网络请求之fetch
(1)作用:
主要用于交互,和AJAX差不多
缺点:IE不支持
关联:fetch用到了ES6里的Promise语法
(2)交互技术常见
ajax、fetch、socket...
(3)promise回顾
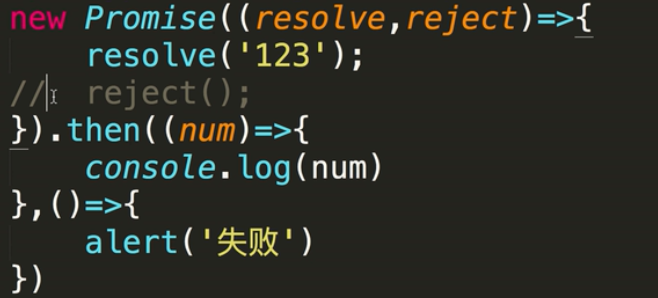
1、成功传参

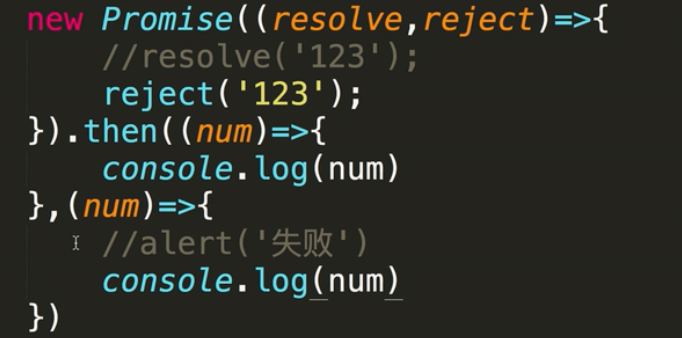
2、失败传参

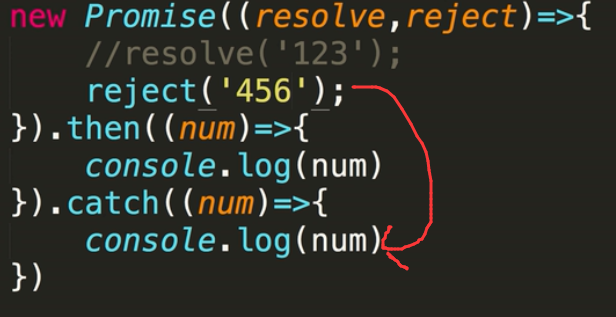
3、错误捕获

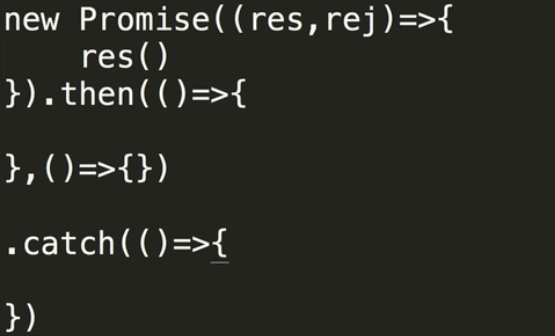
4、基础写法

(4)fetch
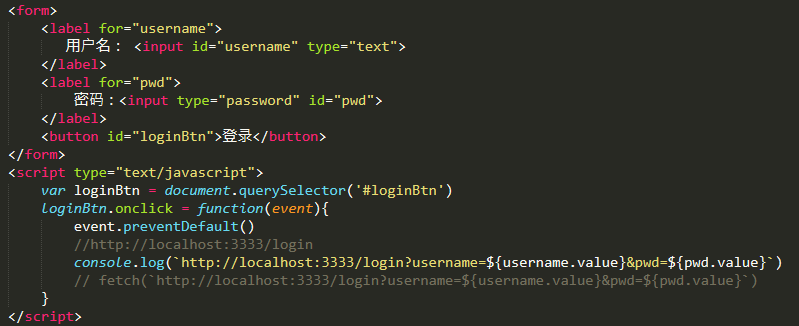
1、需求:利用fetch,不用ajax去做个登录验证
注意:
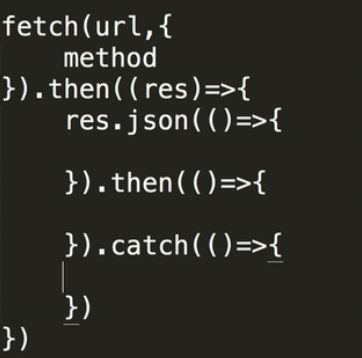
1、fetch本身就是个函数所以可以直接fetch(),然后传参
