extjs完美实现“密码框显示提示文字,不显示输入文字”的变态需求!!!
先看下需求:“密码框显示提示文字,不显示输入文字”
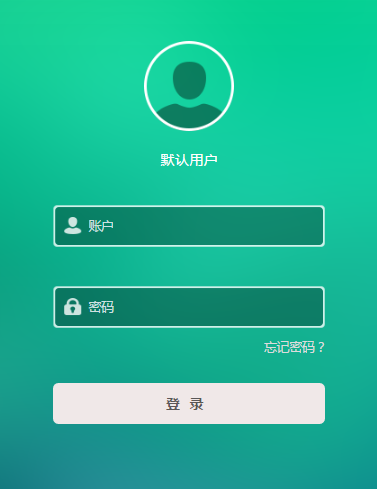
1、正常状态下:
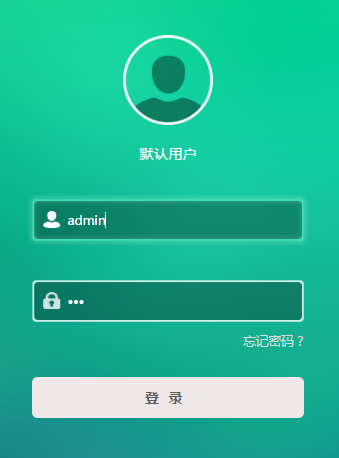
2、密码框输入密码时:
3、密码框有值的时候,失去鼠标焦点的状态:
4、密码框值为空的时候,失去鼠标焦点的状态:
实现代码:
username:{
cls: "text_field username",
inputType: 'text',
width: 326,
height: 60,
emptyText: '账户',
emptyClass:"usernameEmpty",
focusClass:"usernameSelect",
margins:"30 58 0 58",
listeners: {
}
},
password:{
cls: "text_field password",
inputType: 'text',
width: 326,
height: 60,
emptyText: '密码',
emptyClass:"usernameEmpty",
focusClass:"passwordSelect",
margins:"30 58 0 58",
enableKeyEvents: true,
listeners: {
keypress: function (field, e) {
if (e.getKey() == 13) {
Ext.getCmp("loginBtn").el.dom.click();
}
},
focus: function(){
document.getElementById('password').type = "password";
},
change: function(){
if (this.getValue() !== ""){
document.getElementById('password').type = "password";
} else {
document.getElementById('password').type = "text";
}
}
}
},关键代码:
listeners:{
focus: function(){
document.getElementById('password').type = "password";
},
change: function(){
if (this.getValue() !== ""){
document.getElementById('password').type = "password";
} else {
document.getElementById('password').type = "text";
}
}
}
解释一下:
1、 通过监听输入框的 focus 和 change 这两个事件,分别对输入框获得焦点和输入值这两种情况来改变输入框的类型。
2、那么怎么修改输入框的类型呢?尝试了一下 this.inputType = "password" 然并卵,最终只有这样才行:
document.getElementById('password').type = "你想要的类型";