2022 -8-22 第四组 曹雨 JavaWeb
什么是html:
-
HTML是用来描述网页的一种语言,
-
HTML叫做超文本标记语言
-
HTML不是编程语言,而是一种标记语言
-
HTML使用标签来描述网页(一对一对的标签)
网页由浏览器来解析
- IE
- 火狐(依赖flash)
- 谷歌浏览器 chrome
- safari 苹果浏览器
- Opera 做手机端
其他浏览器开发一般不推荐
HTML标签(HTML tag)
- HTML标签是由成对出现的尖括号包裹的关键词
- 标签通常成对出现,第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)结束标签由/结束
网页
HTMl文档就是网页(包含HTML标签和纯文本)
浏览器的作用就是读取HTML文档,并以网页的形式示出它们的内容
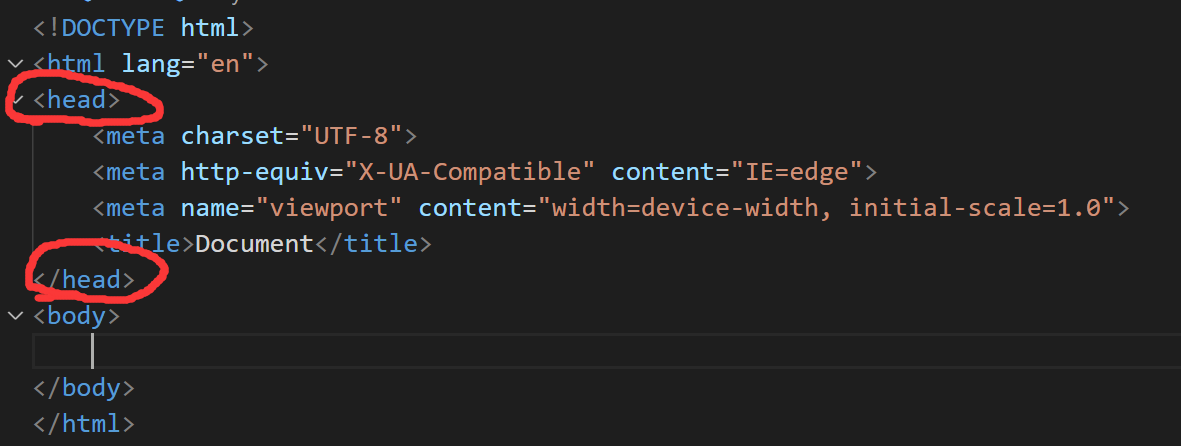
HTML头信息

head元素包含了所有的头部信息元素,如:script,link,以及各种meta,title,base
title:
- 定义了浏览器公具栏的标题

- 显示在搜索引擎结果页面的标题
base:
描述了基本的链接地址,或者链接目录,作为HTML文档中所有的文档

link:
引用css层叠样式表
Style:
定义css层叠样式表
script:
不建议直接写在body里,可以写在body的最下方
meta(元数据):
用来指定网页的描述,关键词,文件最后修改时间,网页作者。
可以定义搜索引擎的关键词
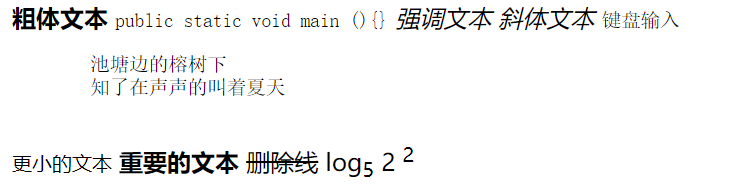
一些常用的标签及其效果
<body >
<b>粗体文本</b>
<!-- 计算机代码 -->
<code>public static void main (){}</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<!-- pre可以换行 -->
<pre>
池塘边的榕树下
知了在声声的叫着夏天
</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<del>删除线</del>
<!-- sub 脚标 -->
log<sub>5</sub>
<!--sup 上标 -->
2 <sup>2</sup>
</body>

链接:
<body>
<!-- 超级链接 -->
普通的链接: <a href="https://www.bilibili.com/" target="_blank">打开哔哩哔哩 </a><br>
图像链接:
<!-- src 放图片 alt图片无法加载时显示的东西 title 鼠标放上去显示的东西 -->
<img src="dl.webp" alt="动力小子" title="动力小子" width="200" height="200"><br>
<!-- alingn 对齐方式 -->
邮件链接:<a href="mailto">站长信箱</a><br>
锚记链接
<a id ="tips">提示部分</a>
<a href="tips">跳到提示部分</a>
</body>
效果:

列表:
<body>
<!-- 有序列表 -->
<ol type="">
<li>项目1</li>
<li>项目2</li>
</ol>
<!-- 无序列表 -->
<ul >
<li>还阿华hi</li>
<li>haihaihi</li>
</ul>
<!-- 自定义列表 -->
<dl>
<dt>项目1</dt>
<dd>内容</dd>
<dt>项目2</dt>
<dd>内容</dd>
</dl>
</body>
效果

表单:
-->
<table border="1" width="400" cellspacing="0">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>联系方式</th>
<th>毕业院校</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>罗永浩</td>
<td>13635412586</td>
<td>延边第二中学</td>
</tr>
<tr>
<td>1002</td>
<td>罗翔</td>
<td>13654894842</td>
<td>北京大学</td>
</tr>
<tr>
<td>1003</td>
<td>罗斯</td>
<td>13654891233</td>
<td>芝加哥公牛</td>
</tr>
<tr>
<td>1004</td>
<td>雷军</td>
<td>13654891233</td>
<td>武汉大学</td>
</tr>
</tbody>
<tfoot>
<tr>
<!-- colspan 跨几列 rowspan跨几行 -->
<td colspan="4" align="center">
备注:他们都是有钱人
</td>
</tr>
</tfoot>
</table>
</body>
框架:
<body>
<!-- 框架 -->
<iframe src="https://www.bilibili.com/" width="1000" height="500" frameborder="10"></iframe>
</body>
效果:

