node之blog实战23(前端内容分类展示)
(1)博客分类跳转
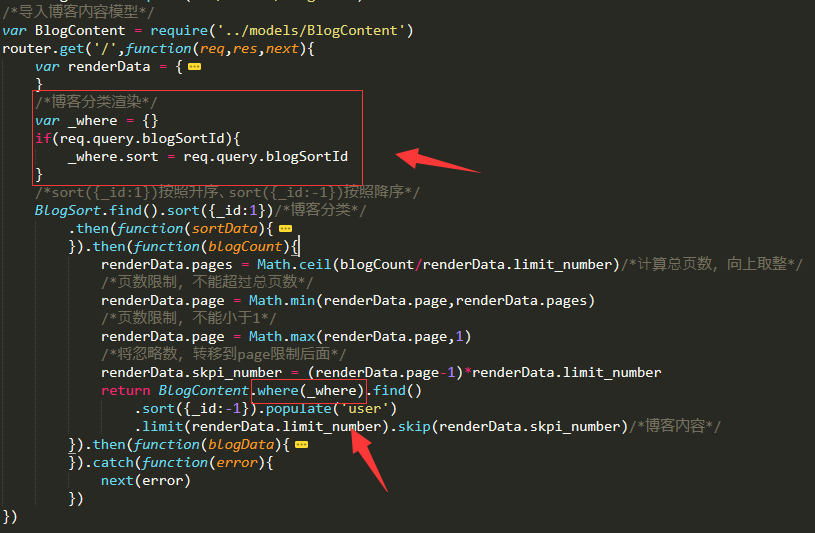
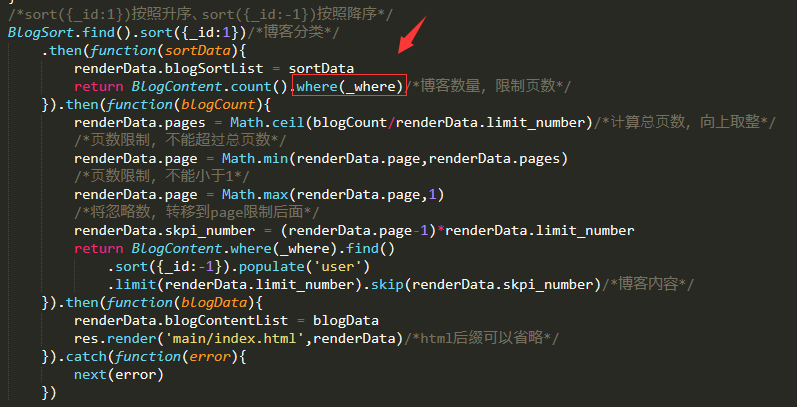
查询时加入条件限制where即可
通过get方式传递分类的id,实现联表查询的分类展示

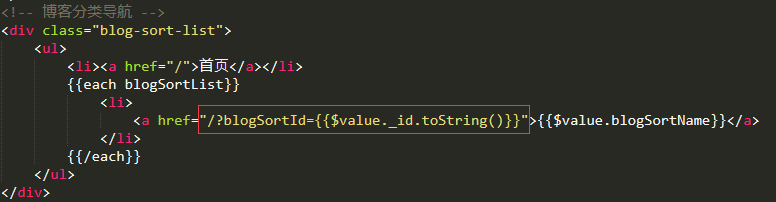
首先需要将分类的id传入,编写如下


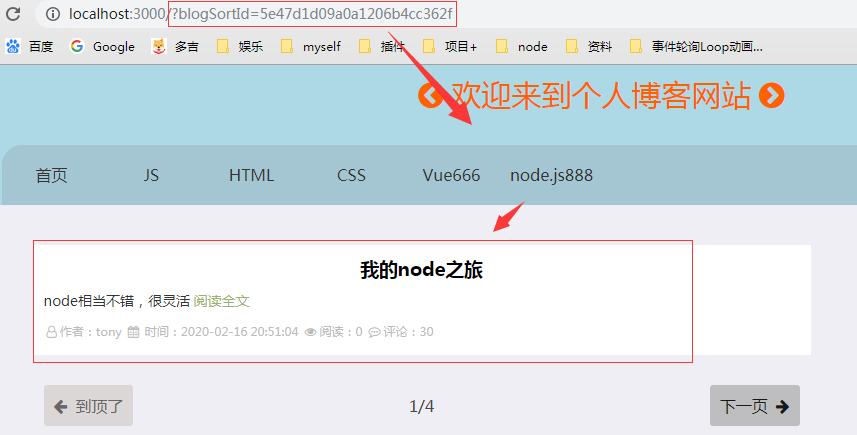
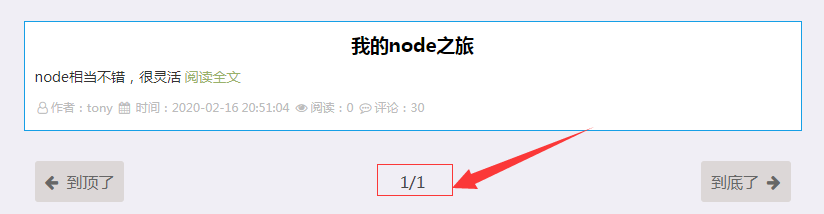
效果如下:

此时便可以根据导航进行分类查询了,但还有些问题,即底下的分页是共用的,其他分类无法单独显示自己的分页情况
(2)博客分类的页数限制完善
之前的分页是查询所有,并没有加条件限制where.加入限制即可

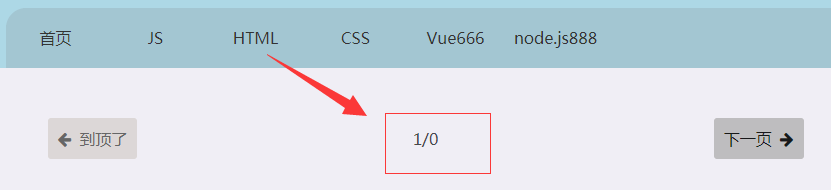
测试如下:

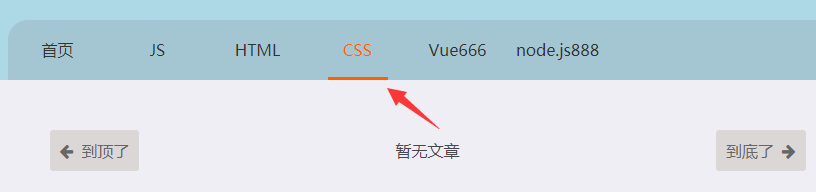
目前为止,任然存在问题,即该分类下没有文章时如下所示

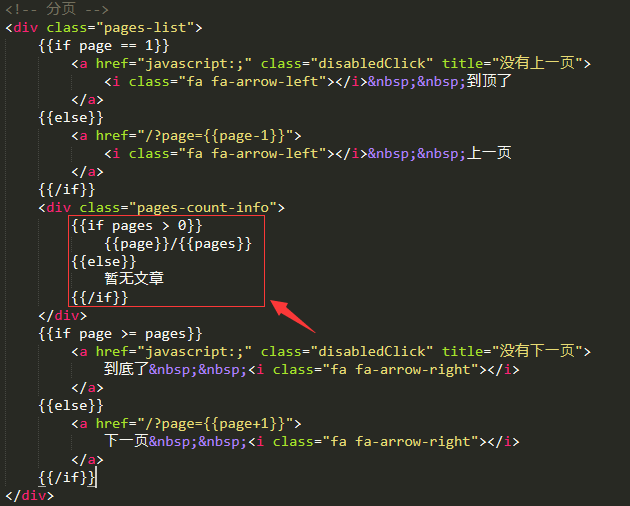
所以接下来在模板处添加条件判断,最后结果如下


(3)上下页bug
此时任然存在问题,即在JS分类下点击下一页,会跳到所有博客的下一个,如下所示

当我们点击下一页时,没有把分类的id传进去,所以得到的是所有博客的第二页... ...
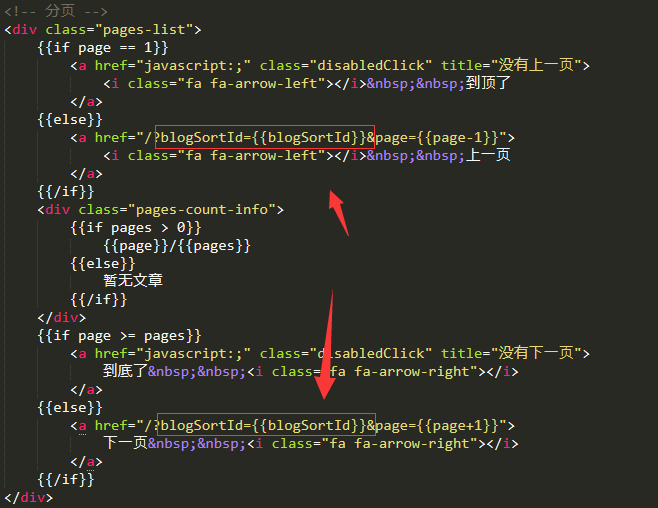
操作如下,在点击url里加入分类的id

