【软件工程】Node.js&VUE学习路径调研
文档编号 O.T.5.01-1
| 项目名称 | P2P在线交易平台 | ||
|---|---|---|---|
| 文档名称 | Node.js&VUE学习路径调研 | ||
| 作者 | 盐析 | ||
| 最后更新时间 | 2021-11-22 | ||
| 版本更新概要 | |||
| 版本号 | 时间 | 更新人 | 更新摘要 |
| V0.1 | 2021-11-22 | 盐析 | 学习路径调研初版 |
| V0.2 |
简介
- Node.js 就是运行在服务端的 JavaScript。
- VUE是一套构建用户界面的渐进式框架。
安装
安装全流程请参考此篇帖子:
https://www.cnblogs.com/xifengxiaoma/p/9494068.html
基本语法
变量声明
JS中,用var定义(声明)变量:
function foo() {}
var a = 0;
var b = 'a';
var c = 1.0;
var d = foo;
循环语句
一种是类似C++的类型:
for(var i = 0; i < foo; i++) {
//...
}
一种是for...in循环遍历
var foo = {
"hello" : "world",
"node" : "js",
"blahblah" : "bar"
};
for(var key in foo) {
console.log(key + ": " + foo[key]);
}
输出:
hello: world
node: js
blahblah: bar
JS对象
实例:
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
参考链接:https://www.w3school.com.cn/js/js_objects.asp
核心模块
http模块
加载http核心模块:
var http = require("http")
创建一个web服务器,返回一个server实例:
var http = require("http")
服务端接收到来自客户端的请求时"request"执行回调函数
- request:客户端向服务端发送的请求对象
- response:服务端向客户端发送的响应对象
server.on("request",function(request,response){
console.log("接受到请求了!url:"+request.url)
console.log("请求的Ip"+response.socket.remoteAddress+":"+response.socket.remotePort)
var str=request.url
var mes
if(str === "/"){
response.end("Index page")
}else if(str == "/login"){
response.end("登录")
}else if(str == "/haha"){
response.end("哈哈")
}
// 响应内容只能是二进制数据或字符串
if(str == "/product"){
var product=[
{
name: "apple",
price: 3500
},
{
name: "banana",
price: 5330
},
{
name: "banana",
price: 5330
}
]
response.end(JSON.stringify(product))
}
})
fs模块
加载文件系统模块:
var fs=require('fs')//加载fs核心模块
读操作:
fs.readFile('readme.txt',function(err,data){
if(err){
return console.log('file read err!')
}
console.log(data.toString)
})
写操作:
fs.readFile('readme.txt',function(err,data){
if(err){
return console.log('file read err!')
}
console.log(data.toString)
})
Path模块
这是Node.js提供的路径模块。主要是为了解析路径。
path.parse('/home/user/dir/file.txt');
// Returns:
// { root: '/',
// dir: '/home/user/dir',
// base: 'file.txt',
// ext: '.txt',
// name: 'file' }
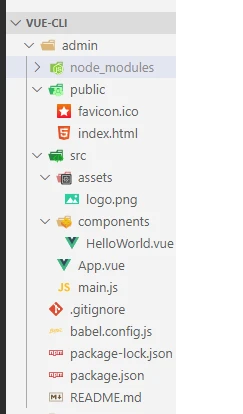
项目结构分析
预览结构:

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
把这个文件称为“根组件”,因为其它的组件又都包含在这个组件中。
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
import 的几个模块来源于App.vue中写的组件,其中 vue 模块在 node_modules 中,App 即 App.vue 里定义的组件,router 即 router 文件夹里定义的路由。
VUE
参考菜鸟教程:https://www.runoob.com/vue3/vue3-tutorial.html,主要学习模板语法到事件处理的部分。
参考链接
- 搭建环境 https://blog.csdn.net/xinpz/article/details/81871785
- Node.js菜鸟教程 https://www.runoob.com/nodejs/nodejs-tutorial.html
- Vue3菜鸟教程 https://www.runoob.com/vue3/vue3-tutorial.html
- node.js基本语法 https://www.cnblogs.com/blackgan/p/6005868.html
- Node.js基本语法 https://www.jianshu.com/p/fa2f8bd1a40f?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation
- 商城界面实例 https://blog.csdn.net/ssdwawa/article/details/78153905?spm=1001.2014.3001.5501
- 项目结构分析 https://segmentfault.com/a/1190000022484789

