vue工程化
很多人在玩完了官方文档的小例子之后,又不知道如何下手了。所以我这边帮大家把断层补上。大家首先要把vue的基本语法都熟悉了,然后再来这边学习。
有了前面webpack的铺垫,我们直接从vue的工程化开始入手,这也是vue的真正玩法。
(1)首先,我们将盘符切到d盘,打开命令行,输入:
npm install vue-cli -g
这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
(2)安装完成后,生成一下工程,输入:
vue init webpack vue2
这时会出现一些提示,直接一路回车即可。

最后,如果出现如上的图示,就说明安装成功了。
我们看一下生成好的目录:

(3)安装列表
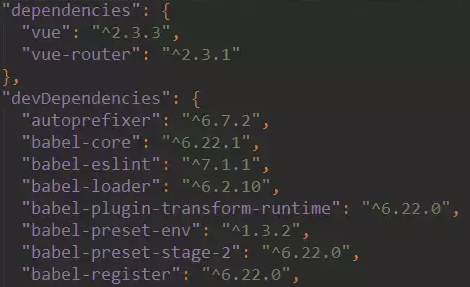
我们看到根目录下有个packge.json文件,打开瞧一瞧:

我们看到,需要安装的东西还真不少。慢慢装吧。输入命令:
cd vue2
npm install
慢慢等着吧,如果你玩过node,这个流程应该是相当熟悉了。
(4)好,经过漫长的等待,我们终于将物料全部安装完毕。然后呢,输入命令:
npm run dev

我们看到,命令行进入阻塞等待状态。
根据提示我们知道,8080端口已经被监听了。打开浏览器,输入http://localhost:8080,会看到这样的页面:

(5)目录结构
build:打包发布需要的文件。 config:存放配置文件。 src:开发目录。这个比较重要 |---assets:资源目录。 |---components:存放组件,都是.vue文件。 |---router:路由文件。 |---App.vue:入口组件。 |---main.js:启动文件。 static:静态资源目录。可以放一些图片,字体之类。 index.html:首页入口文件。 packge.json:安装列表。
(4)打包输出文件目录
不知道大家注意到没有,貌似还少了个目录,是啥呢?
没错,就是dist打包输出的文件目录。这个目录其实是动态生成的,我们输入命令:
npm run build

然后就可以生成dist目录了,我们最后上线,也只是上这个dist目录即可。这个以后我们还会说
从package.json安装清单来看,这个脚手架还搭载了express。那是否意味着:我们的api接口也会在上面开发呢?其实不然,你想多了。
这个node环境,不过是方便前端调试打包的工具罢了。
我们一向秉承的原则是——前后端分离。为了降低日后项目的维护成本,还是彻底分开的好。
.





