Ubuntu系统VsCode的Github代码仓库托管
笔者想要通过Github托管自己在VsCode下写的项目,但网上关于这方面的教程有点杂乱,踩了很多坑,将这一过程记录如下,希望可以帮助到有需要的小伙伴们。使用VsCode托管项目到Github的方法有两种,一种是使用指令,1-5是使用指令托管的方法,另一种是使用VsCode自带的Source control功能,具体操作可看6-8。
1. 设置SSH Key
代码托管有两种方式,一种是使用HTTPS,该方式需要每次输入用户名和密码,比较麻烦,推荐采用第二种方式:SSH加密传输,使用SSH加密传输需要使用到SSH keys。
1.1 创建SSH key
命令行输入
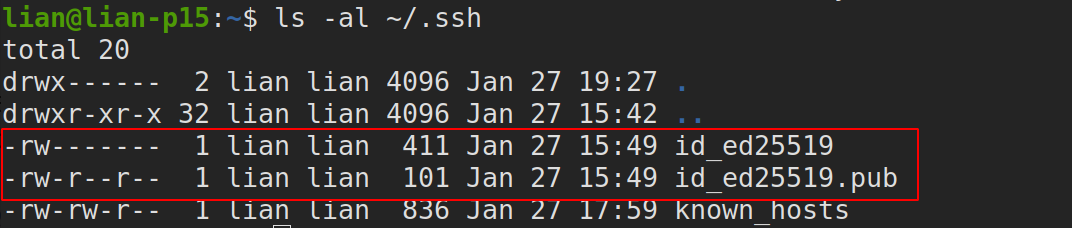
ls -al ~/.ssh
如果该文件夹下存在id_xxxx.pub和id_xxxx的文件,如下如所示:

其中,非pub结尾的id_xxxx是私钥,不能泄露,.pub结尾的是公钥,可以告诉他人。如果存在这两个文件,可以跳到下一步,在Github网站设置SSH key。
如果没有这两个文件,需要创建SSH key,在命令行输入:
# -t后面的参数是创建的SSH key文件的名称
# -C后面的参数是你Github账户注册的邮箱
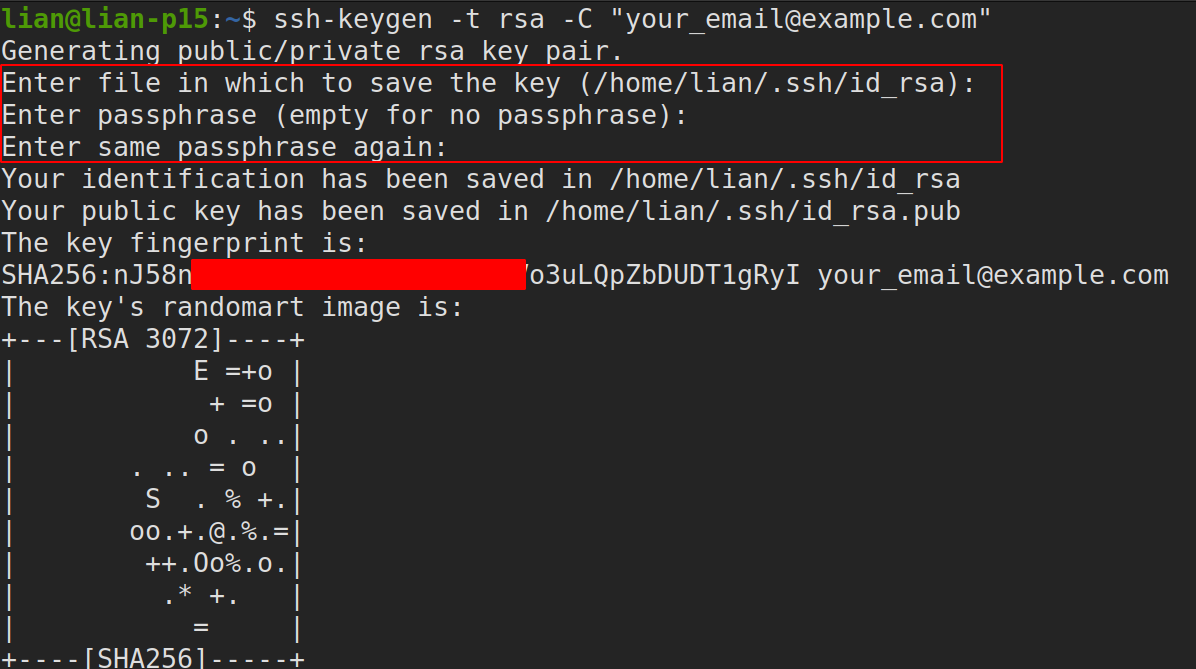
ssh-keygen -t ed25519 -C "your_email@example.com"
输入该上述代码后会产生一对密钥,pub结尾的为公开密钥,接着会让选择存储SSH key的文件夹,直接enter确认;然后是输入使用SSH key的密码,可以选择设置,不想设置直接按enter如下图所示:

