常见控件
常见的控件:
1.文本输入框(TextBox)
2.按钮控件(Button)
3.下拉选框(DropList)
4.日期/时间控件(Date/TimePicker)
5.(图片、文件)上传控件(Upload)
6.树形控件(TreeView)
7.列表框(ListBox)
8.多格式文本框(RichTextBox)
9.Tab控件
10.其他控件
11.多浏览器兼容性问题
以下是上述常用控件就样式、属性、功能、测试点等方面的总结
1.文本框
纯文本框(不带其他类型控件)主要分为密码框、文本框(TextBox)和多行文本框(TextArea)
1.1密码框
(1)样式:
(2)属性:
输入的文本会自动以黑色圆点或星号加密显示。
(3)功能:
用于输入密码
(4)测试点(功能):
1.字符长度
2.是否区分字母大小写
3.全角半角输入(数字、英文)
4.是否允许空格字符
5.输入的密码是否密文显示,是否可以“显示密码”
6.安全性:是否可以复制、粘贴方式输入、复制粘贴后是否看到明文
7.安全性:密码传输过程是否加密、数据库保存是否加密
8.密码验证方式是否为比对模式。
9.登录后是否会用明文传递参数
10.利用复制粘贴等操作强制输入不允许的输入数据
11.同文本框测试点
1.2文本框
(1)样式:
(2)属性:
普通文本框,允许输入文本、数字等类型的字符
(3)功能:
用于普通文本的输入和显示,常搭配其他控件使用
(4)测试点(功能):
1.输入中文、英文大小写、数字、特殊字符,构建有效等价类和无效等价类
2.全角半角输入(数字、英文)和显示
3.输入框是否为必填项(空输入)
4.是否可以输入空格以及对空格的处理(包括全角半角、中英文、文本首尾、文本间的空格)
5.字符长度
6.支不支持快捷键操作(Enter、Ctrl+“C/V/X/A/Z”复制粘贴剪切全选撤销等)
7.数值型、日期型、时间型文本框的合法性校验
8.利用复制粘贴等操作强制输入不允许的输入数据
9.特殊字符(串):单引号、双引号、分号、Null、null、/、\、转义字符、</html>等
10.JavaScript代码:<b>Hello</b>、alert("hello")
11.html代码:<font>你好</font>、<script>alert(/xss/)</script>
12.注入式Bug
1.3多行文本框
(1)样式:
(2)属性:
可以输入复数行的文本。一般附带滚动条(样式1)或可以拖曳文本框大小(样式2),以便浏览多行文本
(3)功能:
多行文本的输入。
(4)测试点(功能):
1.是否允许Enter换行
2.保存后是否保持输入时的格式显示
3.仅输入Enter换行能否保存
4.是否能够调整文本框大小,拖动调整大小时,能否与页面其他元素自适应
5.当输入文本较长时,是否出现滚动条或者自动扩展文本框大小
6.同“文本框”的1~6测试点
2.按钮控件
按钮(Button)主要分为命令按钮(Push/Command Button)、单选钮(Radio Button)、复选框(Check Box)以及它们的组合。
2.1命令按钮
应用程序中使用户通过简单的点击按钮来执行操作。当用户点击按钮后,不仅会执行相应操作,还会使该按钮看上去象被按下并释放一样。部分按钮会在鼠标悬浮其上且没有点击时改变按钮显示形态(如弹出说明框、字体变化、高亮)或改变光标显示形态(如变成手型)。
