关于IE6 双倍间距的真正原因
前些天的电话面试,在交谈中她有讲到关于IE6双倍间距的真正原因,当时自己隐约知道是由于Float影响的,记得以前做过的时候就遇 到这个问题,通过display:inline解决,这个是我在网上找到的答案,平时也没关注这个问题,所以也不能很好的回答这个问题。
电话面试完了以后,我才认真思考了,想在网上看看有什么文章不,发现很难找到,索性我就自己动手用记事本先做个例子试试看问题所在。具体如下:
Demo1:
 代码
代码
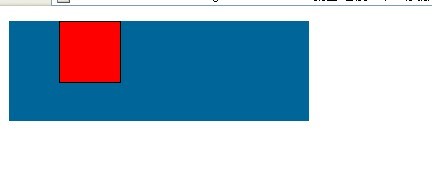
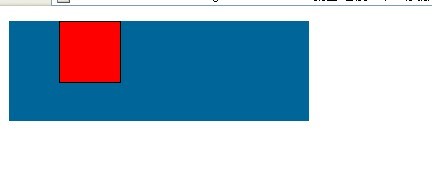
IE6显示结果:

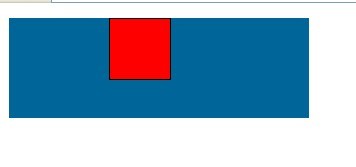
继续添加属性:给class="b"的div上加上float:left;结果就变成了这样:

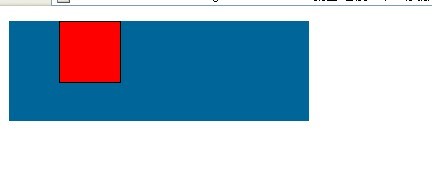
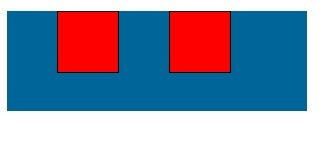
从这个例子上面可以看出是float影响的,当添加display:inline;结果是:

当代码进行改变为:
Demo2:
 代码
代码
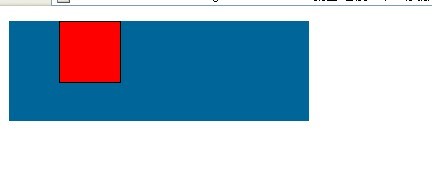
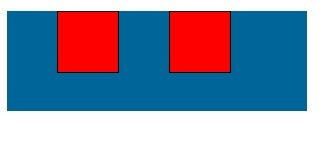
效果显示为:

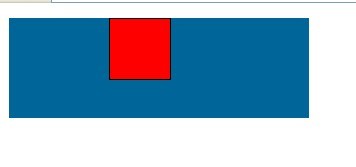
从图片上可以看出,class="b"并未显示。当在b上面添加float:left;的时候才显示为:

所以可以看出flaot和display之间有不同寻常的关系;于是我查下css 2.0API关于float和display的属性描述:
float版本:CSS1 兼容性:IE4+ NS4+ 继承性:无
语法:
float : none | left | right
取值:
说明:
该属性的值指出了对象是否及如何浮动。请参阅 clear 属性。
当该属性不等于 none 引起对象浮动时,对象将被视作块对象( block-level ),即 display 属性等于 block 。也就是说,浮动对象的 display 属性将被忽略。
跟随浮动对象的对象将移动到浮动对象的位置。浮动对象会向左或向右移动直到遇到边框( border 、内补丁( padding 、外补丁( margin 或者另一个块对象( block-level )为止。
在IE5+中, div 和 span 对象假如没有指定宽度会被分配默认的宽度,而在此前的浏览器版本中则必须指定宽度值才可以呈递此属性。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 styleFloat 。
display 版本:CSS1/CSS2 兼容性:IE4+ NS4+ 继承性:有
语法:
display : block | none | inline | compact | marker | inline-table | list-item | run-in | table | table-caption | table-cell | table-column | table-column-group | table-footer-group | table-header-group | table-row | table-row-group
取值:
说明:
设置或检索对象是否及如何显示。
对于下列元素来说,此属性的默认值为 block :
对于下列元素来说,此属性的默认值为 none :
对于下列元素来说,此属性的默认值为 list-item :
其他元素默认值都是 inline 。
在IE6.0以前的版本中, LI 对象的默认值为 block 。
在IE4.0中, block , inline , list-item 值不被支持。但是对象仍然会被呈递。
在IE5.0中开始支持 block 和 inline 。
在IE5.5中开始支持 inline-block 。你可以使用 inline-block 使对象获得布局而无需指定确切的高( height )和宽( width )。
在IE6.0中开始支持 list-item 。
所有可视的文档对象都是块对象(block element)或者内联对象(inline element)。例如, div 是一个块对象。 span 是一个内联对象。块对象的特征是从新的一行开始且能包含其他块对象和内联对象。内联对象被呈递时不会从新行开始,能够包含其他内联对象和数据。
改变此属性值对其周围内容布局的影响可能是:
table-header-group 和 table-footer-group 属性值可用来指定当表格( table )跨越了多页时, tHead 和 tFoot 对象的内容在每一页都显示。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为display。
了解了这两个cssstyle,我对内联和块元素有所了解了,float:left;(左浮动)它使得指定元素脱离普通的文档流而产生的特别的布局特性。 并且float必需应用在块级元素之上,也就是说浮动并不应用于内联标签。或换句话来说当应用了float那么这个元素将被指定为块级元素;内联 (display:inline;)元素不能配置宽高,因为内联属于行布局,其特性是在一行里进行布局,所以不能被设定宽高。
网站查找资源:
地址:http://translate.googleusercontent.com/translate_c?hl=zh-CN&ie=UTF-8&sl=en&tl=zh-CN&u=http://www.w3.org/TR/CSS2/visuren.html&prev=_t&rurl=translate.google.com.hk&usg=ALkJrhiU6qNxZYxywoVYVZnRjVQ4WEqq8w#dis-pos-flo
用google翻译了一下:
flaot,position,display之间的关系
这三个属性和布局产生影响框生成和显示'— 'display' , 'position' , and 'float'- 互动如下:
如果'display' 的值'none',然后'position' 和 'float'并不适用。在这种情况下,生成的元素没有箱。
否则,如果'position'的值'absolute'或'fixed',箱子是绝对定位,计算值'float'是'none',显示设置根据下表。框的立场将取决于 'top' , 'right' , 'bottom' 和 'left' 的属性和框的包含块。
否则,如果'float'的值不是'none',这个盒子是浮动和'display'都是根据下表。
否则,如果该元素是根元素,'display'都是根据下表。
否则,剩下的'display'申请成为指定的属性值。
现在看完这些内容,大家对flaot,display和position对box快元素的影响了吧。
 代码
代码
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>http://blog.sina.com.cn/xiongyongpengpai</title>
<style>*{marign:0;padding:0;border:0;}
#a{width:300px;height:100px;border:1px;background-color:#006699;}
.b{width:60px;height:60px;background-color:red;border:1px solid #000;margin-left:50px; }
</style></head>
<body>
<div id="a">
<div class="b"></div>
</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>http://blog.sina.com.cn/xiongyongpengpai</title>
<style>*{marign:0;padding:0;border:0;}
#a{width:300px;height:100px;border:1px;background-color:#006699;}
.b{width:60px;height:60px;background-color:red;border:1px solid #000;margin-left:50px; }
</style></head>
<body>
<div id="a">
<div class="b"></div>
</div>
</body>
</html>



当代码进行改变为:
Demo2:
 代码
代码
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>http://blog.sina.com.cn/xiongyongpengpai</title>
<style>
*{marign:0;padding:0;border:0;}
#a{width:300px;height:100px;border:1px;background-color:#006699;}
.b{width:60px;height:60px;background-color:red;border:1px solid #000;margin-left:50px; display:inline;}
</style></head>
<body>
<div id="a">
<div class="b"></div><div class="b"></div>
</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>http://blog.sina.com.cn/xiongyongpengpai</title>
<style>
*{marign:0;padding:0;border:0;}
#a{width:300px;height:100px;border:1px;background-color:#006699;}
.b{width:60px;height:60px;background-color:red;border:1px solid #000;margin-left:50px; display:inline;}
</style></head>
<body>
<div id="a">
<div class="b"></div><div class="b"></div>
</div>
</body>
</html>
效果显示为:

