vue基础---计算属性和侦听器
【一】计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example"> {{ message.split('').reverse().join('') }} </div>
在这个地方,模板不再是简单的声明式逻辑。必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。所以,对于任何复杂逻辑,都应当使用计算属性。
(1)基础计算属性demo
<div class="info">
<h1>{{message}}</h1>
<h2>{{reverseMessage}}</h2>
</div>
<script type="text/javascript">
var info = new Vue({
el:".info",
data:{
message:"你好啊"
},
computed:{
reverseMessage:function(){
return this.message.split('').reverse().join("");
}
}
})
</script>
结果:

这里声明了一个计算属性 reversedMessage。提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
console.log(vm.reversedMessage) // => '你好啊' vm.message = 'Goodbye' console.log(vm.reversedMessage) // => 'eybdooG'
可以打开浏览器的控制台,自行修改例子中的 vm。vm.reversedMessage 的值始终取决于 vm.message 的值。
你可以像绑定普通属性一样在模板中绑定计算属性。Vue 知道 vm.reversedMessage依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
(2)计算属性缓存VS方法
通过在表达式中调用方法来达到同样的效果:
<div class="info"> <h1>{{message}}</h1> <h2>{{reverseMessage}}</h2> <h3>{{reverse()}}</h3> </div> <script type="text/javascript"> var info = new Vue({ el:".info", data:{ message:"你好啊" }, /* 计算属性 */ computed:{ reverseMessage:function(){ return this.message.split('').reverse().join(""); } }, /* 方法 */ methods:{ reverse:function(){ return this.message.split('').reverse().join(""); } } }) </script>
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
<div class="info"> 展示信息: <h1>{{message}}</h1> 计算属性: <h2>{{reverseMessage}}</h2> <h2>{{nowDate}}</h2> 方法: <h3>{{reverse()}}</h3> <h3>{{now()}}</h3> </div> <script type="text/javascript"> var info = new Vue({ el:".info", data:{ message:"你好啊" }, /* 计算属性 */ computed:{ reverseMessage:function(){ return this.message.split('').reverse().join(""); }, nowDate:function(){ return Date.now(); } }, /* 方法 */ methods:{ reverse:function(){ return this.message.split('').reverse().join(""); }, now:function(){ return Date.now(); } } }) </script>
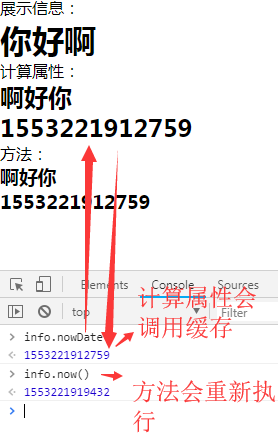
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。接下来可以验证下

为什么需要缓存?
假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
(3)计算属性缓存VS 侦听器
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:
<div id="demo">{{ fullName }}</div> var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar', fullName: 'Foo Bar' }, watch: { firstName: function (val) { this.fullName = val + ' ' + this.lastName }, lastName: function (val) { this.fullName = this.firstName + ' ' + val } } })
上面代码是命令式且重复的。将它与计算属性的版本进行比较:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
(4)计算属性的setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
【二】侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
.