2、ES的字符串模板可以在表单获取时,直接根据id获取值
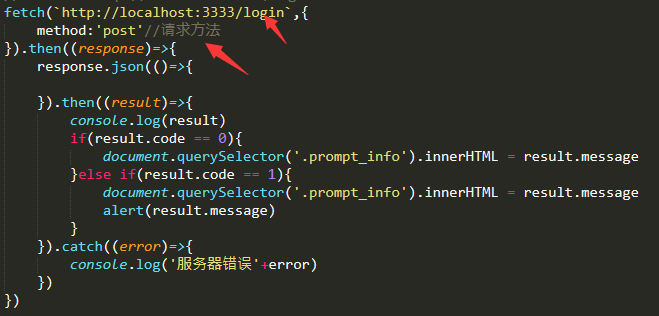
接下来往里传参,参数1为url,即请求地址,这里我们用node搭建一个后台服务,例:http://localhost:3333/login


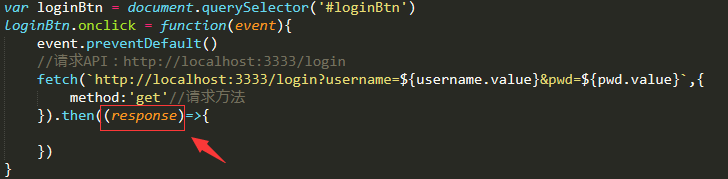
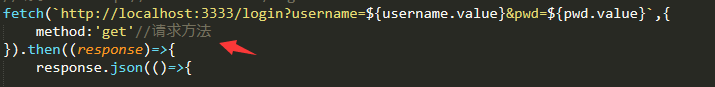
2、接下来传入第二个参数,是个对象,里面包含很多,这里先写入方法

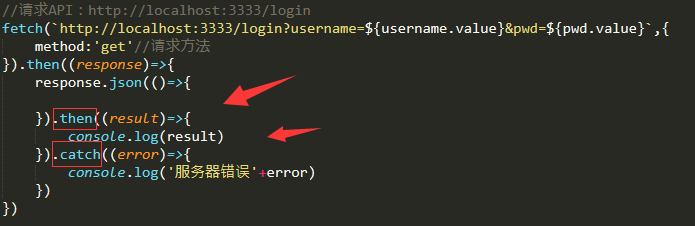
3、接下来添加请求响应

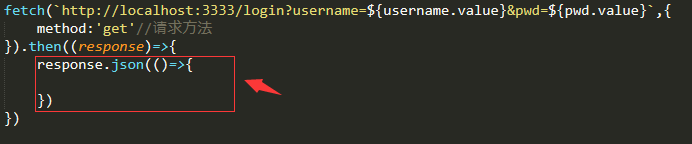
之后因为response是一个流String,所以需要转为json。语法为response.json(),而response.json本身就是个Promise语法,所以添加如下