从图片上可以看出,class="b"并未显示。当在b上面添加float:left;的时候才显示为:

| |
: | 默认值。对象不飘浮 |
| |
: | 文本流向对象的右边 |
| |
: | 文本流向对象的左边 |
| |
: | CSS1 | 块对象的默认值。将对象强制作为块对象呈递,为对象之后添加新行 |
| |
: | CSS1 | 隐藏对象。与 visibility 属性的hidden值不同,其不为被隐藏的对象保留其物理空间 |
| |
: | CSS1 | 内联对象的默认值。将对象强制作为内联对象呈递,从对象中删除行 |
| |
: | IE5.5 | 将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内 |
| |
: | CSS2 | 未支持。分配对象为块对象或基于内容之上的内联对象 |
| |
: | CSS2 | 未支持。指定内容在容器对象之前或之后。要使用此参数,对象必须和 :after 及 :before 伪元素一起使用 |
| |
: | CSS2 | 未支持。将表格显示为无前后换行的内联对象或内联容器 |
| |
: | CSS2 | 将块对象指定为列表项目。并可以添加可选项目标志 |
| |
: | CSS2 | 未支持。分配对象为块对象或基于内容之上的内联对象 |
| |
: | CSS2 | 未支持。将对象作为块元素级的表格显示 |
| |
: | CSS2 | 未支持。将对象作为表格标题显示 |
| |
: | CSS2 | 未支持。将对象作为表格单元格显示 |
| |
: | CSS2 | 未支持。将对象作为表格列显示 |
| |
: | CSS2 | 未支持。将对象作为表格列组显示 |
| |
: | CSS2 | 将对象作为表格标题组显示 |
| |
: | CSS2 | 将对象作为表格脚注组显示 |
| |
: | CSS2 | 未支持。将对象作为表格行显示 |
| |
: | CSS2 | 未支持。将对象作为表格行组显示 |
| |
| |
| |
改变此属性值对其周围内容布局的影响可能是:
- 在属性值设为 block 的对象后面添加新行。
- 从属性值设为 inline 的对象中删除一行。
- 隐藏属性值设为 none 的对象并释放其在文档中的物理空间。
网站查找资源:
The three properties that affect box generation and layout — 'display' , 'position' , and 'float' — interact as follows:
- If 'display' has the value 'none', then 'position' and 'float' do not apply. In this case, the element generates no box.
- Otherwise, if 'position' has the value 'absolute' or 'fixed', the box is absolutely positioned, the computed value of 'float' is 'none', and display is set according to the table below. The position of the box will be determined by the 'top' , 'right' , 'bottom' and 'left' properties and the box's containing block.
- Otherwise, if 'float' has a value other than 'none', the box is floated and 'display' is set according to the table below.
- Otherwise, if the element is the root element, 'display' is set according to the table below.
- Otherwise, the remaining 'display' property values apply as specified.
| Specified value | Computed value |
|---|---|
| inline-table | table表 |
| inline, run-in, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block | block块 |
| others | same as specified |
这三个属性和布局产生影响框生成和显示'— 'display' , 'position' , and 'float'- 互动如下:
如果'display' 的值'none',然后'position' 和 'float'并不适用。在这种情况下,生成的元素没有箱。
否则,如果'position'的值'absolute'或'fixed',箱子是绝对定位,计算值'float'是'none',显示设置根据下表。框的立场将取决于 'top' , 'right' , 'bottom' 和 'left' 的属性和框的包含块。
否则,如果'float'的值不是'none',这个盒子是浮动和'display'都是根据下表。
否则,如果该元素是根元素,'display'都是根据下表。
否则,剩下的'display'申请成为指定的属性值。
现在看完这些内容,大家对flaot,display和position对box快元素的影响了吧。




