layui table 利用localStorage存储表头
注:官方文档地址:https://www.layui.com/doc/
社区解决方案:https://fly.layui.com/jie/47318/
1.如果引用的是layui.all.js进行开发,修改源码
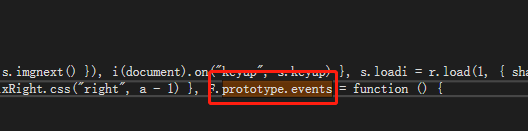
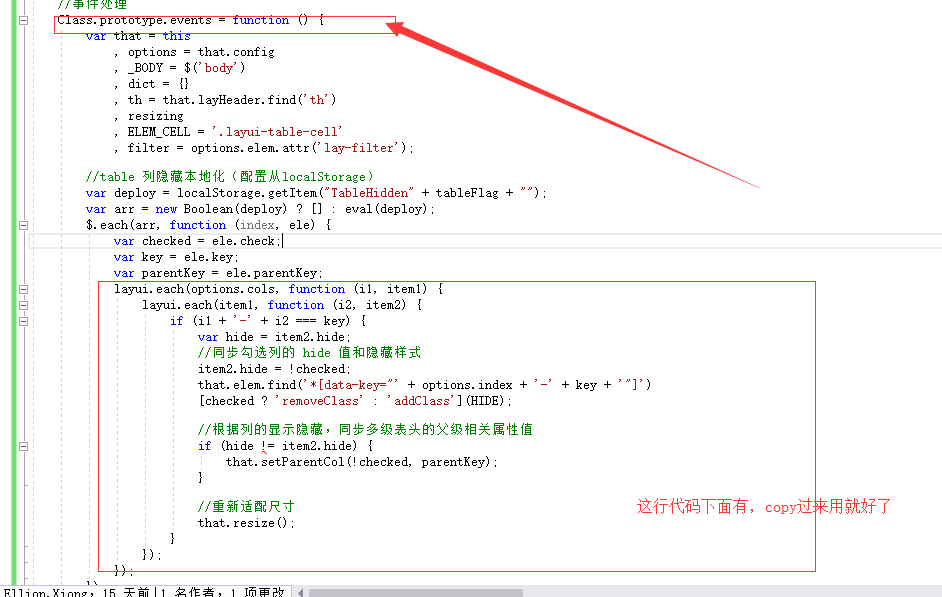
1.1 找到F.prototype.events这个位置

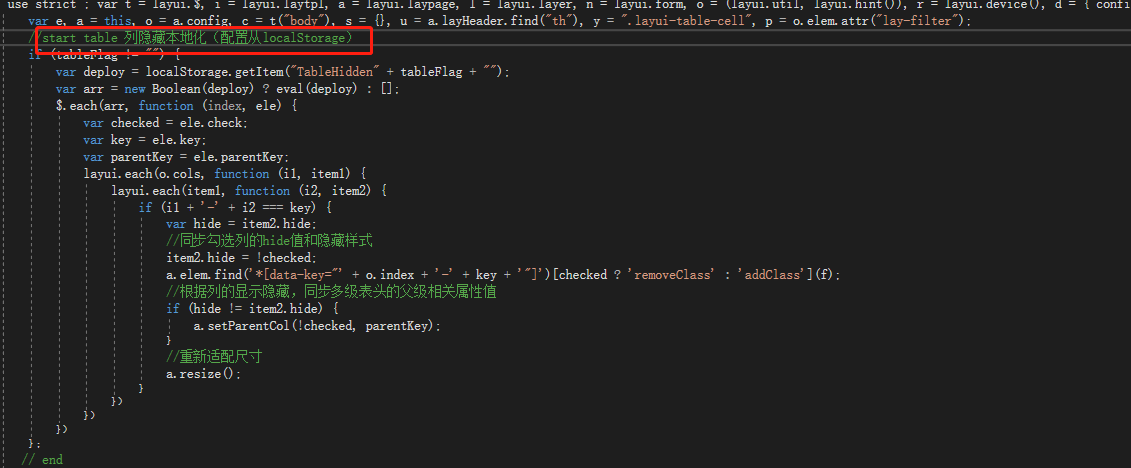
加上如下代码:tableFlag自定义在需要自定义表头的地方,注意所有的标签名称确保唯一!

