vue组件---动态组件&异步组件
(1)在动态组件上使用keep-alive
之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件。接下来简单回顾下
<component>元素是vue 里面的一个内置组件。在里面使用 v-bind: is,可以实现动态组件的效果。
<!-- 1、动态组件 --> <div class="tab_area"> <button v-for="tab in tabs" v-on:click="currentTab = tab">{{tab}}</button> <component v-bind:is="currentTabComponent"></component> </div> <!-- 1、动态组件 --> <script type="text/javascript"> /* 1、动态组件 */ Vue.component('tab-home',{ template:"<div>Home主页展示信息</div>" }); Vue.component('tab-info',{ template:"<div>info信心页展示信息</div>" }); Vue.component('tab-location',{ template:"<div>location位置展示信息</div>" }); new Vue({ el:".tab_area", data:{ currentTab:'home', tabs:['home','info','location'] }, computed:{ currentTabComponent:function(){ return 'tab-'+this.currentTab; } } }) /* 1、动态组件 */ </script>
结果:点击按钮时完成切换

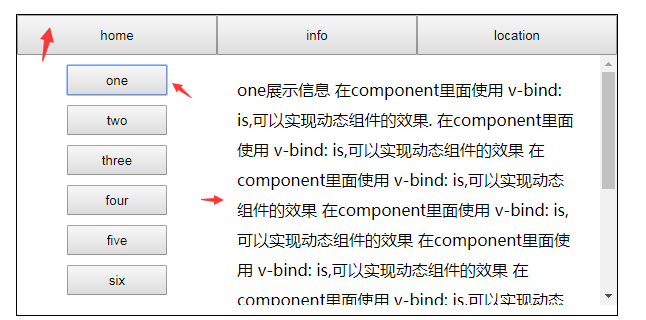
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。例如我们来展开说一说这个多标签界面:

代码由于篇幅问题放到下篇文章vue组件---动态组件之多标签页面里。
你会注意到,如果你选择了一篇文章,切换到 Archive 标签,然后再切换回 Posts,是不会继续展示你之前选择的文章的。这是因为你每次切换新标签的时候,Vue 都创建了一个新的 currentTabComponent 实例。重新创建动态组件的行为通常是非常有用的,但是在这个案例中,我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个 <keep-alive> 元素将其动态组件包裹起来。
<!-- 失活的组件将会被缓存!--> <keep-alive> <component v-bind:is="currentTabComponent"></component> </keep-alive>
注意:需要将其放到父组件模板中。
注意:这个 <keep-alive> 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
(2)异步组件(待验证--暂不介绍讲解)
.