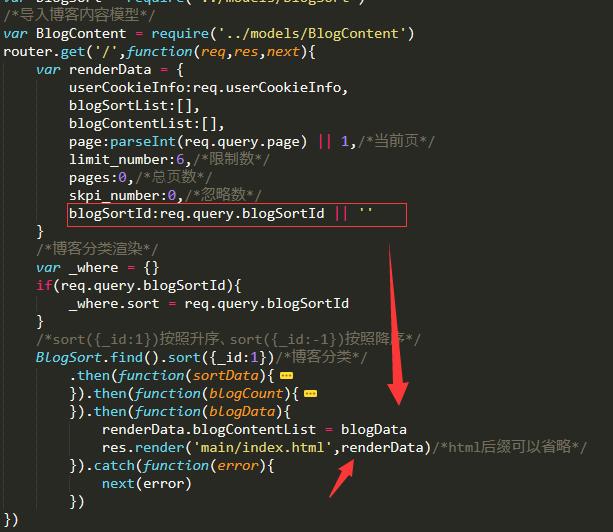
路由模块处,在渲染模板时加入分类id即可

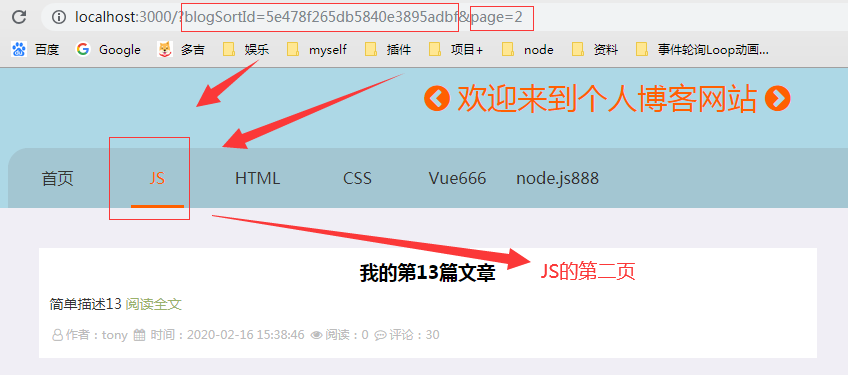
最后结果如下

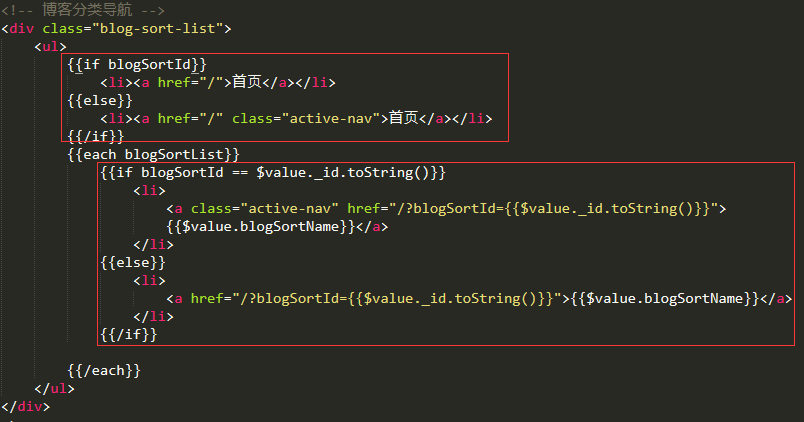
(4)导航定位高亮激活态

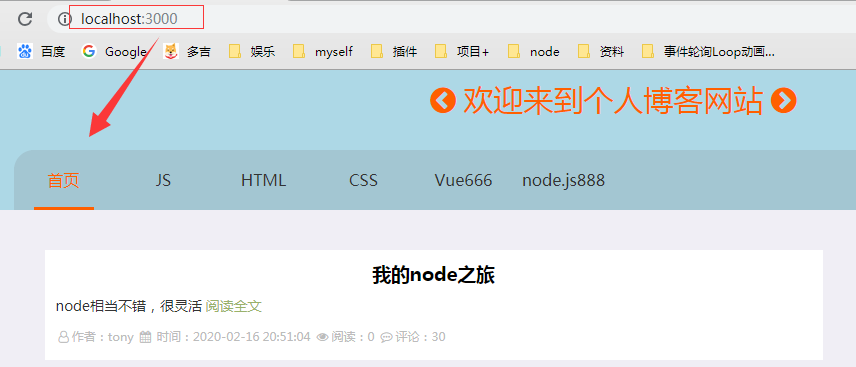
效果如下:点击到具体分类时,该导航下分类名高亮激活

默认首页是激活

.