if (tableFlag != "") {
var deploy = localStorage.getItem("TableHidden" + tableFlag + "");
var arr = new Boolean(deploy) ? eval(deploy) : [];
$.each(arr, function (index, ele) {
var checked = ele.check;
var key = ele.key;
var parentKey = ele.parentKey;
layui.each(o.cols, function (i1, item1) {
layui.each(item1, function (i2, item2) {
if (i1 + '-' + i2 === key) {
var hide = item2.hide;
//同步勾选列的hide值和隐藏样式
item2.hide = !checked;
a.elem.find('*[data-key="' + o.index + '-' + key + '"]')[checked ? 'removeClass' : 'addClass'](f);
//根据列的显示隐藏,同步多级表头的父级相关属性值
if (hide != item2.hide) {
a.setParentCol(!checked, parentKey);
}
//重新适配尺寸
a.resize();
}
})
})
})
};
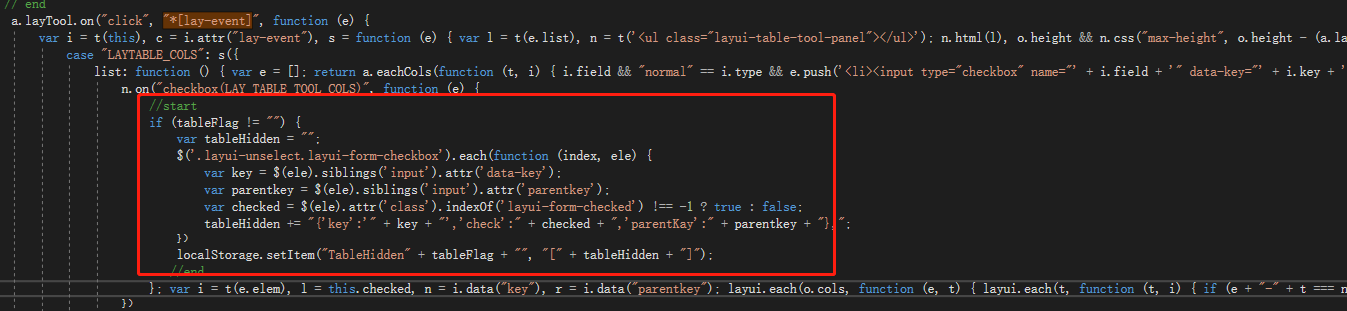
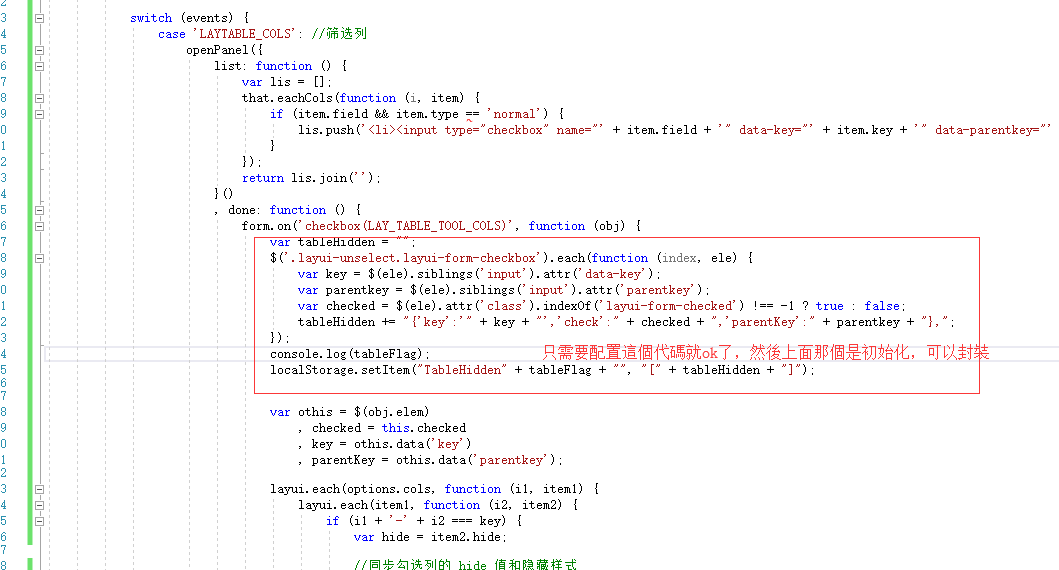
1.2 找到LAYTABLE_COLS
加如下代码页面勾选列名将其持久化到本地localStorage

//start if (tableFlag != "") { var tableHidden = ""; $('.layui-unselect.layui-form-checkbox').each(function (index, ele) { var key = $(ele).siblings('input').attr('data-key'); var parentkey = $(ele).siblings('input').attr('parentkey'); var checked = $(ele).attr('class').indexOf('layui-form-checked') !== -1 ? true : false; tableHidden += "{'key':'" + key + "','check':" + checked + ",'parentKay':" + parentkey + "},"; }) localStorage.setItem("TableHidden" + tableFlag + "", "[" + tableHidden + "]"); //end
2.如果是模块化引用则修改table.js


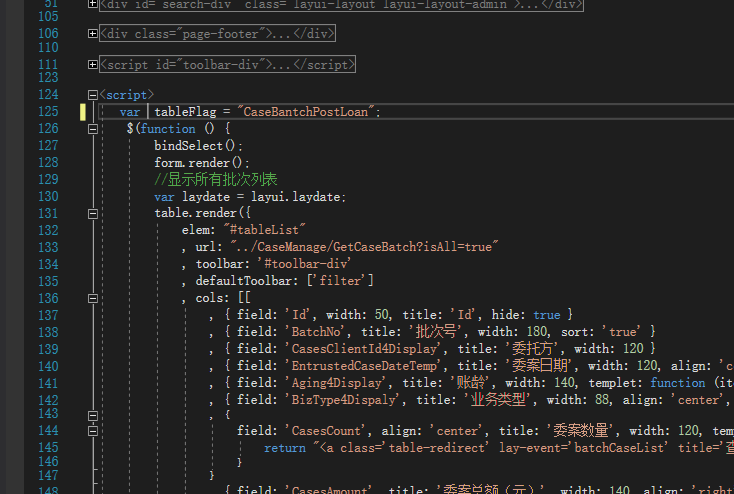
页面定义