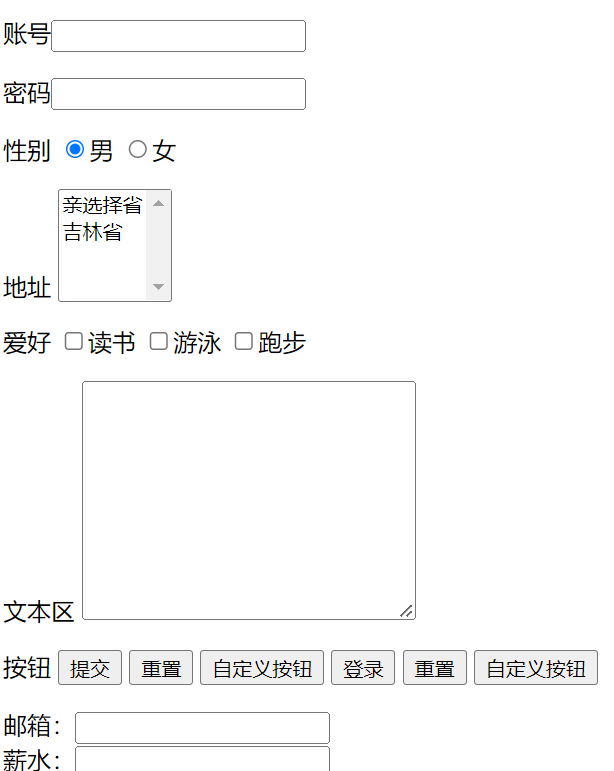
表单:
<body>
<!-- 表单 action 数据提交地址 method 数据提交方法 -->
<form action="" method="">
<p>
账号<input type="text">
</p>
<p>
密码<input type="text">
</p>
<p>
性别
<input type="radio"name = "gender" checked >男
<input type="radio" name ="gender">女
</p>
<p>
地址
<!-- 下拉菜单 -->
<select name="" id="" multiple (多选)>
<option value="">亲选择省</option>
<option value="">吉林省</option>
<option value=""></option>
<option value=""></option>
</select>
</p>
<p>
爱好
<input type="checkbox">读书
<input type="checkbox">游泳
<input type="checkbox">跑步
</p>
<p>
文本区
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>
按钮
<input type="submit">
<input type="reset">
<input type="button" value="自定义按钮">
<button type="submit">登录</button>
<button type="reset">重置</button>
<button type="button">自定义按钮</button>
<!-- 如果有form 用input
如果没有form用button
-->
</p>
<p>
邮箱:<input type="email"><br>
薪水:<input type="number">
</p>
<p>
</p>
</form>
</body>


action :数据的提交后台地址
method:数据的提交方式
- get:默认值,会把所有要提交的数据拼接在地址栏
- post:封装一个请求体,把数据提交给后台,不会拼接在地址栏
form表单可以发请求,a标签(超级链接标签)也可以向后台发请求
实体Entity(转义字符)
空格
& and符号
< 小于号
> 大于号
© 版权号
定义音频内容
<audio src="123.mp3" autoplay controls></audio>
autoplay controls自动播放
效果

定义视频内容
<video src="123.mp4" autoplay controls></video>
效果

日期:
<input type="date">
<input type="time">
<input type="datetime">
效果:

限制表单输入内容:
<input type="number" step="100" min="1000" max="6000">
(step:小箭头一次增多少 min/max:数据的范围)
<input type="text" pattern="[A-Za-z]{3}" placeholder="请输入英文字符">
(pattern="[A-Za-z]{3}:输入三个大写字母或者小写字母)
(placeholder输入框里提示信息)
<input type="submit">
效果:

css
- 定义HTML元素--样式
- 样式通常存储在样式表中
- 把样式表添加到HTML中,内容与表现分离(样式与结构分离)
- 外部样式表可以极大提高工作效率
- 外部样式通产存储在css文件中
css选择器
类选择器:
格式:
.类名{
(里面写你需要设计的样式)
}
类选择器的使用
<标签 class="类名1">(文本)</标签>
类选择器使用时,可以连续写多个类名,中间用空格隔开
<标签 class="类名1(空格隔开)类名2 ">(文本)</标签>
id选择器:
id选择器中,每个标签元素的id是唯一的,不可重复的
格式:
#标签id名{
(里面写设计的样式)
}
id选择器的使用:
<标签 id="标签id名">(xxxx)</标签>
通配符(全部选择器):
使用*来选择,可以选择页面内所有的元素,一般作为页面初始化使用
格式:
*{
(里面写设计的样式)
}
组合选择器:
格式:
标签1,标签2{
(里面写设计的样式)
}
后代选择器:
格式:
标签1(空格隔开)标签2{
(里面写设计的样式)
}
只要标签2在标签1里,符合
<标签1>
…………
<标签2>
</标签2>
</标签1>
属性选择器:
属性{
(里面写设计的样式)
}
伪类选择器
初始状态:
a:link {
}
鼠标悬停:
元素:hover {
}
激活状态:
元素:active{
}
访问过的:
元素:visited{
}
获得焦点
元素:focus{
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】