node之blog实战11(使用cookie保存用户信息、登陆状态+退出功能)
目前为止,已经可以通过AJAX成功登陆,但此时任然存在问题,即刷新页面时,登陆状态消息... ...

刷新页面后,登陆状态消息,此时又会回到登录前状态

原因分析:登陆成功后,并没有相关数据操作去记录登录状态,所以接下来做个操作,登录成功后,将登录状态返回给浏览器客户端。
此时便需要用到一个模块cookie来记录登录状态
(1)下载引入cookie模块

接下来直接引入(入口文件app.js引入)

接下来开始配置cookie
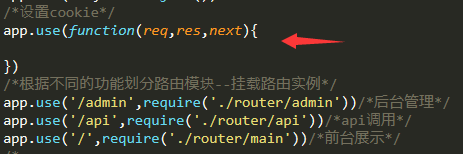
(2)配置cookie
这里需要用到万能中间件,即只要进来便匹配调用

注意位置:一定要放在挂载路由到服务实例前
1、创建cookies对象,将cookies方法加载到req对象上

因为在其他路由模块admin、api、/里,也会用到用户登录信息cookie。此外,还有发表留言、发表评论、后台管理等... ...都需要验证用户是否登录。
因为这里便将cookie挂载到req全局对象上,让任何方法都可以访问
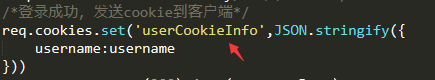
接下来通过对象下的set和get方法来设置和获取cookie

登录成功,数据库验证通过后,服务端发送cookie到客户端。
浏览器得到cookie信息后,进行保存。 以后只要访问该站点,便会将保存的cookie通过头信息的方式,发送给服务端。
服务端就会得到头信息,并且通过其去判断当前是否是登录状态
接下来设置添加cookie

(3)设置cookie后验证
如上所述,已经在登录成功时设置了cookie,并将响应发送给了客户端,接下来了做下测试

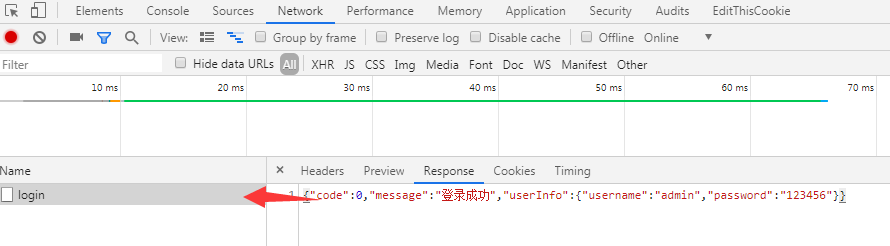
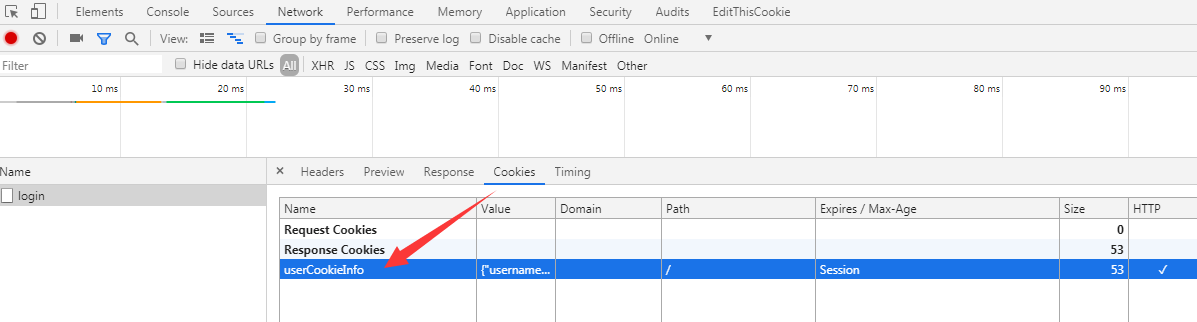
登录成功后,查看刚才的响应

服务端除了发送响应结果外,还多了个Cookies选项。其中有一个cookie信息叫userCookieInfo,这便是刚才从服务端传给客户端的。客户端收到后便会保存到本地。

下一次刷新页面时,便会将cookie信息放到头信息当中,发送给服务端。接下来再次刷新页面,查看请求头信息

查看Request Headers请求头,会发现,里面有个Cookie选项,这便是浏览器在请求网站时,发送给服务端的信息。
接下来服务端便会得到头信息的内容,如下所示

接下来刷新页面,服务端输出如下

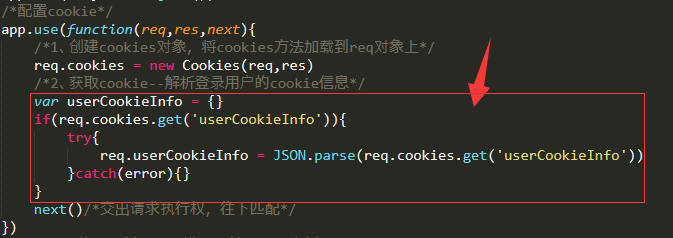
(4)获取解析登录用户的cookie信息
接下来进行判断
因为在其他路由模块admin、api、/里,也会用到用户登录信息cookie。此外,还有发表留言、发表评论、后台管理等... ...都需要验证用户是否登录。
因为这里便将cookie挂载到req全局对象上,让任何方法都可以访问
解析登录用户的cookie信息

(5)模板编译
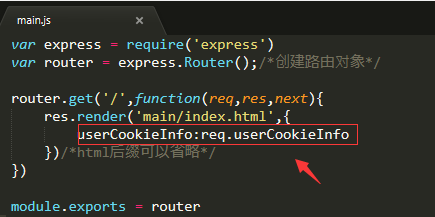
接下来要借助模板引擎去实现样式的管理,即登录成功状态下隐藏登录框。在渲染模板时,将用户信息分配到模板

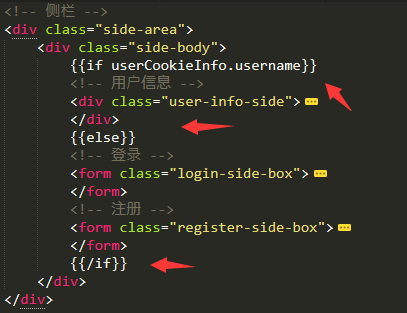
接下来在模板里使用该变量

然后将之前的css设置去掉

接下来刷新页面如下

接下来去除cookie,再次刷新页面


原因:
再次刷新时,浏览器便会重新发送请求到服务器,此时请求头里并不包含cookie信息,此时服务端便会知道当前是未登录的,此时userCookieInfo便是空对象,渲染时便渲染的是登录框。
此时登录成功后的逻辑也做下改变,不再需要去隐藏谁,直接刷新页面即可。刷新时会重新发请求,渲染的便是登录状态。这里直接重载页面

接着改下模板代码,读物用户信息,进行展示

效果如下

此时登录成功后,随意刷新页面,用户登录状态不会消失了。
(6)退出功能
接下来做下退出功能
1、编写模板

2、绑定事件

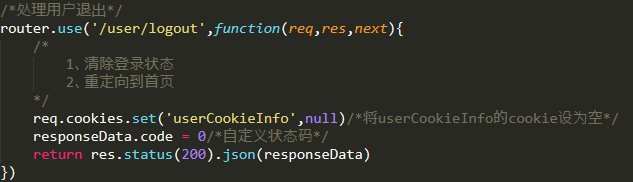
3、处理路由

验证如下:
①登录状态


②点击退出,页面刷新,退出登录状态,且cookie清空


4、其他方法→同步表单处理
因为这里不涉及其他操作,所以在退出时,可以使用同步操作。同步操作可以在服务端重定向,异步操作无法在服务端重定向
修改如下:注意路径

接下来不用ajax所以注释

服务端重定向

.



