vue3+ant design的form数组表单,如何校验
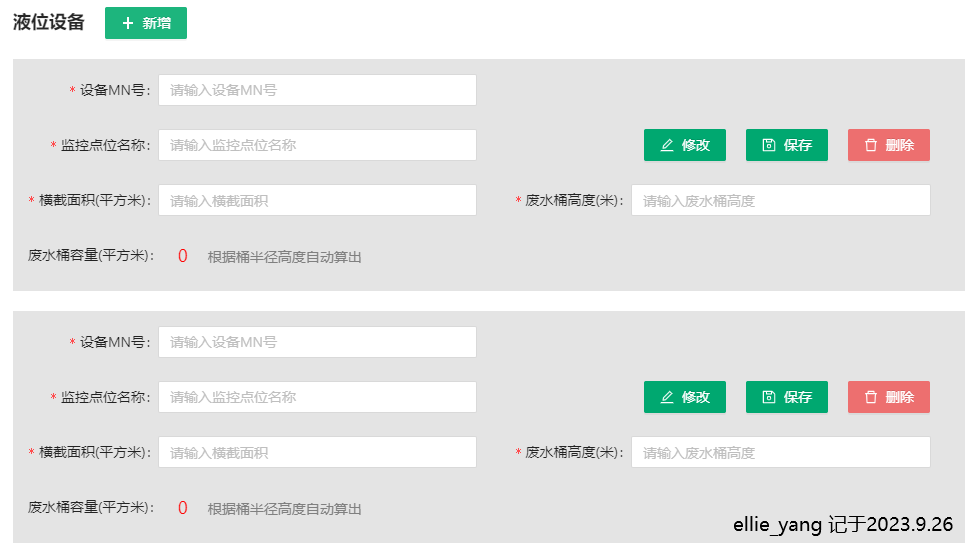
首先,先说说我要实现的内容:如下图,点“新增”会添加一个灰框内容,form表单是一个数组,一个灰框为一个对象,各对象保存时各自校验自己表单里的内容,互不干扰!

上页面代码(看部分代码就懂了):
1 <div v-for="(item,index) in formList" :key="index"> 2 <a-form 3 ref="formRef" 4 :rules="rules" 5 :model="formList" 6 :label-col="{ style: { width: '130px' } }" 7 > 8 <a-row :gutter="[24, 24]"> 9 <a-col :span="12"> 10 <a-form-item 11 label="监控点位名称" 12 :name="[index,'name']" 13 v-bind="validateInfos.name" 14 > 15 <a-input 16 v-model:value.trim="item.name" 17 placeholder="请输入监控点位名称" 18 :maxLength="32" 19 autocomplete="off" 20 /> 21 </a-form-item> 22 </a-col> 23 <a-col :span="12"> 24 <a-button type="primary" @click="onSubmit(index)" class="mr"> 25 <template #icon> <SaveOutlined /> </template>保存 26 </a-button> 27 </a-col> 28 <a-col :span="12"> 29 <a-form-item 30 label="横截面积(平方米)" 31 :name="[index,'waterDevice','area']" 32 v-bind="validateInfos['waterDevice.area']" 33 > 34 <a-input-number 35 id="inputNumber" 36 v-model:value="item.waterDevice.area" 37 placeholder="请输入横截面积" 38 :min="0" 39 :max="999" 40 style="width: 319px;" 41 /> 42 </a-form-item> 43 </a-col> 44 <a-col :span="12"> 45 <a-form-item 46 label="废水桶高度(米)" 47 :name="[index,'waterDevice','height']" 48 v-bind="validateInfos['waterDevice.height']" 49 > 50 <a-input-number 51 id="inputNumber" 52 v-model:value="item.waterDevice.height" 53 placeholder="请输入废水桶高度" 54 :min="0" 55 :max="999" 56 style="width: 300px;" 57 /> 58 </a-form-item> 59 </a-col> 60 </a-row> 61 </a-form> 62 </div>
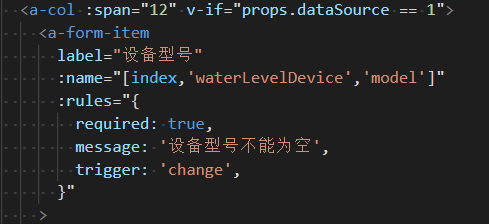
2023.11.1月添加补充:当定义rules,用v-bind方法绑定,校验不生效时,用下图的方式,直接在html 上写校验

2023.11.1月补充完毕!
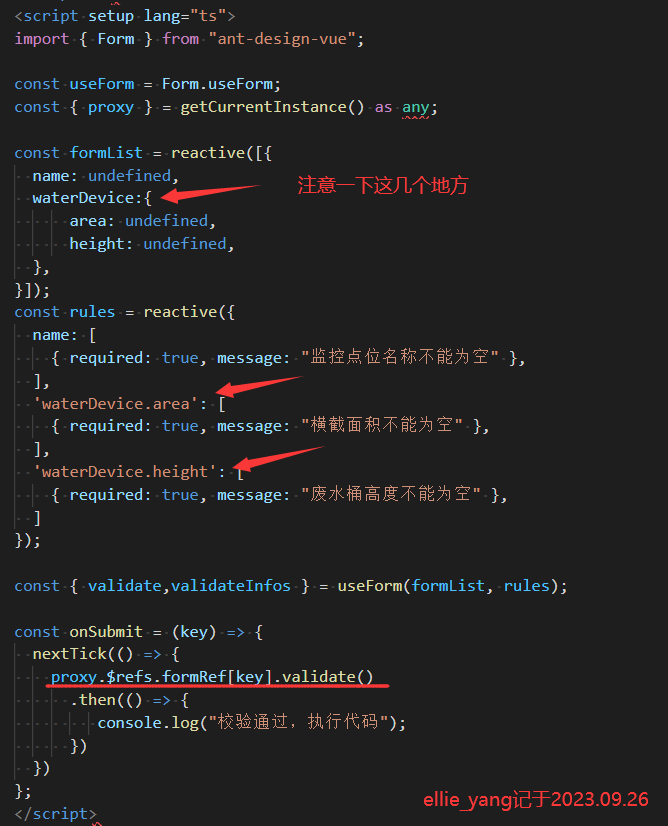
上JS 代码(vue3):

如果要清空校验信息,就加上 resetFields , 业务没有用到,就不加到上面代码中了
引入
const { resetFields,validate,validateInfos } = useForm(formList, rules);
用法:
proxy.$refs.formRef[key].resetFields()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!