node之blog实战12(后台管理功能及界面的搭建)
前端页面信息栏的展示需要后台发布相关数据到数据库才可以展示,所以接下来开始搭建后台管理界面。
(1)用户身份验证
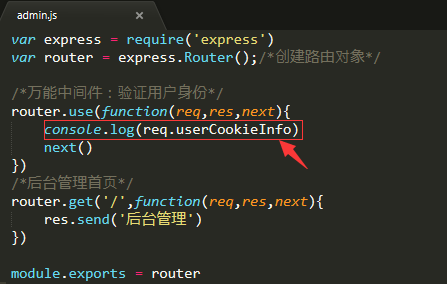
在进入后台管理界面之前,首先要进行用户身份验证,如下所示

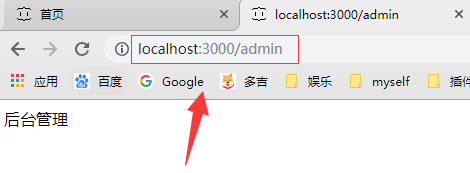
接下来用tony管理员身份下点击按钮,进入后台管理页


此时服务端输出如下

这里可能有人会问,普通用户没有点击链接,为什么要做身份验证???
场景: 普通用户登录状态下,直接开一个新窗口,输入http://localhost:3000/admin
后台管理首页也可以进入后台... ... 所以这里要做下身份验证,阻止普通用户通过链接登录后台管理
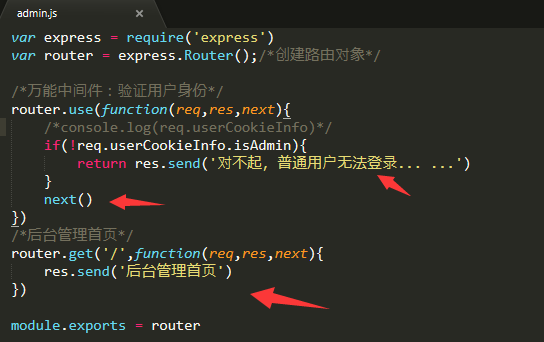
如下所示

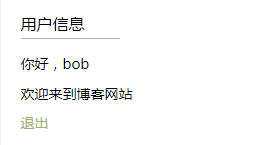
此时,如果是普通用户登录时,输入链接访问后台管理界面,则如下所示


接下来编写后台模板页
views目录下新建admin目录,存放后台静态模板资源



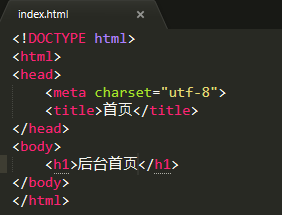
(2)后台首页模板
接下来使用bootstrap编写后台模板
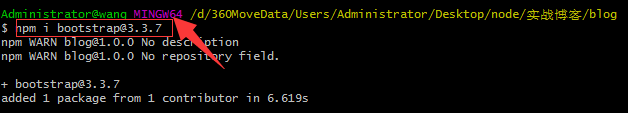
1、下载模板,这里直接用npm下载到依赖里,也可以使用。为了稳定我们选择3.3.7版本

2、接下来开始编写后台模板,我们抽取公共头部所以要用到模板引擎art-template的相关语法
block
extend
include
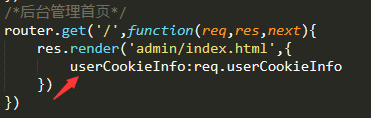
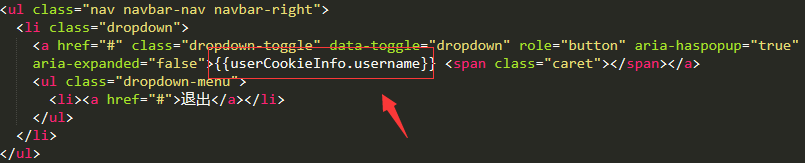
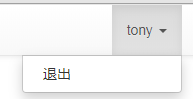
3、界面导航右上角要求显示用户名,则服务端传回即可



(3)最终后台首页如下

.