命令按钮的显示形式可以是文本、图形或图片。大致可以分为纯文本、纯图标、纯图片、文本方框、文本和图标结合。
对命令按钮的操作一般只有鼠标单击或键盘敲Enter/Space,有些按钮单击和双击的实现功能不同,而有些功能丰富的按钮在鼠标右键点击之后会弹出右键菜单。
点击命令按钮产生的响应有弹出新窗口、弹出框体、弹出新页面、切换或弹出菜单(结合菜单栏)、弹出列表框(结合下拉列表)、刷新、放大/缩小/收起/关闭窗口等等。
以下就命令按钮的显示形式进行讲解。
2.1.1 纯文本按钮
(1)样式:
(2)属性:
一般纯文本形式的按钮在
光标悬浮其上时,一般文本的显示形态会变化,具体表现为底部出现下划线、字体颜色变化、字体高亮或出现背景框,还很有可能弹出详细的说明信息框。而且光标的形状会变成手型。当然文本形态也可以不变化。这些表现形式都是为了引导用户点击操作。
操作按钮后,按钮的形态不定:可能不变化,可能字体颜色改变or文字改变以传达按钮已被点击过的意思,也可能按钮置灰无法二次操作。
(3)功能:
大部分纯文本按钮都出现在网页中,用于打开新的页面(在新窗口或当前窗口打开);在菜单中实现菜单切换或者弹出菜单栏,相当于选项卡,如Word的菜单栏就是点击文本进行切换的;其它丰富的功能,如点赞按钮、收起展开按钮、收藏按钮、验证码刷新按钮等等。
(4)测试点:
1.按钮的文本是否正确、简洁、明了,样式是否美观、统一
2.光标悬浮在按钮上时,文本和鼠标光标是否有需求的形态变化
3.点击按钮是否响应正确的操作,如打开正确页面、实现需求功能
4.点击完成后,按钮文本的形态是否正确
5.能否实现tab、Enter等快捷键功能
6.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
7.是否有右键菜单,且菜单内的功能是否实现
8.是否能够复制文本文字(鼠标长按拖到输入框或光标选中复制粘贴)
2.1.2 纯图标按钮
(1)样式:


(2)属性:
纯图标按钮的形状本身就具有很形象的解释力,光标悬浮在按钮上时经常会弹出更详细的说明信息框,用来具体解释此按钮实现的功能。鼠标悬浮时,也会出现图案高亮、出现背景框、光标变手型等形态变化。
图标按钮经常会有两种状态:可使用和置灰状态。置灰状态对点击操作不响应。
某些图标按钮会被分配相应的快捷键。
图标不同于图片,一般大小比图片要小。
(3)功能:
点击按钮后可以打开新页面新窗口,可以弹出菜单栏,也可以实现各种丰富的功能。最经典的图标按钮就是Windows的最小化、最大化、关闭、前进后退、刷新按钮。图标图案还可能是某网站的Logo,点击可进入网站首页。
(4)测试点:
1.按钮图标是否正确对应功能含义、是否风格大小统一、是否清晰美观
2.光标悬浮时,图标和鼠标光标是否有需求的形态变化
3.点击按钮是否响应正确的操作
4.点击完成后,按钮的形态变化是否正确
5.如果是置灰的按钮,是否不能点击操作
6.能否实现tab、Enter等快捷键功能
7.如果分配了快捷键,快捷键操作是否有效
8.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
9.是否有右键菜单,且菜单内的功能是否实现
2.1.3纯图片按钮
(1)样式:
