ExtJs 实现点击修改DOM样式 增删clssName
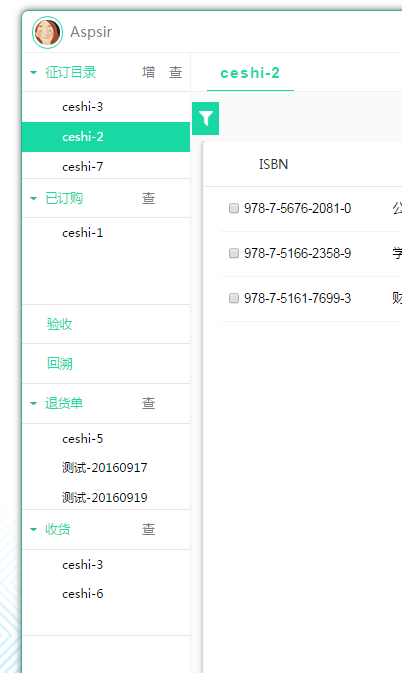
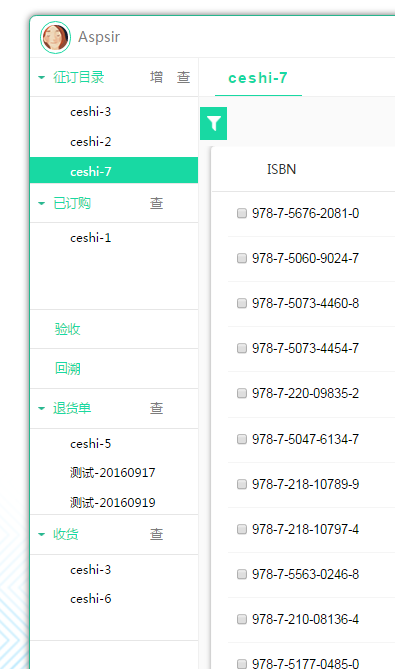
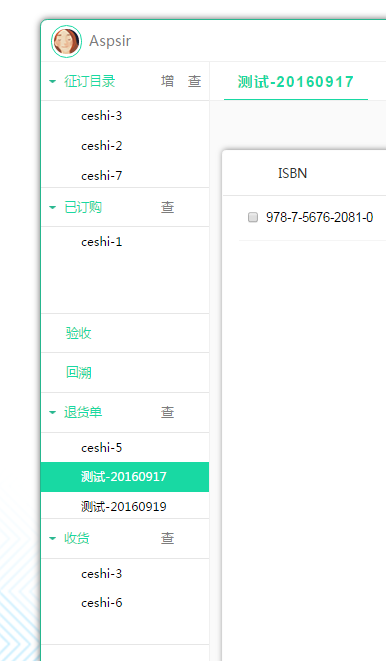
实现效果图如下:
如图,就是实现点击之后给对象添加一个样式(add一个className),同事删除其它对象的这个类名(通过className查找对象,再remove这个className)。
实现难点如下:
1、如何通过className遍历对象
可参考: ExtJs 获取Dom对象
2、如何用ExtJs进行DOM操作
实现代码如下:
<pre name="code" class="javascript"> clickFn:function(){
for (var i = 0; i < Ext.select(".interviewMenuListItemSelected").elements.length; i++) {
var selectedId = Ext.select(".interviewMenuListItemSelected").elements[i].id;
var selectedCmp = Ext.getCmp(selectedId);
selectedCmp.removeClass("interviewMenuListItemSelected");
};
this.addClass("interviewMenuListItemSelected");
alert("nothing");
}补充:
用jQuery实现更方便!遍历+移除样式一步解决!
$(".interviewMenuListItemSelected").removeClass("interviewMenuListItemSelected");
this.addClass("interviewMenuListItemSelected");