1.2 在Github网站设置SSH key
登录Github,点击右上角头像,然后点击setting,进入设置后点击左侧SSH and GPG keys,然后在SSH keys那一行后面点击New SSH key,进入后在终端输入:
cat ~/.ssh/id_ed25519.pub
.ssh后面是你新创建的id_xxxx.pub文件名,你也可以使用vim打开这个文件,复制里面的内容,注意复制的过程中不能增加空格,因此使用cat 指令是一个好的选择。
复制之后粘贴在github的key那一栏,点击Add SSH Key,即可完成添加。
1.3 测试SSH key连接
在命令端输入如下指令:
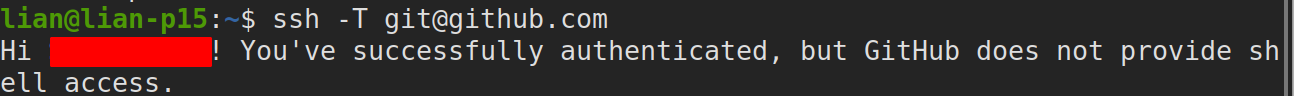
ssh -T git@github.com
提示如下结果,则证明连接成功,即可开始下一步。

2. 安装初始化git
命令行输入
sudo apt-get install git
git --version #查看git是否安装成功
3. 创建本地仓库
3.1 将目录变为git可管理的仓库
安装成功后打开Vscode,打开你想要托管的项目文件,这里以一个空的文件夹GitTest为例。创建空文件夹后创建一个README.md文件保存。然后打开终端(快捷键crtl+`(esc下面的按键)),输入:
git init
这个命令可以把当前目录,这里是GitTest 变成Git可以管理的仓库,这样我们就可以进行git操作见过项目上传到github了。
3.2 添加需要上传的文件
使用如下指令:
git add file
要想添加当前目录下的所有文件,使用
git add ./
3.3 检查git状态
使用 git指令查看当前git的状态,可以查看当前的分支,以及添加文件的情况。
git status
3.4 commit推送
使用指令将缓存区的修改提交到本地仓库。
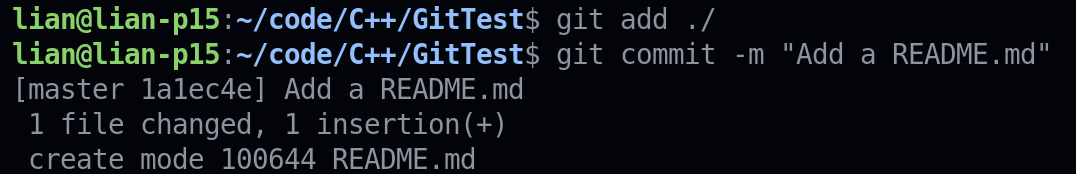
git commit -m "Add a README.md"
-m 后面是本次修改的提示信息。结果如下:

接下来,在将文件添加到远程仓库,以前,我们需要在github上创建一个远程仓库。
4. 创建远程仓库
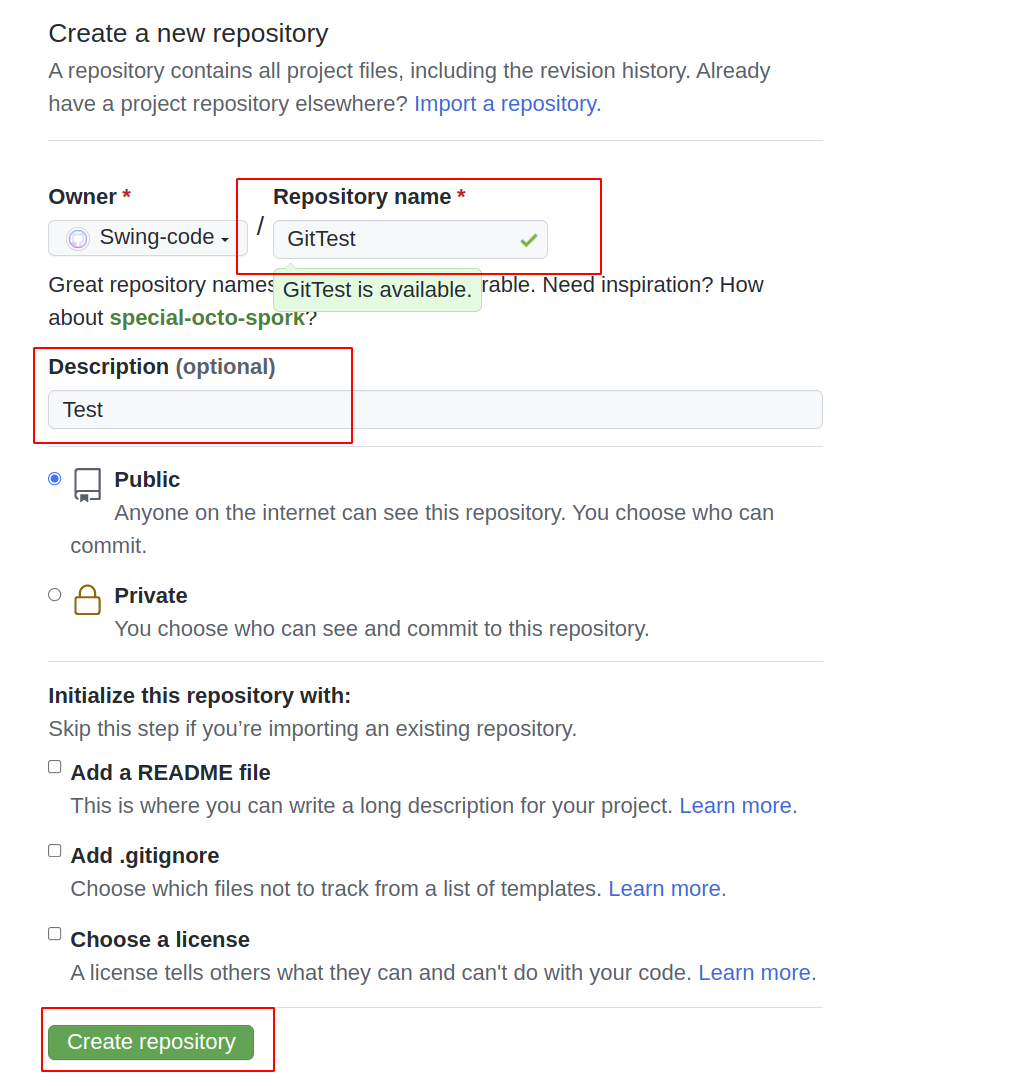
登录github,在网页左上部分点击Repositories,点击new,设置你要添加的仓库名称,建议与你想要保存的文件夹的名称一致。
描述部分是可选项,点击创建。