(2)属性:
纯图片按钮就是一张图片可以点击产生响应,不同于图标按钮,图片更有预览意义,图片内容不代表功能,同一功能可能因为场景、对象不同而图片内容不同。
对图片按钮的操作一般就是单击,还可能右键弹出功能菜单。
(3)功能:
图片按钮主要有三种功能:带有新页面的链接地址,点击能够打开新页面;点击能够打开功能窗口,如头像设置、封面修改窗口;点击放大查看图片。
(4)测试点:
1.按钮图片是否正确对应内容、样式是否统一美观,图片分辨率是否良好
2.光标悬浮时,图片和鼠标光标是否有需求的形态变化
3.点击按钮是否打开正确的页面、正确的功能窗口或者是否正确放大
4.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
5.是否有右键菜单,且菜单内的功能是否实现
6.图片是否可以复制
2.1.4文本方框按钮
(1)样式:


(2)属性:
文本方框按钮是最常见最经典的按钮,文字置于一个不透明的方框中间。一般方框的形状为长方形而不是正方的。
此类按钮也会有可用和置灰状态,也可能有右键菜单、快捷操作,但一般不能复制文本和图案。如果按钮带有网站链接倒可以复制。
按钮的方框使其脱离其他控件,在页面中很凸显。
(3)功能
此类按钮一般很少用于链接网址,基本用于实现具体的功能或打开新的功能窗口。
(4)测试点:
1.按钮中的文本是否正确,样式是否美观统一,是否置于方框正中,方框的样式是否美观
2.光标悬浮时,按钮和鼠标光标是否有需求的形态变化
3.点击完成后,按钮的形态变化是否正确
4.如果是置灰的按钮,是否不能点击操作
5.能否实现tab、Enter等快捷键功能
6.如果分配了快捷键,快捷键操作是否有效
7.是否有右键菜单,且菜单内的功能是否实现
8.对非法的输入或操作给出足够的提示说明,如,空输入时点击“上传”按钮要给出提示
9.对可能造成数据无法恢复的操作必须给出确认信息,给用户放弃选择的机会,比如“删除”按钮
2.1.5 文本与图标结合的按钮
(1)样式:


此类按钮类似于纯图标按钮加了文字的简略解说,能更好的解释按钮的功能。
其属性功能和测试点也基本差不多,详情参考纯图标按钮。
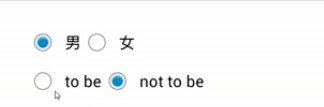
2.2单选钮
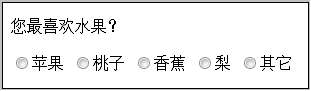
(1)样式:

(2)属性:
我们选中单选钮选项时,圆环中间出现一个小实心圆点表示该项被选中。在一组单选按钮选项中,只能选中其中一项,这和复选框是不同的。一组单选钮可以有初始值也可以没有。
(3)功能:
用于用户只能从选项列表中选择一项的情况。
(4)测试点:
1.单选选项是否统一按钮居左、文字描述居右
2.选择单选按钮保存后,是否正确执行功能,或者数据库是否正确存入了选项值
3.单选钮是否有初始值、默认选项
4.同一组单选钮是否只能选中一个(互斥)
5.同一组单选钮是否不能同时为空
6.刷新页面后,是否仍然选中选项或默认值
7.操作是只点击按钮选中还是可以点击按钮文字选中
2.3复选框
复选框一般是用户多选的选项框。在更复杂的组合复选框中,复选框还能实现“全选”、“全不选”、“反选”功能。
2.3.1普通的选项复选框
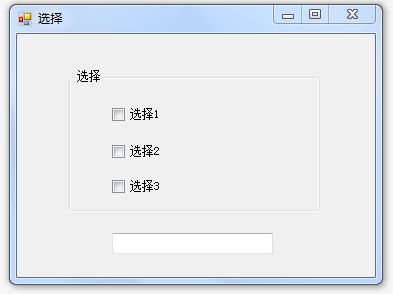