但是里面不用写resove和reject,因为fetch已经帮我们处理好了,所以,在之后直接按照Promise语法调用即可

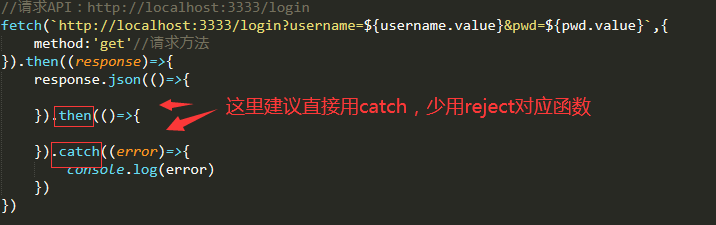
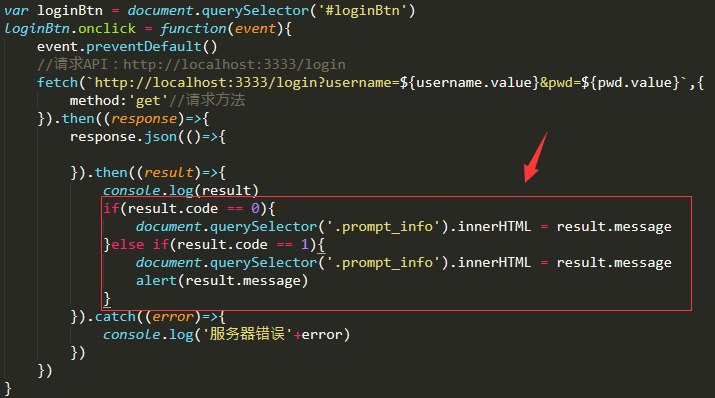
接下来添加对应处理,成功则输出数据,失败则返回服务器错误

接下来搭建后台
(5)搭建服务端后台
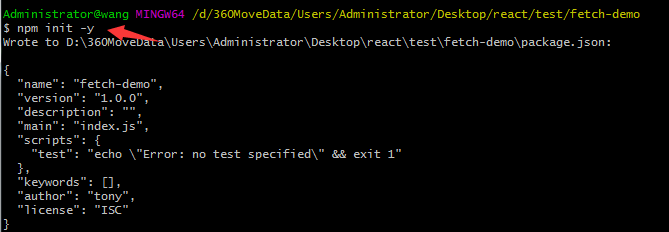
1、初始化项目

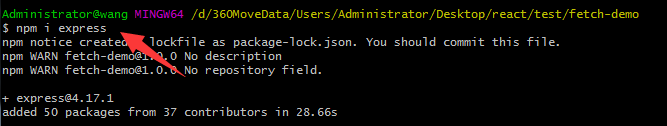
2、下载express依赖

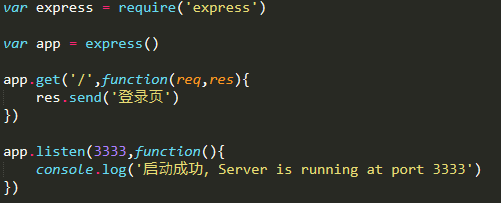
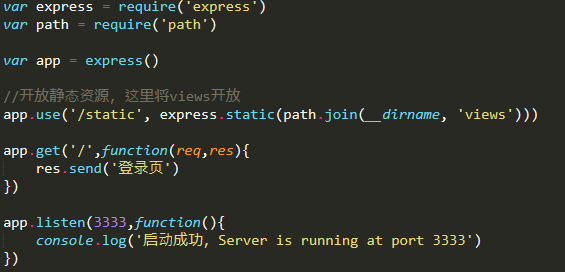
3、编写入口文件,启动服务


4、开放静态资源

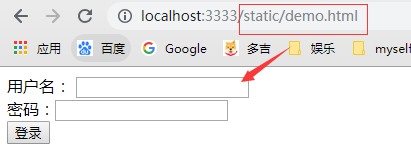
此时便可以通过localhost:3333/static/demo.html访问

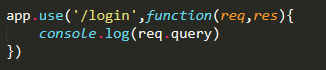
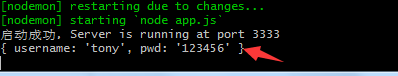
接下来在服务端接收打印请求数据

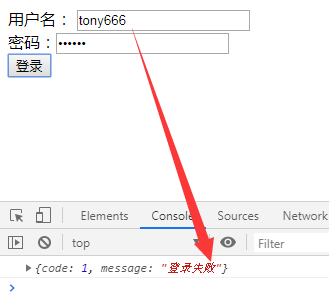
然后在客户端做下测试


此时服务端可以获取客户端请求传递数据。接下来做下简单验证

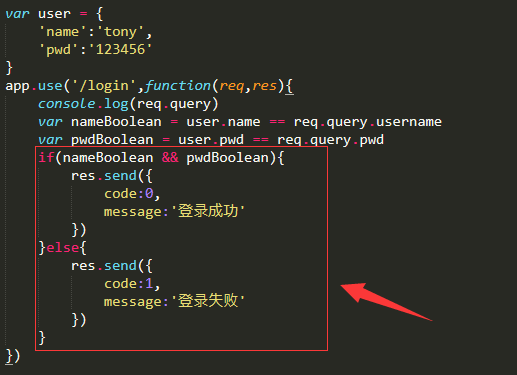
验证如下:


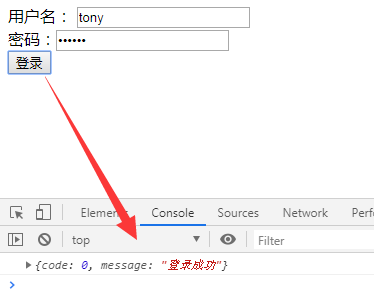
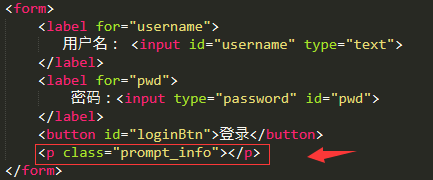
5、客户端编写响应代码,实现异步刷新页面局部


(6)对比
fetch是一个方法,接收参数;而ajax是一个对象XHR

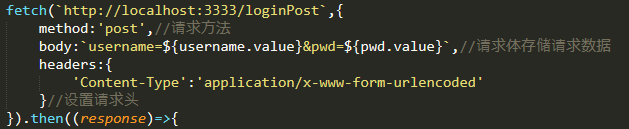
(7)fetch的post方法
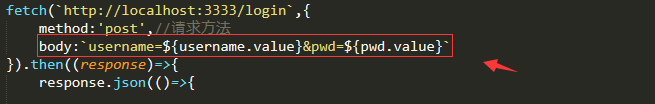
首先注意一点post传参不是明文放到url里的,所以首先去掉url中参数

但是请求数据放到哪里呢???post请求数据放到请求体里即可,这里便涉及到第二个参数body

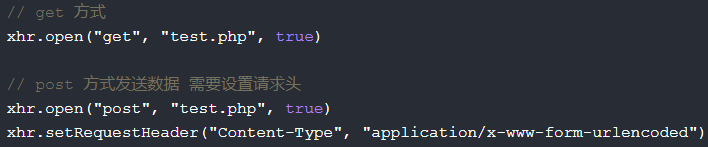
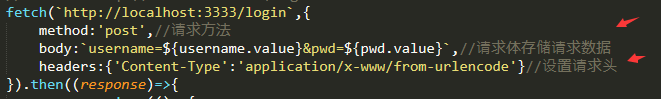
接下来还涉及到ajax里get和post方法的区别?????仔细想下原生JS里的get和post方法区别,即post方法需要设计请求头,所以这里便涉及到headers属性

所以接着添加请求头设置

接下来编写后台,express接收post请求参数,需要结合body-parser依赖包

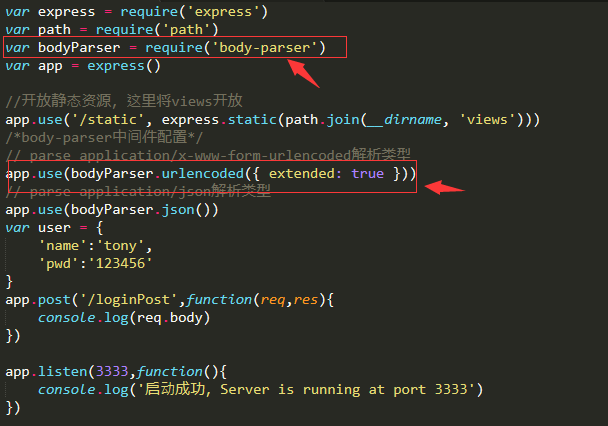
然后在服务端引入依赖并通过“中间件”配置依赖

关于body-parser的extend:true和false,详解文章bodyParser.urlencoded({ })里extended: true和false区别???.
然后接收post参数,测试如下

接下来处理方式和get类似
(8)get和post区别
主要区别在于post需要设置请求体body,将请求数据放到请求体里;
而且还需要设置请求头格式header的Content-Type
1、get

2、post

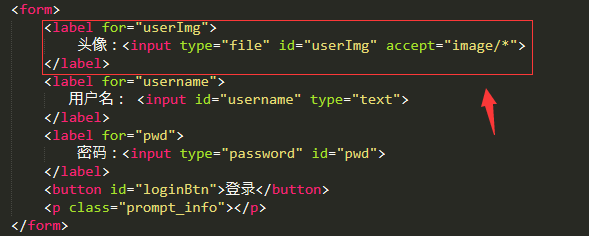
(9)传递图片
接下来添加需求:提交时,将头像图片传递过去


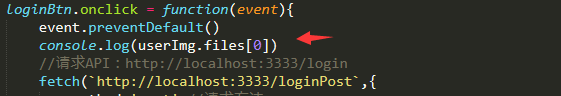
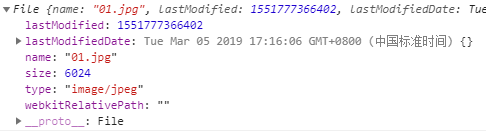
接下来做下测试,获取图片信息


要求:点击登录后,将图片传递给前台进行展示
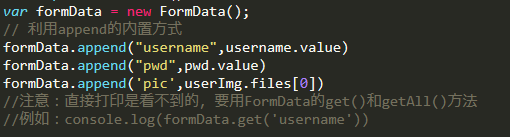
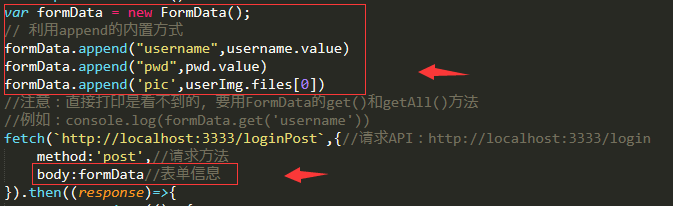
接下来将表单信息添加进去,如下所示,详见new FormData() 前端上传文件图片到服务器.

接下来headers不再需要因为application/x-www-form-urlencoded指的是字符串类型,因为这里有文件图片,所以不再需要headers

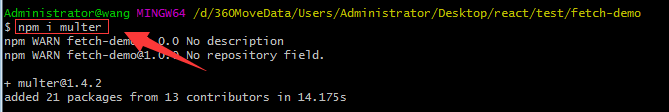
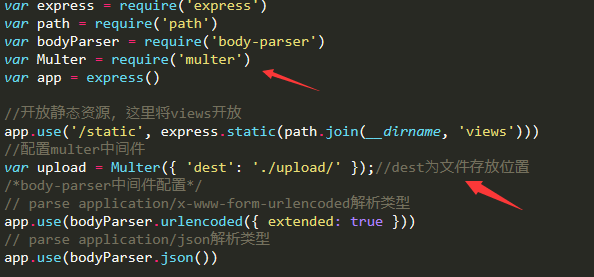
接下来编写后台,因为文件上唇需要利用第三方依赖multer

接下来引包并配置

先写到这里
.



