正则表达那些事
例子:对一个textfield进行输入校验,仅当表单输入的时候进行校验,有输入值的时候只允许非负整数的输入!
对这个testfield加两个属性,如下:
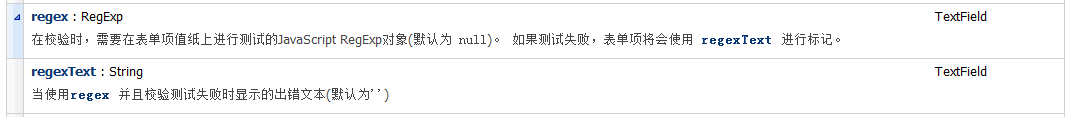
regex:/^$|^\d+$/,
regexText:"数量必须为非负整数"
如需让提示文字显示,则需要加一句:
Ext.QuickTips.init(); // 开启表单校验悬停提示
-----------------------------------------------------------------------------------------------------------------------------------------------------
Extjs中需要在正则表达式两边加上斜杠: /
其中 ^\d+$ 意思是正整数+0;
前面 ^$| 意思是为了让textfield 在没有输入值的时候不进行报错提示,也就是对 “” 进行校验通过;
如果允许多个空格的空值的话 还可以这样校验:
regex:/^\s*$|^\d+$/
也就是把 ^$ 改为 ^\s*$
-----------------------------------------------------------------------------------------------------------------------------------------------------
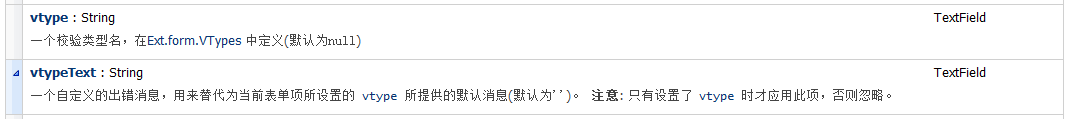
Extjs简单的表单校验可以调用textfield 的 vtype 属性;更多自定义的校验则使用 regex 属性。
1、vtype属性可选择的值有:
alpha:只能输入字母,无法输入其他(如数字,特殊符号等)
alphanum:只能输入字母和数字,无法输入其他
email:要求的格式是12345666@qq.com
url:要求的格式是http://www.baidu.com
2、正则表达式验证,就上面说的那样。
-----------------------------------------------------------------------------------------------------------------------------------------------------
更多参考:
ExtJS4的文本框(textField)使用正则表达式进行验证(Regex)的方法