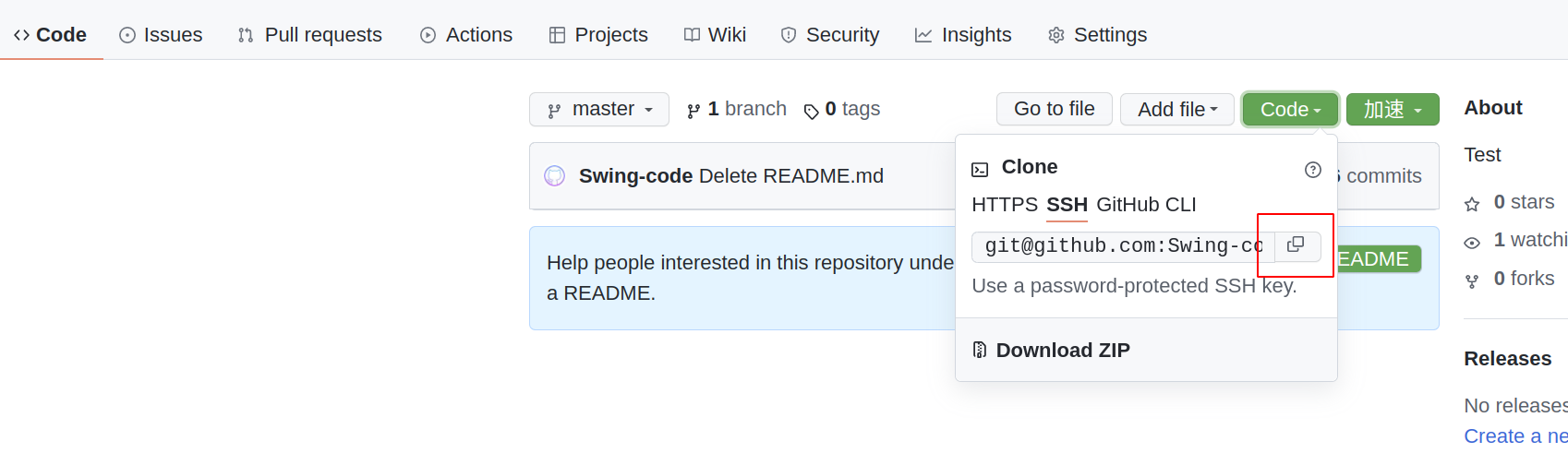
创建成功后,复制仓库的SSH,如图所示:

5. 将本地仓库的内容同步到远程仓库
给本地仓库添加远程仓库,命名为origin,随后便可以添加文件到远程仓库中。使用指令:
git remote add origin git@github.com:Swing-code/GitTest.git
其中origin后面跟的是你新创建的仓库的SSH。如果出现了错误:fatal: remote origin already exists.说明远程仓库已存在,这时需要删除origin仓库,然后重新添加该远程仓库,指令如下:
git remote rm origin
git remote add origin git@github.com:Swing-code/GitTest.git
添加完成之后,添加文件到远程库,使用如下指令:
git remote set-url origin git@github.com:Swing-code/GitTest.git
git push origin master # 该仓库第一次push
git push # 以后更新,只需输入git push
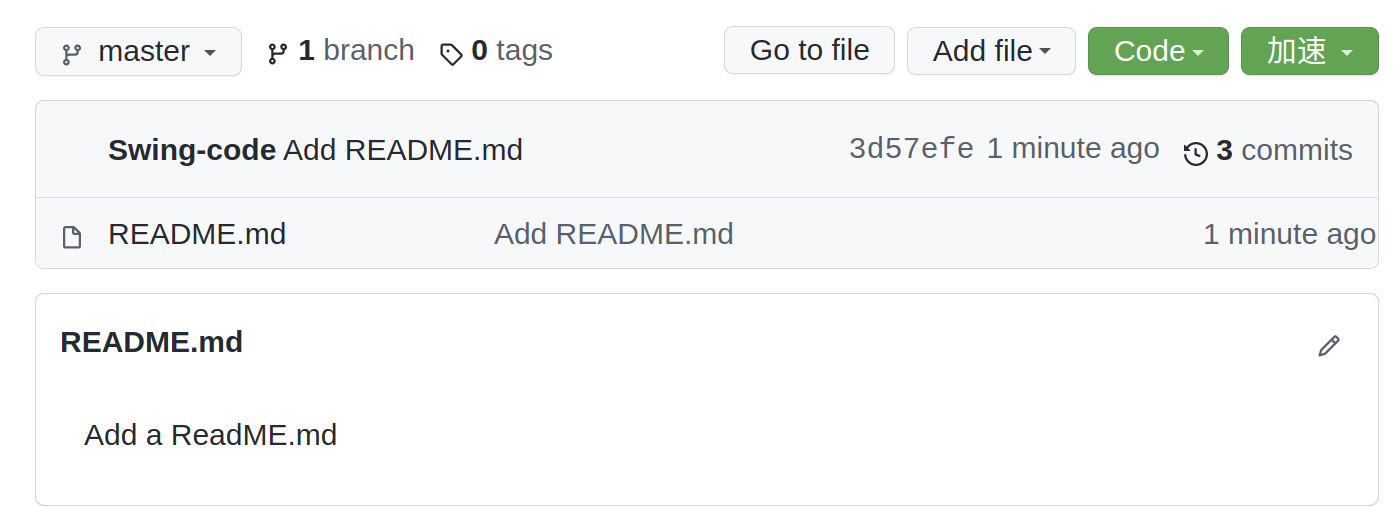
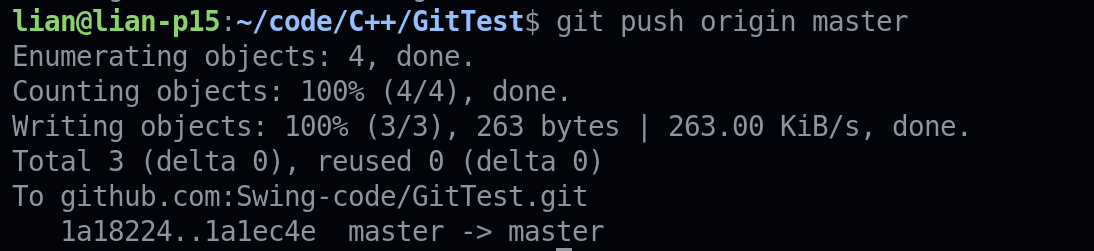
push结束后,出现如下结果:

就上传成功了,在Github上对应仓库刷新一下,内容就改变了,说明上传成功。
PS:除了使用指令同步仓库外,也可以使用VsCode的Source Control来托管代码。第一步也是设置好SSH key,和用指令的第一步是一样的。
6. 初始化仓库
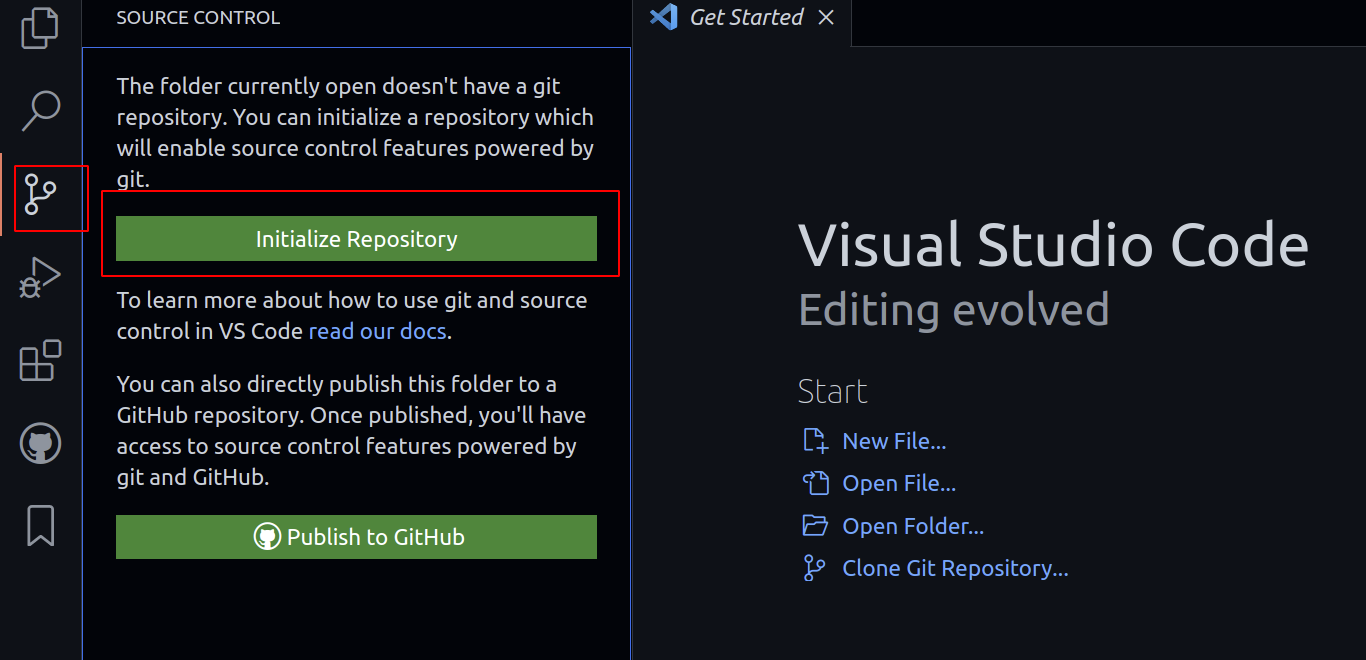
用VsCode打开要上传的文件夹,打开之后点击左侧第三个source control的图标,再点击初始化仓库的按钮,如图所示:

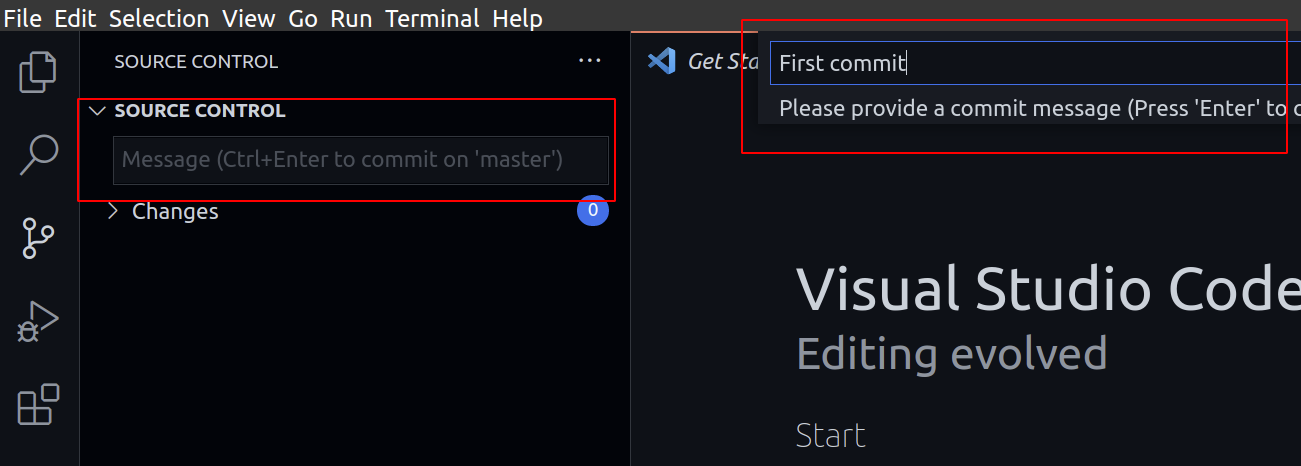
初始化仓库之后,将仓库的内容commit,具体操作为点击下图左侧内容,按下crtl+enter键,会提示输入commit message,这是你对本次提交的信息提示,用来告诉别人你做了哪些修改。

