node.js编译less文件
大多数文章对于到底怎样编译less文件并没有一个详细的说明,清一色的grunt命令,看得也是晕晕的,所以也就有了这篇手记的存在。
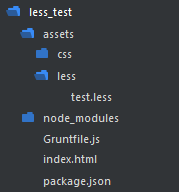
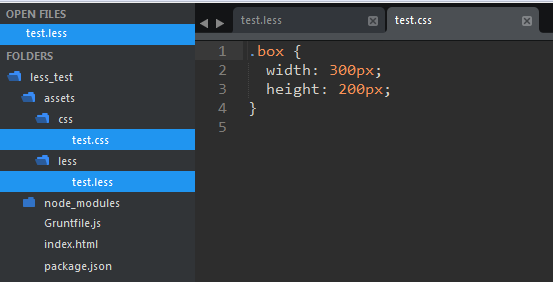
步入正题1.安装配置好sublime text3(包括各种实用插件)和node.js后,新建一个文件夹,这里取名less_test,文件目录结构如下:
其中node_modules文件夹是调用npm install命令的时候在当前目录下创建的安装模块。
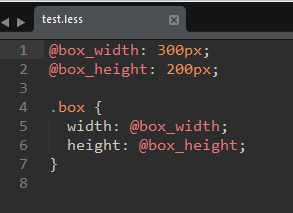
2.在test.less文件里面随意写些代码:
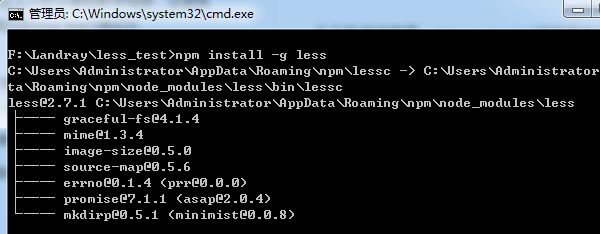
3.打开命令行(cmd),进入less_test文件夹,输入npm install -g less,完成全局安装less编译模块:
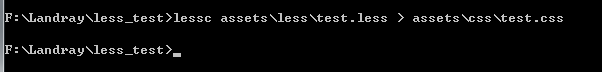
4.输入lessc (需要编译的less文件名称及路径)>(编译生成的CSS文件名称及路径):
然后就会发现在相应的路径下出现了编译后的CSS文件:
至此,我们就完成了用node.js编译less文件的工作。但是这种方法无法做到实时编译,编译一次写一次路径也比较麻烦。可以选择Prepros实现实时编译less文件。