(1)样式:


(2)属性:
同一组复选框中可以同时选中多项,选中后会呈现打钩状。一组复选框一般没有初始值。
复选框除了有选中和不选中两个状态,还有一个独立的属性:“不确定”(indeterminate)
不确定状态的checkBox的值仍然只有checked或unchecked,状态仅仅是为了用户视觉界面上看起来更友好。例如带复选框的级联菜单时,子级菜单的多个复选框为部分选中的时,父级菜单的复选框应处于不确定状态,来反映子菜单的部分选中情况;或者为了表示选中或不选中都不影响时,可以显示为不确定,但实际内在值是确定的。
(3)功能:
用于用户从选项列表中自由选择选项的情况(单选、多选、不选)。
(4)测试点:
1.选择复选框选项保存后,是否正确执行功能,或者数据库是否正确存入了选项值
2.复选框是否有初始值、默认选项
3.复选框是否可以同时选中多个
4.复选框是否可以同时为空
5.刷新页面后,是否清除选项
6.操作是只点击方框选中还是可以点击复选框文字选中
7.父级菜单的复选框为不确定状态时,子集菜单是否为部分选中
8.复选框为不确定状态时,是否符合逻辑
2.3.2全选反选复选框
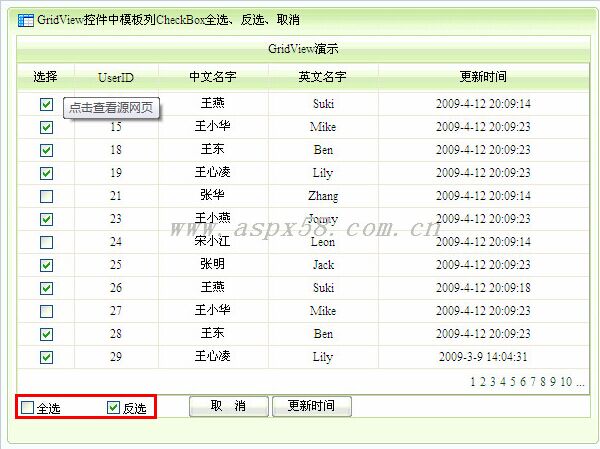
(1)样式:
(2)属性:
全选复选框——点击全选,其下的选项复选框组全选中,再次点击取消全选中
反选复选框——选项复选框全选中或无选中时相当于全选;当选项复选框部分选中时,点击反选,所有选项复选框反向选择(即选中变为不选中,不选中变为选中)
复选框可以同时实现全选和反选功能,也可以只实现全选功能。
(3)功能:
实现选项全选或反选。
(4)测试点:
1.当没有选项选中时,点击全选复选框,是否选项全选中,全选复选框变为选中状态
2.当选项全选中时,点击全选复选框,是否选项取消全选中,全选复选框变为未选中状态
3.当选项部分选中时,点击全选复选框,是否选项全选中,全选复选框变为选中状态
4.当选项部分选中时,点击反选复选框,是否选项反向选择,反选复选框变为相反状态
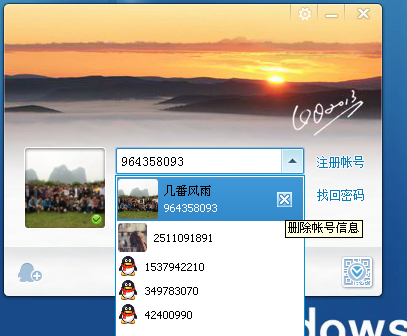
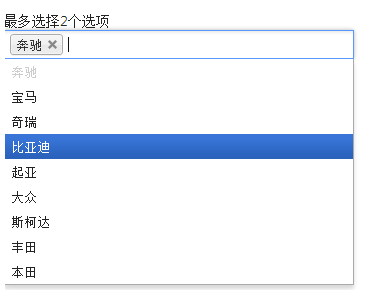
3.下拉选框
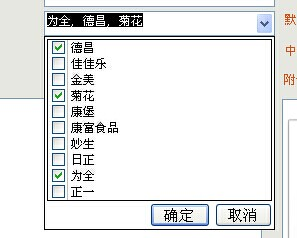
(1)样式:


(2)属性:
下拉选框(DropList)包括一个右侧带有倒三角图标的文本框和下拉列表框,点击倒三角图标会弹出下拉列表,点击列表中的选项,选项就显示在文本框中。
文本框可以编辑新增选项也可能选项固定,可以有初始值也可以初始为空。
选项可以多选也可以单选,且多选下拉列表经常还会配合复选框来实现同时多选的效果。当光标悬浮于选项时,
还可以即时显示对应的预览效果。
VB组合框中的Dropdown List/Combo,功能上和DropList十分类似,区别在于组合框明确只可单选选项、用户不能输入和编辑选项。实际情况下可以一同测试。
(3)功能:
选择控件。
(4)测试点:
1.初始值(即操作下拉框前文本框中显示的值):为空、提示信息、某一选项
2.列表选项的文本是否正确、左对齐、显示完全以及选项排列顺序
3.列表选项是否可以为空,是否可以编辑
4.列表框的长度高度是否合适,长度是否可变,如何将不能完全显示的选项显示出来
