Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
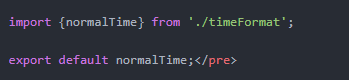
点开错误的文件,标注错误的地方是这样的一段代码:

就是module.exports;
百度查不到,google一查果然有。
原因是:The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻译过来就是说,代码没毛病,在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports。
因为webpack 2中不允许混用import和module.exports,
1错误解决——解决办法就是统一改成ES6的方式编写即可.

最后运行成功。



