浅谈JSX---百科
前言:
JSX是一种JavaScript的语法扩展,运用于React架构中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。
元素是构成React应用的最小单位,JSX就是用来声明React当中的元素,React使用JSX来描述用户界面。
主体:
(1)命名法则---小驼峰
因为JSX的特性更接近JavaScript而不是HTML,所以React DOM使用camelCase(小驼峰)命名来定义属性的名称,而不是使用HTML的属性名称。
例如:class变成了className,而tabindex则对应着tableIndex。
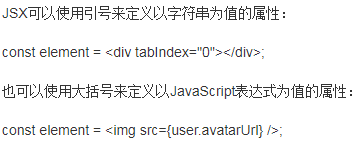
(2)指定属性

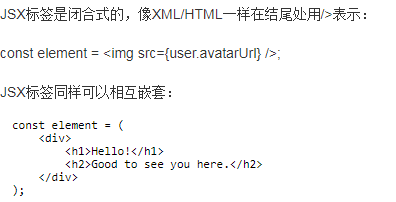
(3)嵌套格式

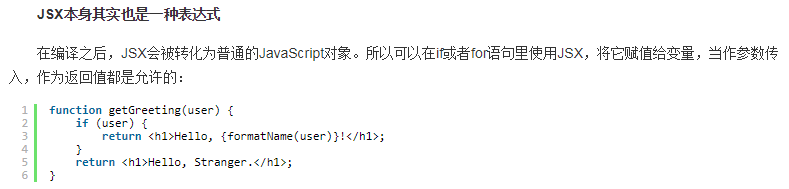
(4)使用表达式
在JSX中可任意使用JavaScript表达式,但要包含在大括号里,例如:2 + 2,user.firstName,以及formatName(user)都是可以使用的。
function formatName(user) { return user.firstName + ' ' + user.lastName; } const user = { firstName: 'Harper', lastName: 'Perez' }; const element = ( <h1> Hello, {formatName(user)}! </h1> ); ReactDOM.render( element, document.getElementById('root') );
书写JSX的时候一般都会带上换行和缩进,这样可以增强代码的可读性。与此同时在JSX代码的外面扩上一个小括号,这样可以防止分号自动插入的bug。

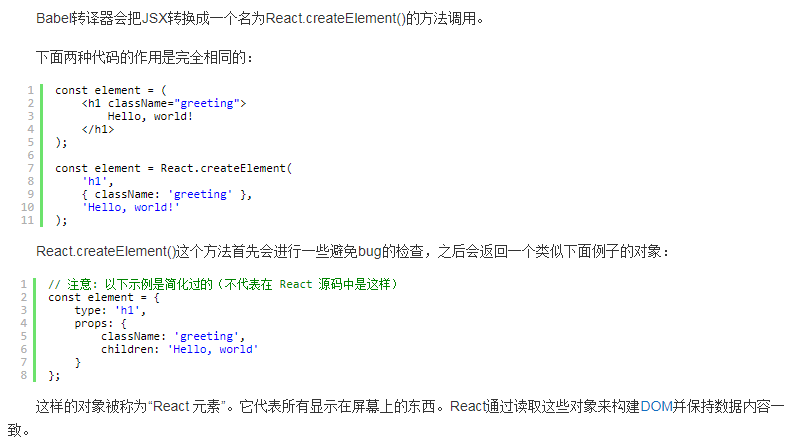
(5)表示对象

.