5.列表内容是否可变,可变的最好要用SQL或其他方式验证正确性,不允许出现重复值
6.列表超过列表框显示区域是否自动提供滚动条
7.光标定位到下拉列表上时,是否支持键盘快捷操作,如↑,↓,Home ,End ,PageUP ,PageDown等
8.可编辑下拉列表框是否可以插入新选项值,插入值的有效/无效等价类验证(包括空格、全半角字符、特殊字符等情况)、长度验证以及重复性验证
9.可编辑下拉列表框是否可以删除选项,是否可以删除所有选项
10.可编辑下拉列表框新增或删除选项值后,选项是否正确显示
11.一组联动的下拉框,改变其中一个下拉框的选项值,其余的下拉框是否作出相应的可选选项内容的改变
12.选择一个选项后,下拉列表是否自动收起
13.多选下拉框选择多个选项后,文本框中显示是否正确
14.有预览效果的下拉框,光标悬浮于选项时,显示的预览效果是否正确
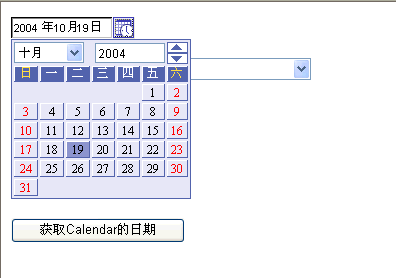
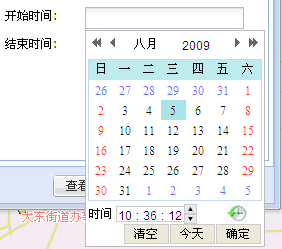
4.日期/时间控件
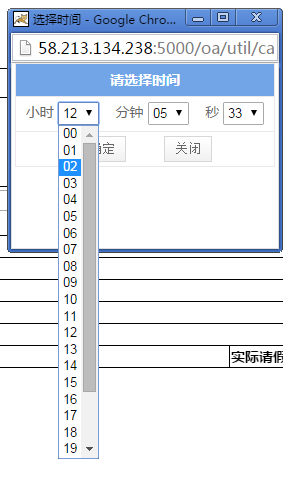
(1)样式:


(2)属性:
日期/时间控件输入年月日或时分秒的时间信息。
日期控件包含一个显示文本框和日期选择框插件。一般鼠标点击文本框或者右侧表示时间的图标就能弹出选择框。日期以日历表形式展现,一般月份年份会有个下拉列表供选择,选定好具体日期直接在日历表上单击、双击或“确定”。此外“日历表”还支持左右翻页、“清空”、“今天”、“确定”或“关闭”等功能按钮。
时间控件一般支持手动输入和点击下拉选项设置。可以用up-down控件来调整时间。
日期和时间控件使得时间信息的输入通过几次单击操作就能完成,更为方便。两种控件可以结合在一起使用。
(3)功能:
实现日期或时间的输入。
(4)测试点:
<1>日期控件:
1.选择日期后,文本框是否显示正确日期,日期选择框是否收起
2.日期格式是否正确,年月日是否有限制
3.用左右按钮、下拉框切换年月是否正确
4.是否有初始日期,如当前日期
5.日期文本框是否可以手动输入或修改日期,修改成错误的年月日、错误的格式、错误的字符类型(中文字母特殊字符空格)是否有提示信息或者限制此类错误输入
6.清空、今天、确定、关闭等按钮是否实现功能
<2>时间控件:
1.时间格式是否正确
2.用up-down按钮、下拉框切换时分秒是否正确
3.up-down按钮调整分和秒自增或自减时是否自动进位或退位(如满60秒分加1)
4.是否有初始时间
5.时间文本框是否可以手动输入或修改时间,修改成错误的时分秒、错误的格式、错误的字符类型(中文字母特殊字符空格)是否有提示信息或者限制此类错误输入
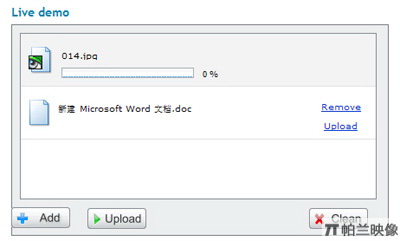
5.(图片、文件)上传控件
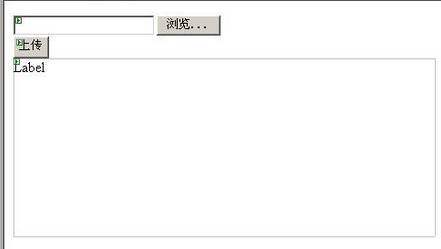
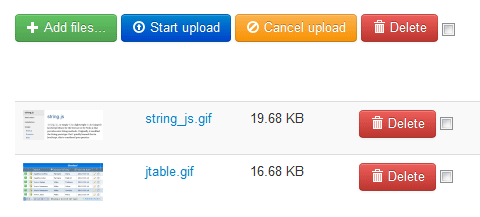
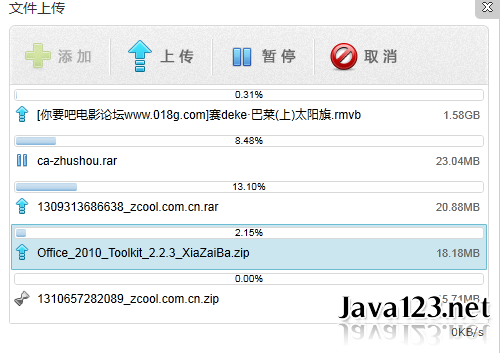
(1)样式:

(2)属性:
实现文件的上传功能一般先点击“浏览”或“添加”按钮,会弹出本地文件“打开”窗口,按路径找到合适的文件并选中、打开(或者直接双击),文件名称(名称可能带路径)就会显示在列表或文本框中,再点击“上传”按钮等待上传即可。上传的过程中,会有进度显示条显示上传的完成情况。
(3)功能:
上传本地文件到相关服务器上,然后对文件进行后续操作。
(4)测试点:
1.选择合法格式大小的文件是否能够上传成功(每一种格式、文件大小的最大最小值和边界值都要测)
2.选择不合法的格式或大小的文件上传,是否不成功且有错误提示
3.选择0 kb的图片上传是否不成功且有错误提示
4.选择一个合法但是正在使用中的文件(如打开的word文档),是否上传成功
5.如果允许手动输入文件路径,在文本框中手动输入如下情况是否上传成功:
(1)手动输入一个存在的合法的文件路径
(2)输入不存在文件的路径
(3)输入的路径下文件不合法
(4)只输入文件名称不带路径
(5)正确的文件路径包含空格(前中后、全半角空格)
(6)路径为空
(7)超长字符的路径是否可以输入
6.是否支持中文路径或中文名称的文件上传
7.文件名称最大最小字符个数,名称包含特殊字符、空格、程序语句是否影响上传
8.上传常见木马,上传过程中有断网、服务器宕机等异常情况
9.上传时服务器空间接近或已满
10.上传成功的文件是否可以查看、删除、替换和下载,是否可以取消上传
11.批量上传
12.上传同名文件是否给出错误提示
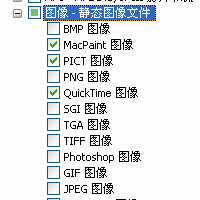
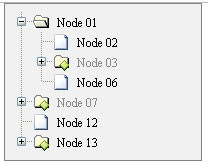
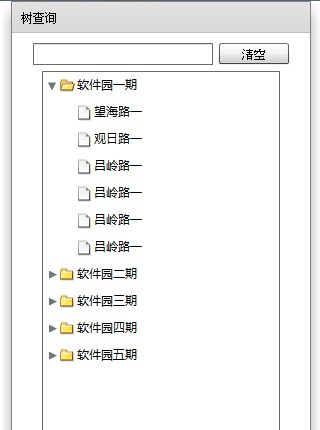
6.树形控件
(1)样式:

(2)属性:
树形控件用于管理一组分级的文件夹。最左侧的方框或者三角形图标控制着文件夹的收拢和展开。
文件夹收拢时,方框图标内是一个“+”号、三角形图标正三角指右;点击图标,节点展开,显示出下级的文件夹或文件,方框图标内变成一个“-”号、三角形图标指下。而且树形图标只显示于有下级菜单的节点,没有下级菜单的不显示。
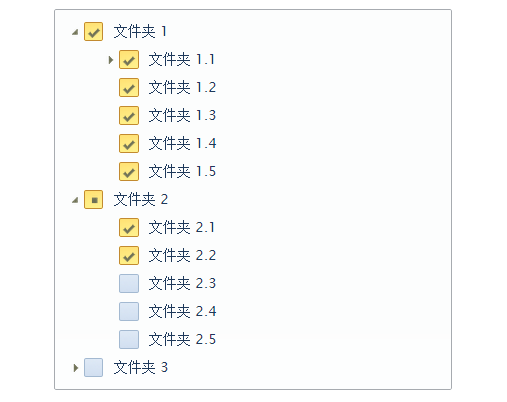
经常,树形控件还会带有选择功能,每个文件夹或文件都附带一个复选框,上下级的选择状态互相影响。
(3)功能:
文件菜单分级管理功能。
文件菜单选择功能。
(4)测试点:
1.树节点的图标展开前后是否风格一致,如果有树结构的连线是否显示正确
2.默认树结构是展开还是收拢的
3.所有节点和叶子的图标、名称是否正确
4.点击某个节点时,是否只展开下一级的节点和显示该级的叶子还是显示下一级全部的
5.页面刷新后,是保持现状还是恢复到默认树形状态
6.执行了某一操作或树结构上的数据发生了变化,是保持现状还是恢复到默认树形状态
7.选中某一节点的复选框,下级节点是否全部自动置为选中
8.当两级节点全部选中时,取消选中上级节点,下级节点是否全部自动取消选中
9.当两级节点全部选中时,取消选中某一下级节点,上级节点是否也自动取消选中或者置为不确定状态
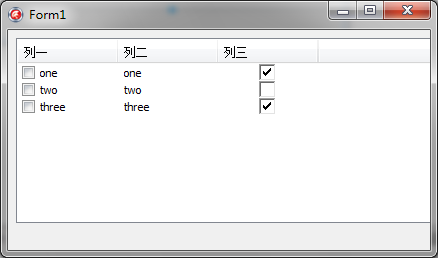
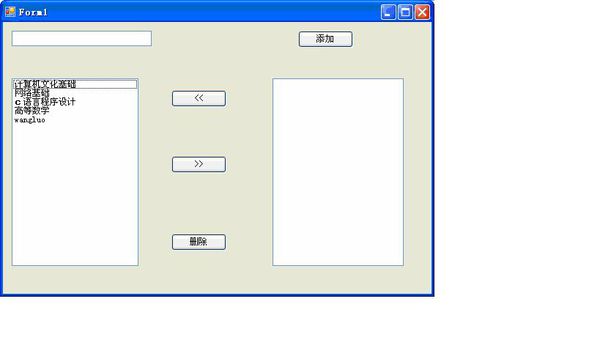
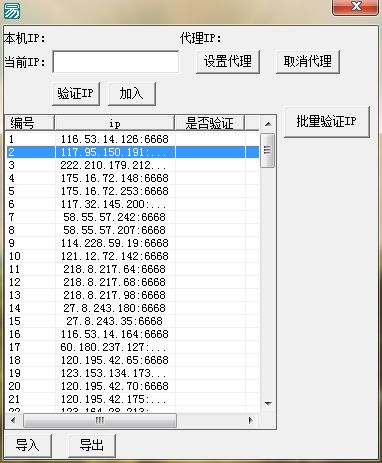