接上来需要创建远程仓库,步骤和第四步一致,创建好远程仓库。
7. 把本地仓库同步到远程仓库
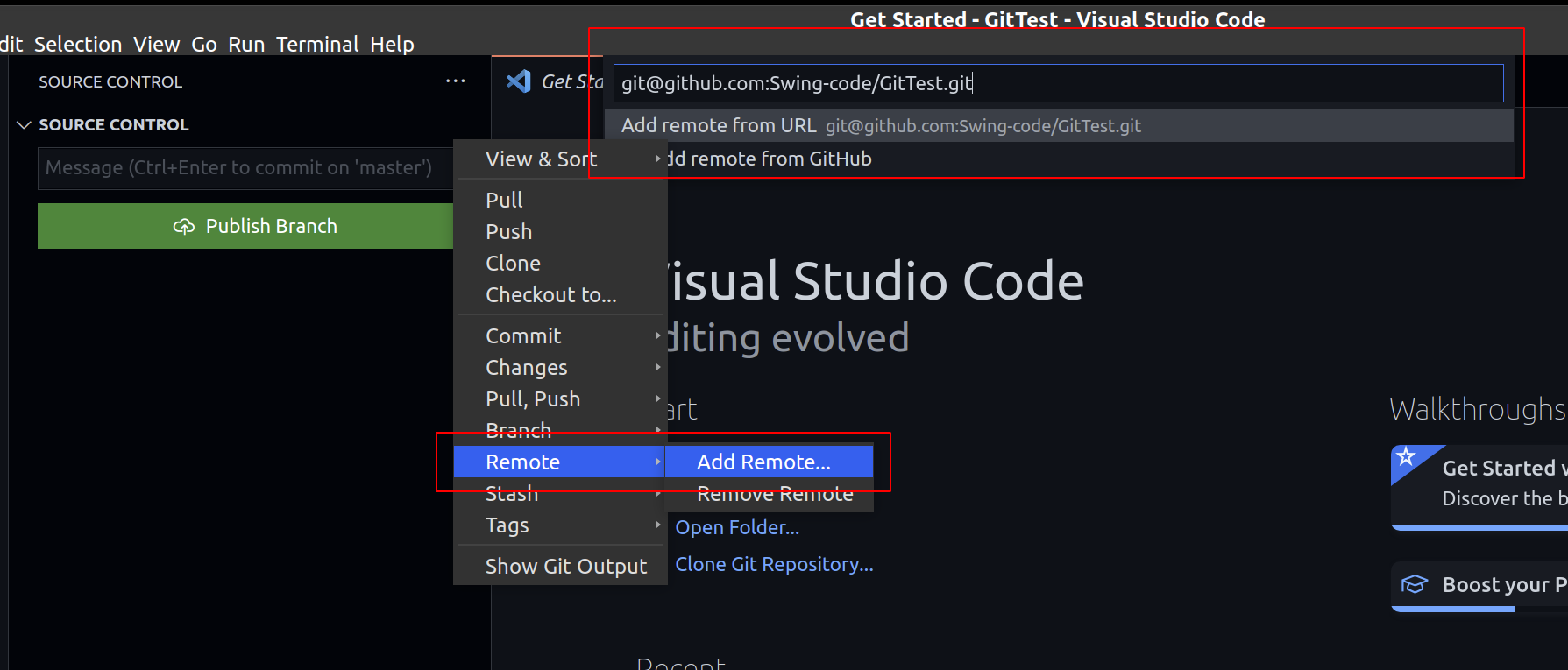
创建好远程仓库后,打开VsCode,点击左侧第三个Source Cortrol,点击下图红色区域,选择add remote,在VsCode上面跳出的框中输入你创建的仓库的SSH。


输入SSH点击确定后,会让你提供一个远程仓库名,这里输入origin,按enter即可。
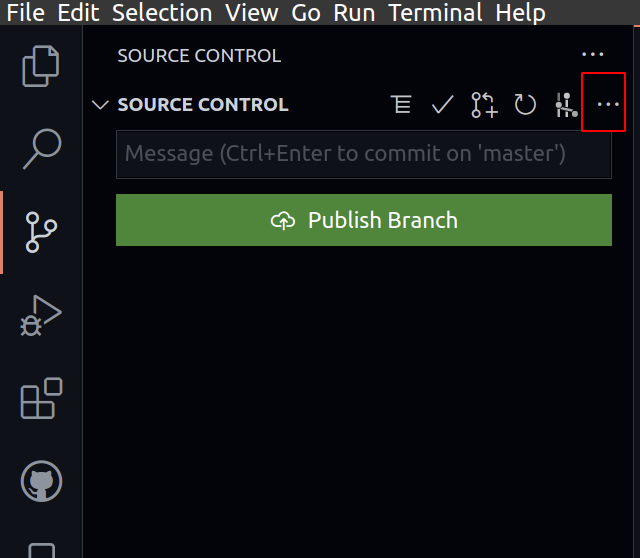
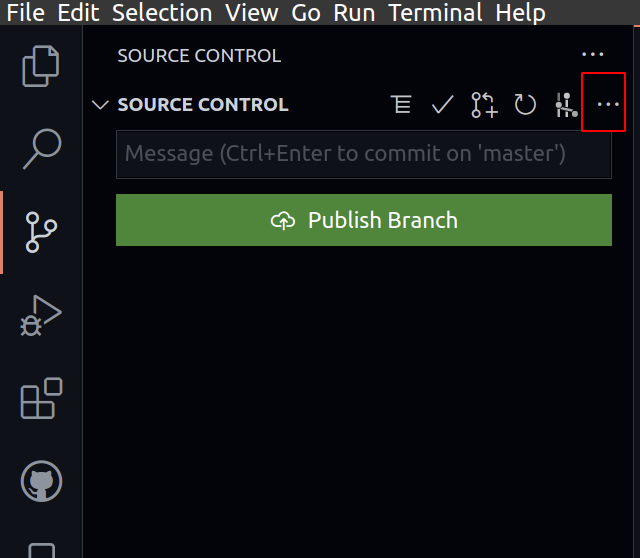
然后点击source control后面那三个点,选择push,如下图所示:

这样便将代码同步成功。
8. 修改代码后提交
在工作去添加一个README.md文件,添加后,可以看到该文件为绿色,这是告诉我们该文件是被修改的文件,如图所示:

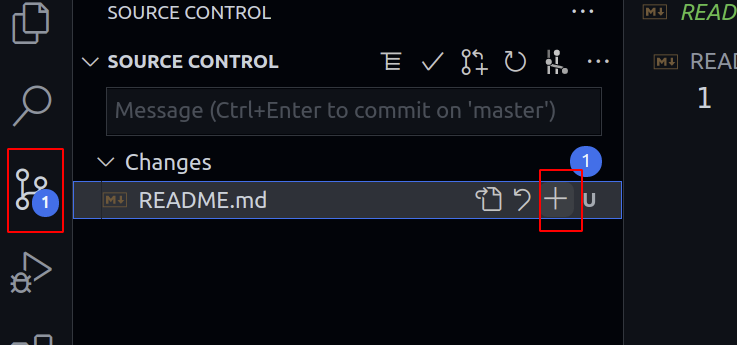
点击source control,然后点击右边红框圈住的+号,存储本地仓库的改变,如图所示:

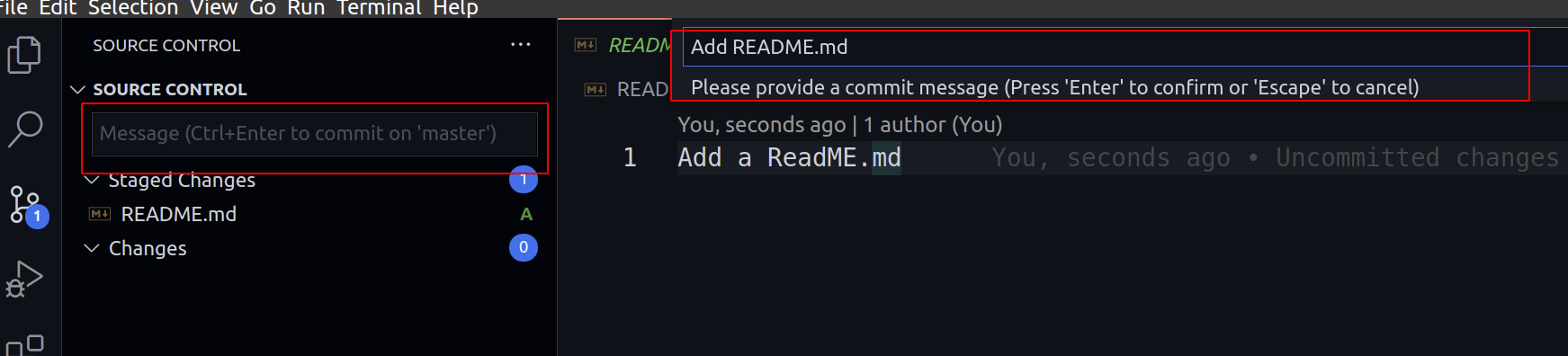
存储改变后,将仓库的内容commit,具体操作为点击下图左侧内容,按下crtl+enter键,会提示输入commit message,这里输入Add README.md,如下图所示:

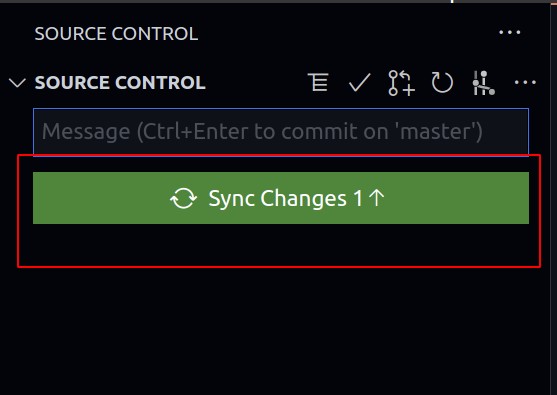
完了,点击左侧的同步改变即可。如下图所示:

添加成功如下图所示: