可以很轻松的构建一个大型单页应用。目前Vue版本为Vue2.0 ;官网地址http://vuejs.org.cn/;查看API文档https://vuefe.cn/v2/api/;对比其他框架http://vuejs.org.cn/guide/comparison.html
二、环境搭建
使用vue-cli脚手架工具构建
#安装 vue-cli
npm install -g vue-cli
#使用vue-cli初始化项目
vue init webpack vue-vuerouter-demo
#进到目录
cd vue-vuerouter-demo
#安装依赖
npm install
#开始运行
npm run dev
浏览器访问http://localhost:8080
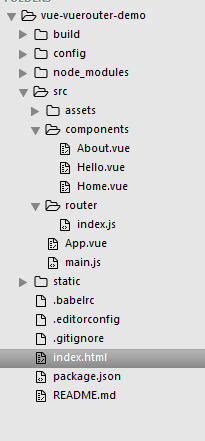
构建完成之后基本目录结构如下:

流程说明:
1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
(3)开发
①在main.js文件中引入相关模块以及组件
import Vue from 'vue' import App from './App' import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字) // 引入并使用vue-resource网络请求模块 import VueResource from 'vue-resource' Vue.use(VueResource)
②实例化vue对象配置选项路由及渲染App组件
new Vue({ el: '#app', /* 绑定到#app上 */ router, components: { App },/* 注册了一个全局组件App.vue */ template: '<App/>'/* 渲染在模板上 */ })
③App.vue文件是我们的组件入口,之后所有的开发在这里面进行
<template> <div id="app"> <!-- <hello></hello> --> <div class="nav"> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul> </div> <div class="main"> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </div> </template> <script> // import Hello from './components/Hello' export default { name: 'app' } </script>
④要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
// 这里面负责写路由映射,便于管理 // 引入路由模块并使用它 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) // 创建路由实例并配置路由映射 // path:'*',redirect:'/home' 重定向到path是/home的映射 const router = new VueRouter({ routes:[{ path: '/home', component: require('../components/Home.vue') },{ path: '/about', component: require('../components/About.vue') },{ path:'*',redirect:'/home' }] }) // 输出router export default router;
上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
或者另一种写法
import HelloWorld from '@/components/HelloWorld' import Home from '@/components/Home' import About from '@/components/About' Vue.use(Router) export default new Router({ //mode: 'history', routes: [ { path: '/hello', name: 'HelloWorld', component: HelloWorld }, { path:'/home', name:'Home', component:Home }, { path:'/about', name:'About', component:About }, { path:'*', redirect:'/home' } ] })
⑤上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面。到此,整个流程我们已经走通了。
.