7.列表框
(1)样式:


(2)属性:
列表框用于提供一组条目(数据项),用户可以用鼠标选择其中一个或者多个条目,但是不能直接编辑列表框的数据。当列表框不能同时显示所有项目时候,他将自动添加滚动条,使用户可以滚动查阅所有选项。
值得关注的是,列表框中的项目是通过程序插入到其中的,用户无法向清单中输入数据或者编辑数据,当选择其中的项目,并在用户单击一个按钮或者执行某个操作时,由应用程序完成对指定项目的具体操作。
列表框和组合框的区别在于,组合框带有一个文本框,既能输入数据又能选择数据。
(3)功能:
选中列表框中一个或多个选项,配合执行功能按钮或操作(如删除、上传、导出、下载、移动等等)。如果可以选中多个选项,即可实现批量操作。
(4)测试点:
1.列表框中的文本是否正确、格式风格美观统一
2.选择选项后执行操作是否成功
2.列表选项超过列表显示区域时是否及时出现滚动条(包括垂直和水平方向)
3.能否用键盘快捷键选择选项(上下键、Enter、Space等)
4.能否用Shift键+点击连续多选、用Ctrl键+点击选择性多选、Ctrl+All键全选、直接用鼠标点击多选选项
5.是否响应双击操作
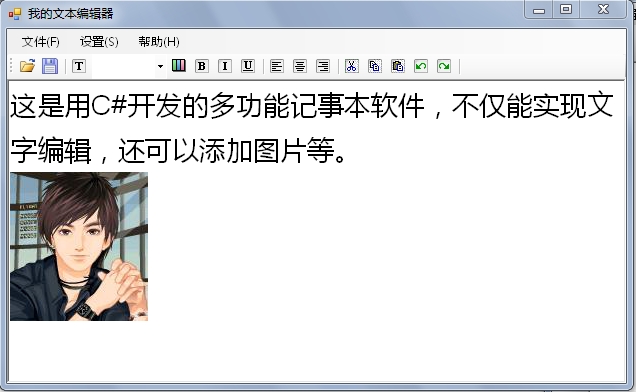
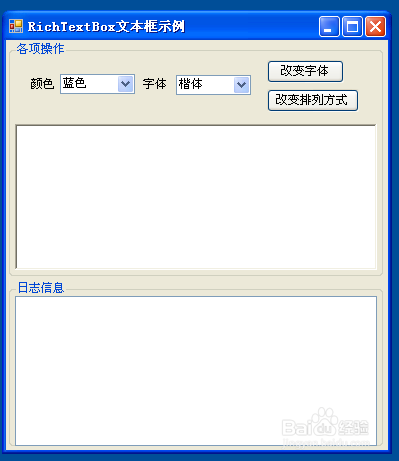
8.多格式文本框
(1)样式:

(2)属性:
RichTextBox(多格式文本框)控件是基于TextBox控件开发的一种功能更为强大、使用更为方便的控件,它可以完成TextBox的一切功能,具有上百个属性与方法:设置字体、颜色和链接;从文件中加载文本、插入图片;进行撤消与重做等编辑操作。
(3)功能:
该控件常用于文本显示和编辑的字处理插件,如Windows的写字板或Office Word中。
(4)测试点:
1.选中文本依次测试各种操作,是否正确实现,保存文本后是否正确显示
2.不选中文本,点击操作,是否不实现
3.点击文本格式类的操作后,再输入文本,是否正确响应(如设置字体为红色后输入文本,是否为红色)
4.点击插入类的操作(如插入图片、表情、特殊字符、表格、分页符等),是否正确插入和显示
5.复制粘贴剪切和撤销功能是否正确
6.是否有查找字符和替换字符功能
7.是否可以在文本编辑框实现快捷键操作以及右键菜单操作
8.文本超过文本编辑框显示区域时,是否自动显示滚动条
9.操作按钮点击后是否有按钮形态的变化,比如表示设置为倾斜状态的形态变化
10.文字和图片、表情、特殊字符等插入元素的排列位置以及间距是否美观
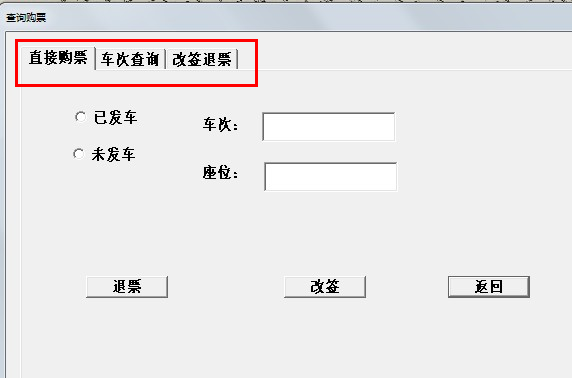
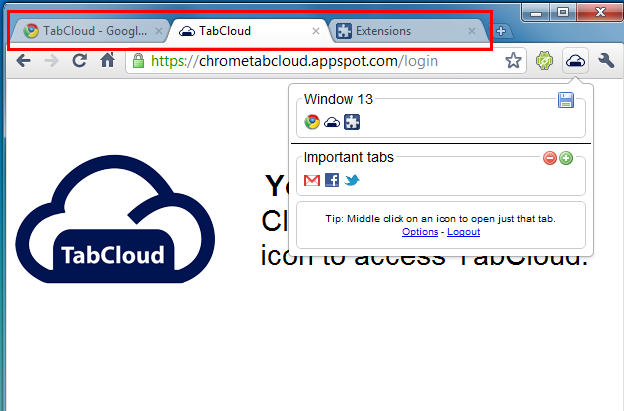
9.Tab控件
(1)样式:
(2)属性:
Tab控件也叫选项卡。每个选项卡代表一个活动的区域,用于将相关的控件集中在一起,放在一个页面中用以显示多种综合信息。浏览器的每个Tab代表一个网页,它方便在同一个窗口中打开多个网站。
每个Tab选项卡通过鼠标选中或者快捷键实现切换,通过双击或者点击叉图标实现关闭,还可以长按拖动选项卡之间的位置。
(3)功能:
Tab控件通常用于显示多个选项卡,其中每个选项卡均可包含图片和其他控件。
(4)测试点:
1.选项卡的样式风格是否统一美观
2.点击是否可以选中选项卡,切换是否流畅,每个选项卡的内容是否显示正确,被选中的选项卡是否高亮显示
3.快捷键Ctrl+Tab键能否切换选项卡
4.选项卡是否有关闭图标,点击是否能够关闭,双击能否关闭选项卡
5.选项卡是否可以拖动改变位置,或者拖动移出窗口成为一个单独的页面
6.当选项卡标题中的文字较长时,文字如何显示,光标悬浮其上时,是否会弹出完整的标题信息框
7.选项卡标题中的图案是否显示清晰,分辨率良好
7.选项卡的长度是否会根据选项卡标题长度或者窗口中打开的选项卡数目自适应
10.其它
其它还有各种常见的控件,比如翻页控件、滚动条等。
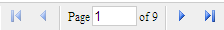
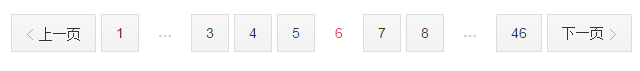
10.1 翻页控件
(1)样式
(2)属性:
翻页控件实际上就是一组实现翻页功能的控件组合。一般可以分为“首页”、“尾页”、“上一页”、“下一页”、数字页(即点击该数字就翻到第几页)按钮,通常还会带有页码的数字文本输入框和“确定”按钮组合实现快速翻页。
数字页按钮除了点击翻页的功能,按钮的选中状态还能显示出当前所在页的页码。而文本框通常支持“Enter”快捷键,一般不支持全角数字输入。
(3)功能:
将一个大的页面分成两个或以上的页面,并在页面之间便捷地相互跳转。
(4)测试点:
1.翻页控件的整体风格样式是否美观统一,符合需求
2.在非首页页面,点击“首页”(或代表首页的图标按钮),是否跳转到第一页,且数字“1”变为选中状态
3.在非末页页面,点击“尾页”(或代表末页的图标按钮),是否跳转到最后一页,且最后一位数字变为选中状态
4.随机点击数字页,是否跳转正确,且相应的数字变为选中状态
5.在非首页点击“上一页”(或代表上一页的图标按钮),是否跳转到上一页
6.在首页点击“上一页”,是否按钮置灰不能点击或者不跳转或者给出正确的错误提示
7.在非末页点击“下一页”(或代表下一页的图标按钮),是否跳转到下一页
8.在末页点击“下一页”,是否按钮置灰不能点击或者不跳转或者给出正确的错误提示
9.当页码过多时,分别点击靠前、中间、靠后的页码,“...”省略号和数字页按钮的位置是否正确合理
示例:
10.页码输入文本框输入任意页数范围内的有效数字,点击“确定”是否正确跳转页面
11.页码输入文本框输入0、超过总页数的数字、负数、特殊字符、中英文、全角字符,点击“确定”是否不跳转或者给出正确的错误提示或者不允许输入
12.页码输入文本框输入空格(全半角、中英文状态),点击“确定”是否不跳转或者跳转到首页或者不允许输入
13.页码输入文本框输入的数字含有空格(前中后、全半角、中英文状态)
14.页码输入文本框输入有效数字,敲“Enter”是否可以正确跳转
15.如果没有“首页”和“尾页”按钮,数字“1”和总页数数字是否常显
16.关于总页数的文字信息是否正确
17.当页面较长、翻页控件在页面底部时,点击页码,是否跳转到相应页面顶部
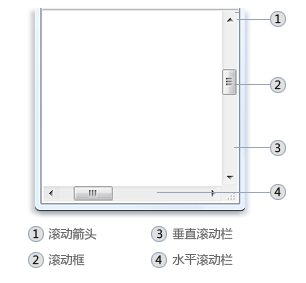
10.2 滚动条





































 浙公网安备 33010602011771号
浙公网安备 33010602011771号